|
データ構造について
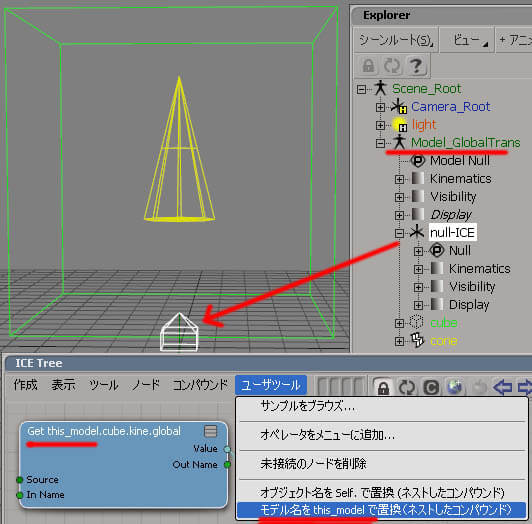
ICEの設定場所、this_modelまずは、少し前知識。 シーンを開くと、何処にICEが設定されているのか解りにくい!! 実用的なシーンに設定したい場合はどうなるの?? ・・・とかくサンプルのシーンは、その設定がそのまま使える構造になかったりして、がっかりしてしまいます。 そこで、ここでのチュートリアル用のシーンは、以下のような構造になっていることをお伝えしておきます。
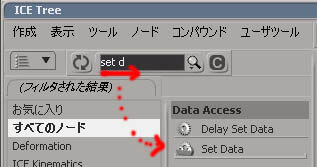
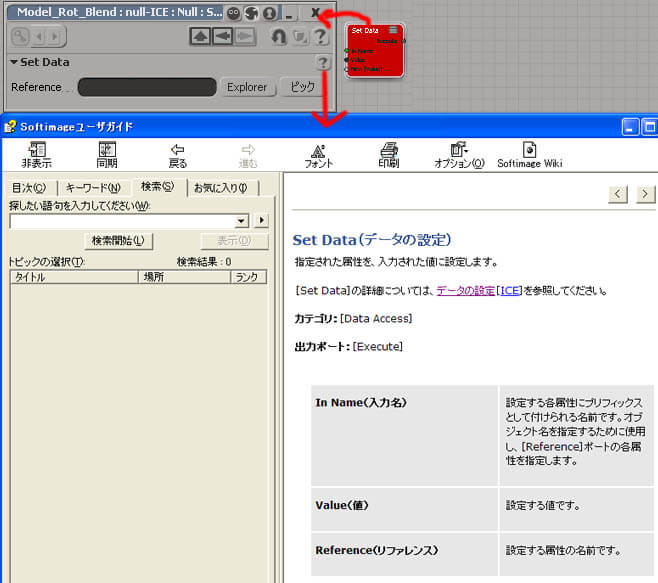
 ICE が設定されているデータ構造部分を Model単位で書き出し/読み込みが出来ると、 1つのシーンに色々なICE設定を表示しておいて、その内容を参照しながら別のICEノードを組む、といったワークフローが楽になります。 ICE の各ノードを探す時は、検索の空欄に名前の解っている一部分でも記入してみると検索機能が働いて、 目的の ICEノードがすぐに見つけ出すことができます。 途中の語句でもOK、関連性のありそうなノードを探すのにも、とっても便利です。 (例えば、Curve といれるだけでその語句のあるノードが色々出てきます。)  ICEノードをダブルクリックして表示される PPGの右側に[?]がある場合、それをクリックするとそのノードの説明が表示されます。
[?]が無い場合でも、ユーザーガイドで検索をかけると説明が出てきます。  ですが、正しい ICE の習得の方法としては、自分で組んでみて、 想定されているシーンと同様にちゃんと動作するのかをチェックするような方法でシーンを活用する・・・が一番良い使い方です。 最初の簡単なものからちゃんと自分の手で組んでみてその仕組みを理解していかないと、あとの方のが追いつけなくなりますよ・・・♪ それでは早速スタートです。 |
オフセット
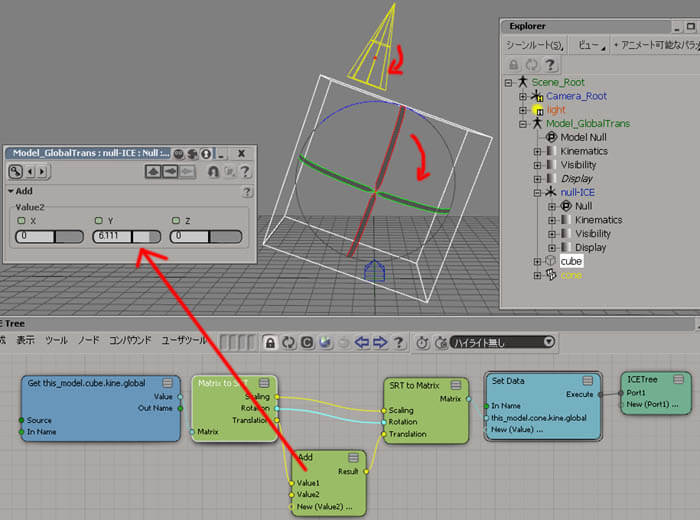
グローバル値のオフセットサンプルシーン >> 01_Matrix_Offset_scn.zip<シーンを見る前に自分で組んでみてください・・> 内容は、 Cubeのグローバル値を GetData で取得し、 それをConversion > Matrix to SRT で拡縮/回転/移動値に分解し、 Math > Basic > Add をもう1つの Conversion > SRT to Matrix の間に挟み込み、 そこから出た Matrix をSetData で Coneのグローバル値に接続しています。  その値がオフセット値として足されて Cone の位置が移動しますが、 Cubeに回転値を付けてみると、Coneもその場で回転します。 つまり、Cube の中心として回転するようにはなっていないということです。
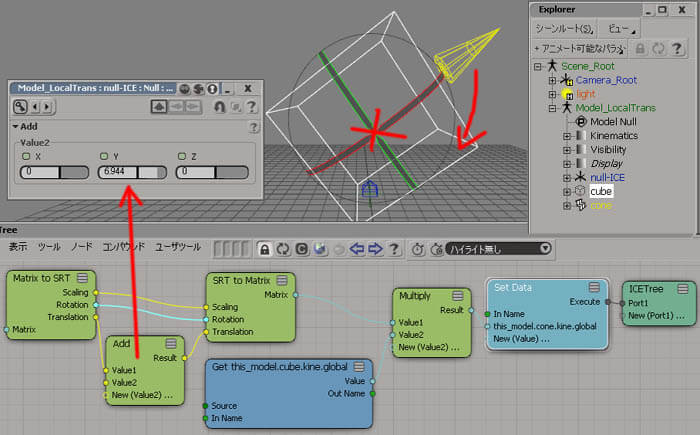
では、どのように組むと Cube の位置を中心とする回転値が Cone に与えられるか、です。次へ >> ローカル値のオフセット サンプルシーン >> 02_Local_Offset_scn.zip 内容は、 Matrix to SRT とAddと SRT to Matrix の接続はそのままに、、 そこから出た Matrix を Cube のグローバル値とMath > Basic > multiply を使って両方を接続し、 その結果を SetData で Cone のグローバル値としています。  Add ノードをダブルクリックして表示された PPG に値を入れるとその値がオフセット値として足されて Cone の位置が移動します。 そして、Cube に回転値を付けてみると、今度はちゃんと Cube を中心に Cone が回転します。 では、次は回転値のブレンドについてです・・・。次へ >>
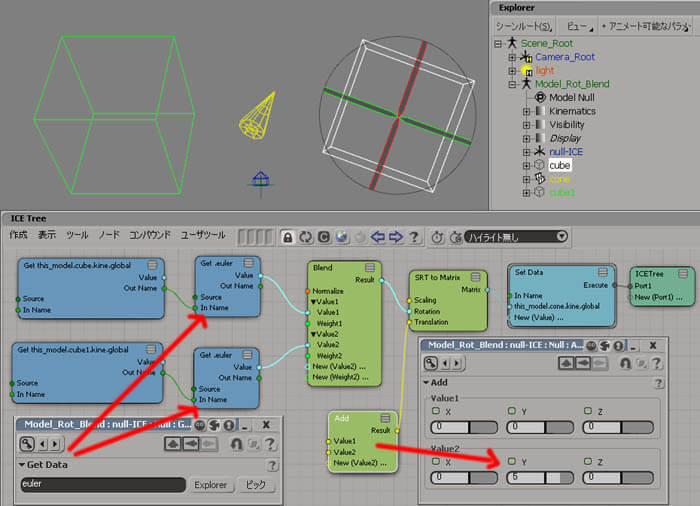
ローテーションのブレンド サンプルシーン >> 03_Rotation_Blend_scn.zip 内容は、
GetData で 2つの Cube のグローバルの回転値を用意します。 (この時、GetData を2回使用していますが、この使い方が後で意味があること、便利な事が気が付いてきます。
見かけは、全体を取って来ておいてその中から必要な細かいデータを取得するといった感じですが、 オブジェクトを挿げ替えることが容易になる事とコンパウンドを作成しやすくなる事、という意味をも持っています。) Math > Basic > Blend を使って2つの回転値をブレンドし、
得た結果を回転値として Conversion > SRT to Matrix の回転値に接続し、 その結果を SetData で Cone のグローバル値に設定しています。 移動値は Math > Basic > Add で5Y軸に上げています。  移動値は Addノードでオフセットが付けられます。 では、次は移動値のブレンドとポリゴン表面に沿って移動する設定についてです。次へ >>
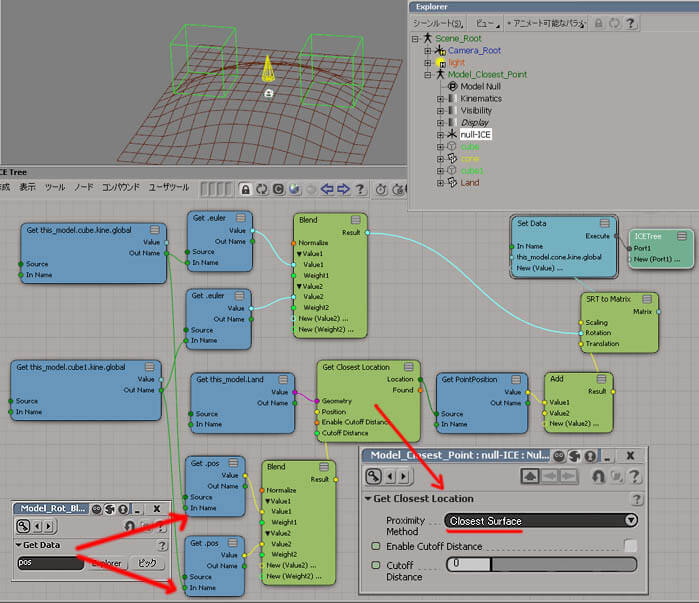
ポリゴン表面に沿って移動 サンプルシーン >> 04_Closest_Point_scn.zip >> 少しのノードが増えてきましたよ。 内容は、
2個目の Math > Basic > Blend を使って、今度は2つの移動値 をブレンドします。GetDataで2つのCubeのグローバルの移動値を用意します。 また、SetData で、ポリゴン(Land)自身を用意します(つまりジオメトリーとして取得します)。 ここで、GeometryQueries > Get Closest Location ノードを取り出し(取得方法は ClosestSurface になっている)、 ポリゴン(Land)を Geomertyに接続し、 Blendノードから出た結果を Position に接続します。  そこから出る黄色の Value は移動値として SRTtoMatrix を通じて Cone のグローバル値に設定します。 間に Addノードが入っているのはオフセット値が入れられるようにしています。  
|
積み重ねた値/線の表示
移動値の積み重ねサンプルシーン >> 05_Transform_Stack_scn.zip 内容は、
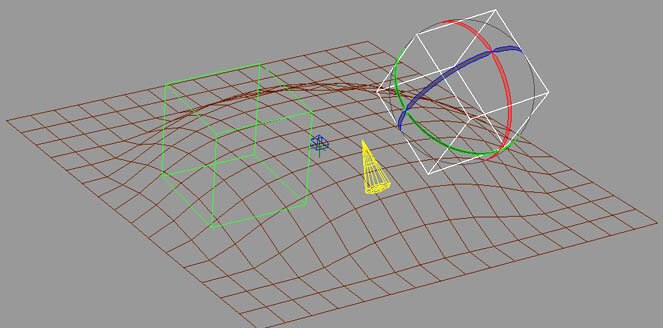
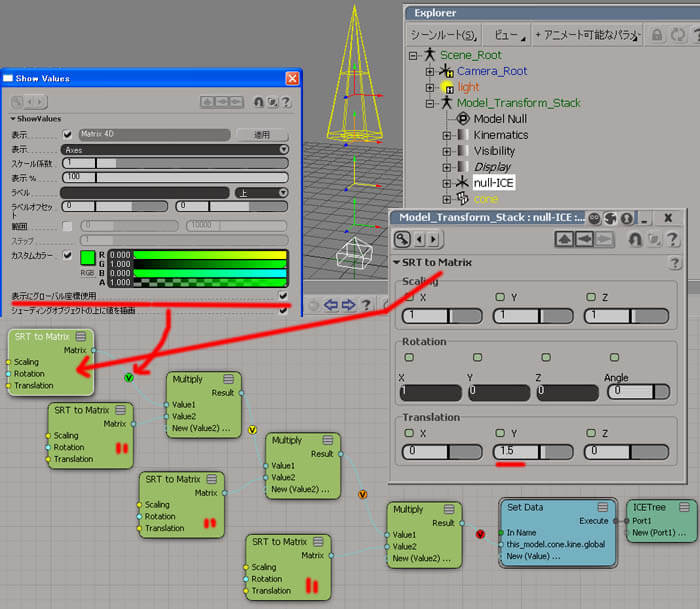
Conversion > SRT to Matrixで Y に 1.5 を記入したものを 4つ用意し、 Math > Basic > multiplyを3つ使って接続します。 それらの値の結果を Coneのグローバル値に SetData で設定しています。 間をつなぐ線上で右マウスクリックして、"値の表示" を設定し、Axes を表示にグローバル座標値使用を有効にして表示します。  それらの最終的な値が Coneの値として位置付けられています。 では、回転値はどうやって積み重ねられるでしょうか。次へ >>
回転値の積み重ね サンプルシーン >> 06_Rotate_Stack_scn.zip 内容は、
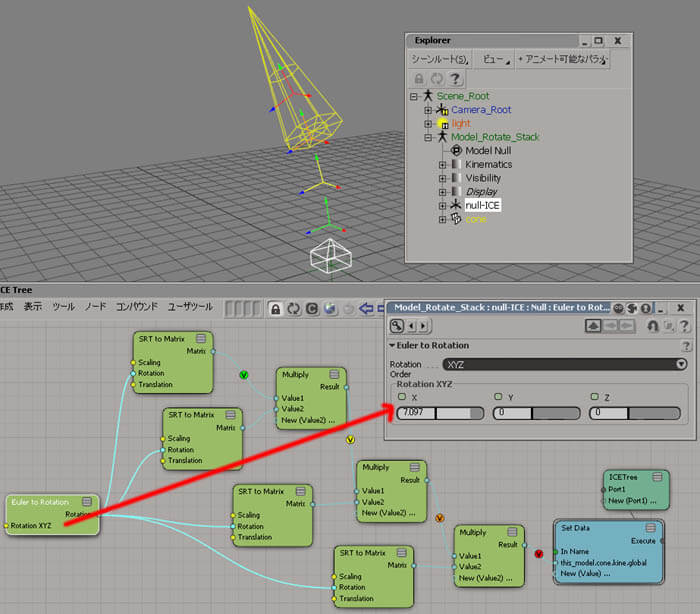
Conversion > Euler to Rotarion を取り出し、各4つのSRT to Matrixの回転値に接続します。  Euler to Rotarion に値を入れると、回転値が引き継がれて動きます。
これだけでも、魚や尻尾のような動きになりそうで面白いですね。 では、次は積み重ねた値の間を線で表示します。次へ >>
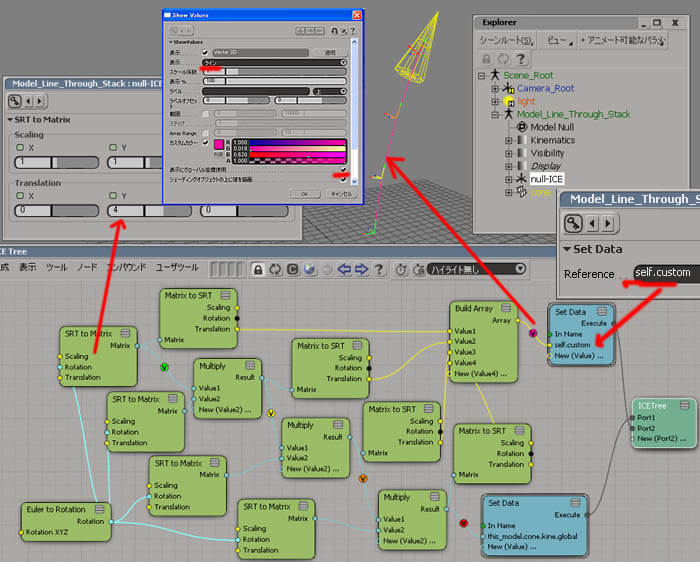
ラインの表示 サンプルシーン >> 07_Line_Through_Stack_scn.zip 内容は、
Conversion>Matrix to SRT で4箇所からの移動値を Array > BuildArray でつなぎ合わせ、得た Array値 をSetData につなぎます。 ここでの注目点!!が SetData に新しいペラメータとしてself.customと指定しているところです。 Null-ICE に新しいデータ格納用のパラメータ"custom"が作成されたことになります。 このつないでいる黄色の線を、"値の表示"でラインを表示にグローバル座標値使用で表示するようにしています。  作成途中のデバッグとして大変便利な機能なので、一時的に SetData でつないてみるなどして 求めるデータが正しいのか確認する手段として利用出来ます。 BuildArrayで得た位置情報は選択可能です。次へ >>
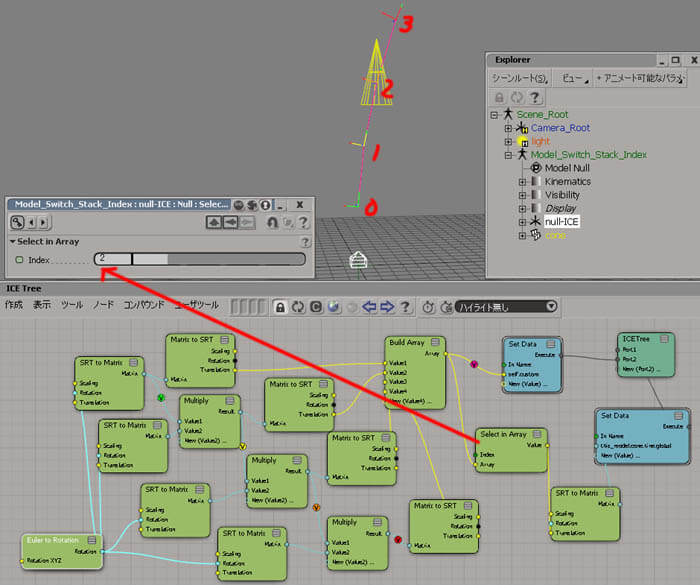
位置情報の選択 サンプルシーン >> 08_Switch_Stack_Index_scn.zip 内容は、
Array > BuildArray から出ている Array値をArray > Select In Array に接続してから 出されるValueを移動値として SRT to Matrixに接続して Coneのグローバル値として SetData しています。  位置を変化させたい時のスイッチとして利用出来ます。 ベジェ曲線としても表示が可能です。次へ >>
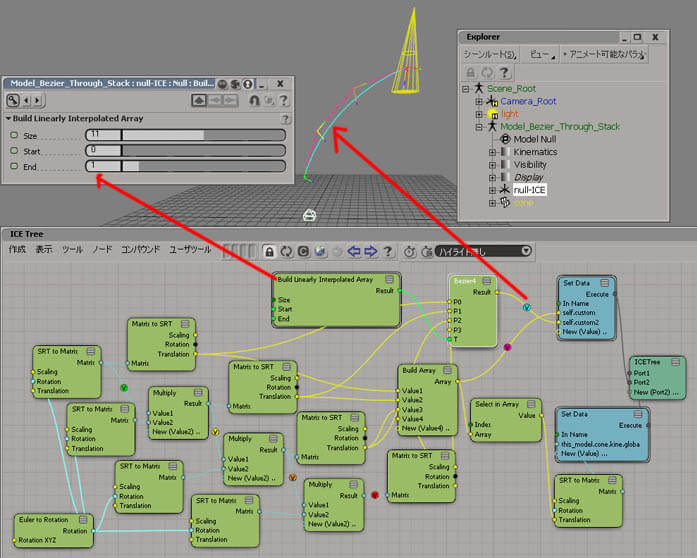
ベジエ曲線の表示 サンプルシーン >> 09_Bezier_Through_Stack_scn.zip 内容は、
4つの位置データを Curves > Bezier4につなぎます。そのT 値に Array > Build Linearly Interpolated Array ノードの結果をつなぎます。 Bezier4 の結果を SetData で新しいペラメータとしてself.custom2を作成して、そこにつなぎます。  最後は角度から円を表示します。次へ >>
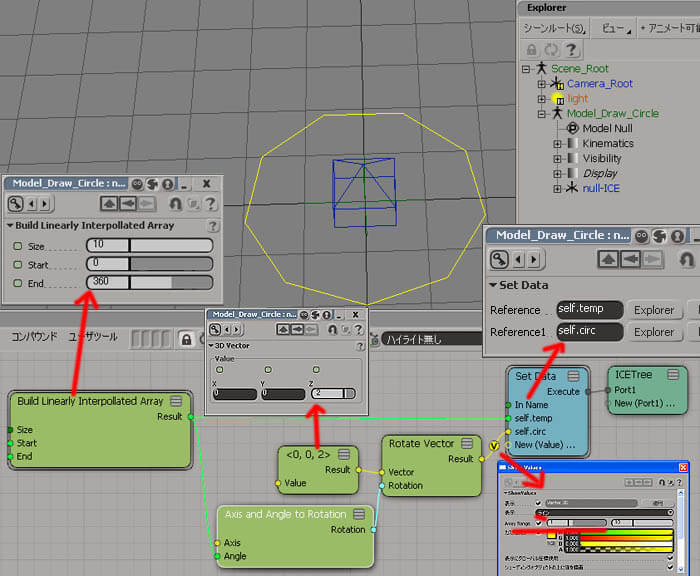
角度から円の線の表示 サンプルシーン >> 10_Draw_Circle_scn.zip 内容は、
Array > Build Linearly Interpolated Array ノードの結果をSetData のカスタム値Self.tempとConversion > Axis and Angle to Rotation につなぎます。 その回転値は 3DVector で Zに 2 が入ったデータとMath > Vector > RotateVector で混合します。 その結果も SetData のカスタム値 Self.circ とつなぎます。  Build Linearly Interpolated Array ノードの PPG の値を変えることで半径を変えたり、360度に満たない円を表示したり出来、 3D Vector ノードの PPG の値を変えることで 円の向きを変更出来ます。 |
カーブを使った移動/変形
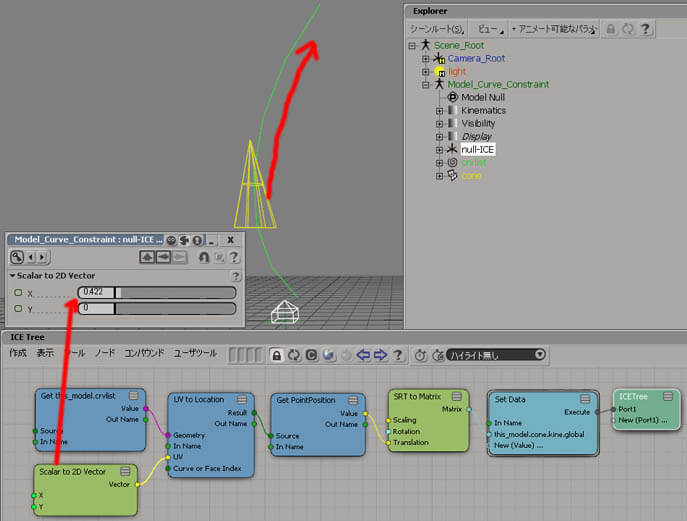
カーブをパスとして移動設定任意のカーブをパスとして設定できる機能です。最後は、これを使いやすくしたコンパウンドにまで作り上げてみましょう。 サンプルシーン >> 11_Curve_Constraint_scn.zip 内容は、
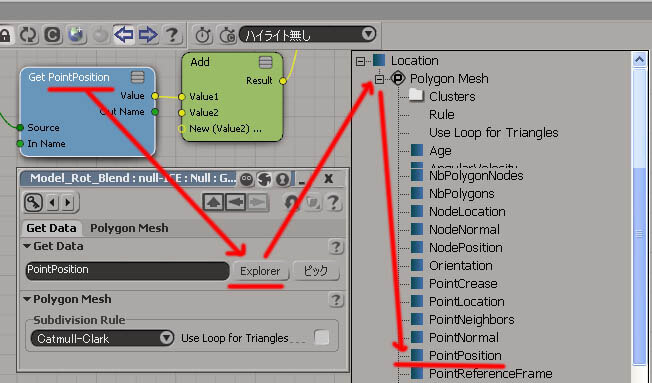
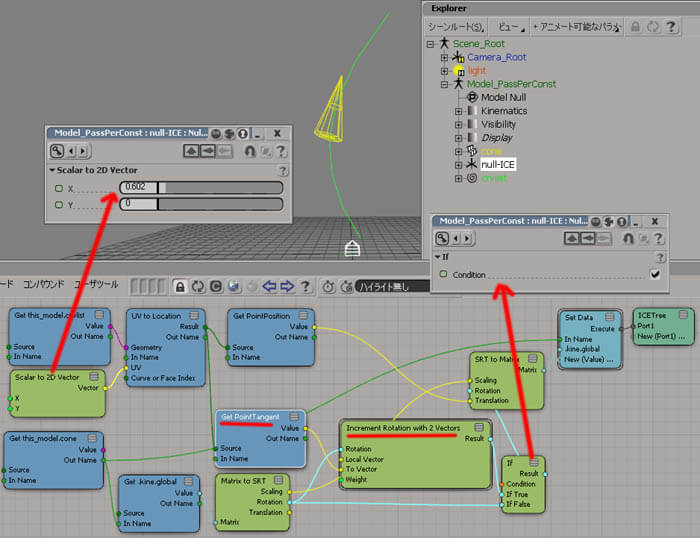
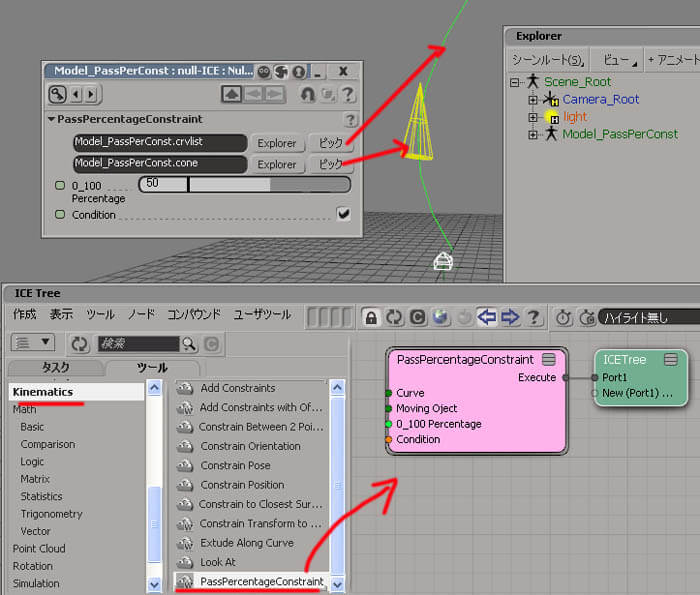
まずは、 Conversion > UV to Location ノードを取り出します。GetData でカーブそのもの(ジオメトリー)を用意して Geometry につなぎ、 Conversion > Scalar to 2D Vector のVector値を UVという入力につなぎます。 これで、カーブ U値の位置が取得できます。 (カーブの長さ全体を1とした場合にある値、例えば 0.5 の時の位置がどこなのかということです) で、その時の位置を得るために、GetData で PointPosition を得るようにし、 その黄色のValue値を移動値として SRT to Matrix につないで、 SetDataで Coneのグローバル値に設定しています。  Scalar to 2D Vector のX値を変更すると、Coneがカーブ上を移動していきます。 で、気が付きますよね。移動はしてくれますが、本当に移動だけで、回転はしてくれないと・・・。 カーブに沿ってその向きも変化させるには、どうしたらよいでしょう。 考え方としては、Coneの回転値にその時居るUの位置の回転値と混合させれば、、、ということで、 それには、以下の手順でノードを追加していきましょう。 まず、GetDataで Coneのジオメトリー(全体)を取得します。 そこから、もう1つ GetData で今度はグローバル値を、そしてそれをMatrix to SRT でSRT値に分解します。 Conversion > UV to Location ノードから GetData で PointTangent を取り出します。 Rotation > Increment Rotation with 2 Vectors ノードで、 前者をRotationに、後者をTo Vector につなぎます。 このノードが Coneの回転値をカーブの任意のU値(位置)でのベクトル値から計算して設定してくれます。 その結果から出ているExecution > If は、コンパウンドにした時外部接続にして、 カーブに沿って移動する時、回転値を考慮に入れるかどうかを選べるようにしておきます。
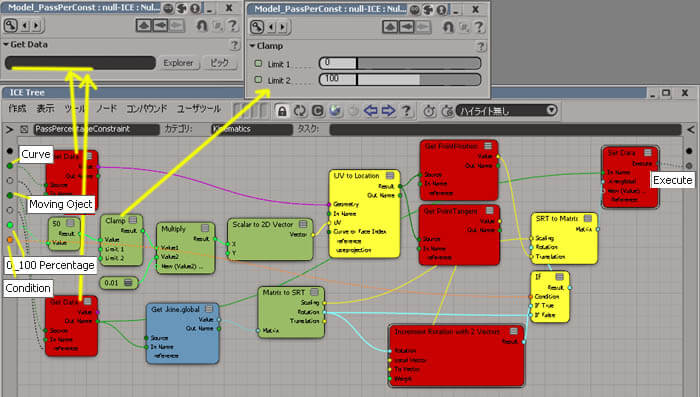
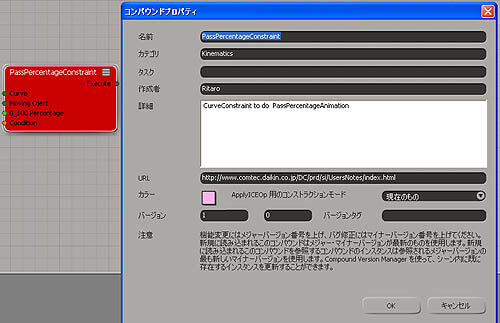
名前の継承と省略ができるようにしておきます。  右側の SetData 以下を選択状態にして右マウスクリック > コンパウンドの作成です。 2つのGetaDataの中の欄は空欄にしておきます。そのソースとレファレンスを外部接続にします。 上の1つ目は [Curve]として、その下の2つ目は [Moving Object] としました。 これで、コンパウンドをダブルクリックした時に表示されるPPGにて、[ピック] ボタンが用意されて便利に選べるようになります。 0 から 100 までの値でパス%アニメーションが設定できるように、 掛け算と Constant > Scalar を用意し、[0_100 Persentage]として外部接続しておきます。 あとは、IFノードを [Condition]として 外部接続しておきます。  カテゴリに Kinematics を入れ、説明文や、バージョンを設定しておきます。 右マウスクリック > コンパウンドの書き出しをして、ワークグループとして設定しているディレクトリーの /Data/Compounds 以下に保存します。   次は、上記の応用で、カーブにポリゴン形状を乗せてみましょう。
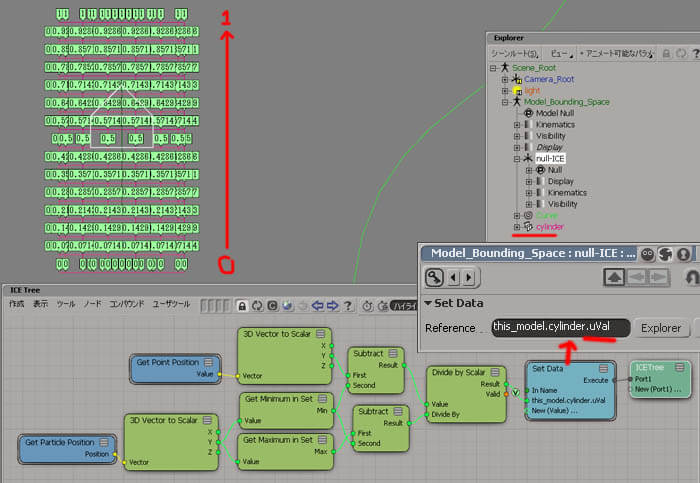
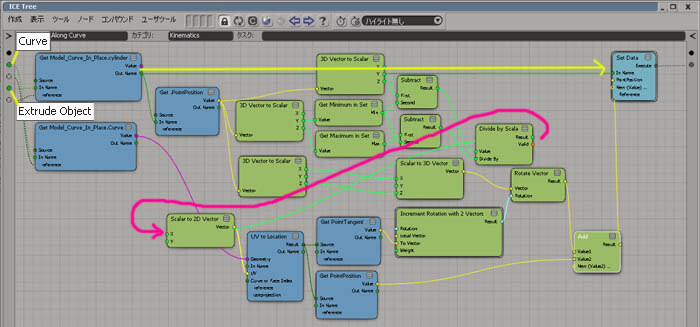
ちょうど、”カーブに沿って押し出し”みないな感じが ICE で実現できます。次へ >> カーブに沿ったポリゴン変形 サンプルシーン >> 12_Bounding_Space_scn.zip 内容は、
GetData は円柱の PointPosition を取得しています。下段の GetParticleというノードも中を見ると同じだと気が付きます。そこから 3DVectorを使ってスカラーの計算をしていますが、これはY軸で一番下のを 0 (ゼロ)、一番高い所を 1 とする値を得ています。 そのままの組み合わせで使ってください。 その結果を円柱に新たに作った uVal というカスタムなパラメーターに格納しています。  この uVal 値をカーブ上に円柱を沿わせた時のY軸の位置とすることで変形をさせます。 サンプルシーン >> 13_Curve_In_Place_scn.zip 上記カーブをパスとして移動設定の時のノードの使い方と同様です。 内容は、
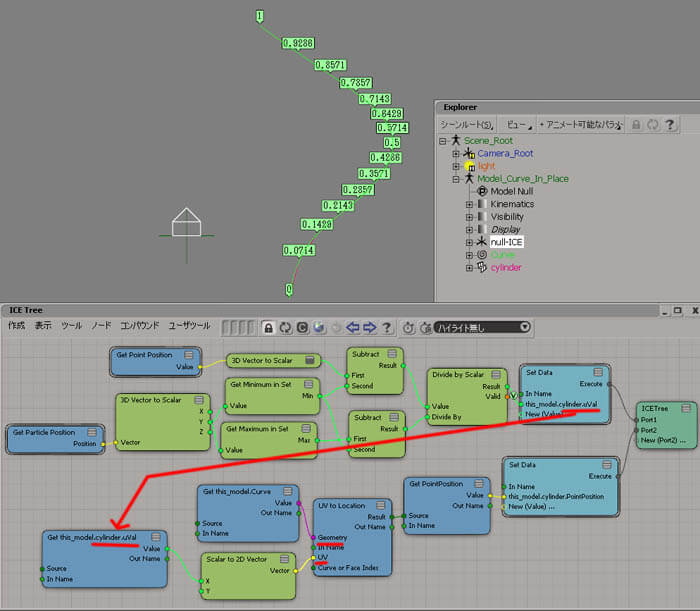
Conversion > UV to Location ノードを使い、カーブのジオメトリーを Geometryに、 GetDataで取り出した uVal というスカラ値をベクター情報に変換して UVにつなぎます。 そのノードの結果から GetData で PointPosition を得て、円柱の PointPosition に SetData しています。  ですが、Y軸方向のデータしか頂点位置データとして円柱に再設定しなかったので、 線みたいになって表示され、カーブ上にくっついている状態なんです。 そこで、あとの残りの軸、X軸とZ軸の頂点位置データもカーブに沿った時の位置情報として追加してあげます。 (その時、Y軸のデータは捨てるように工夫します。) サンプルシーン >> 14_Curve_Deform_scn.zip 上記カーブをパスとして移動設定の時のノードの使い方と同様です。 内容は、
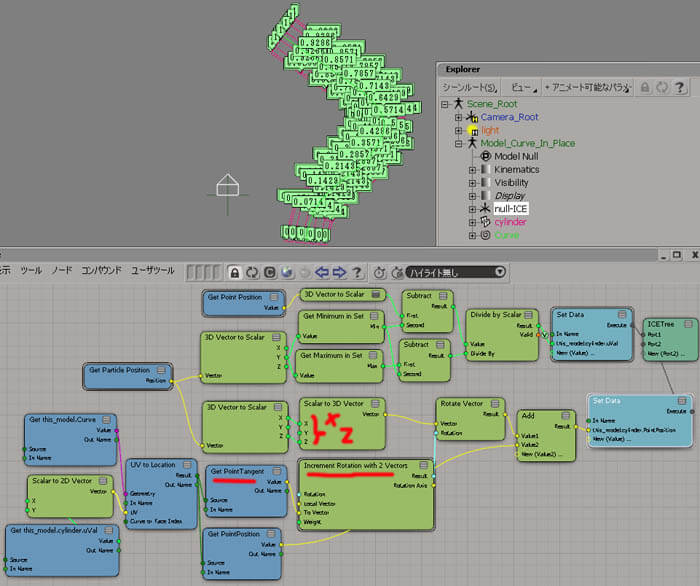
パスカーブを作る時にも使った方法で、円柱から GetData で PointPosition を得て 3D Vector to Scalar を通じて、 X軸とZ軸だけのデータを用意してRotation > RotateVectorの Vectorにつなぎます。 Conversion > UV to Location ノードから GetDataで PointTangent 経由で Rotation > Increment Rotation with 2 Vectors ノードの ToVector につなぎ、 その結果をさっきのRotation > RotateVector の Rotation につなぎます。 RotateVector の結果を上述のY軸方向の位置データと Addノードで追加します。 それらすべての結果を SetData で円柱のPointPosition として再設定しています。
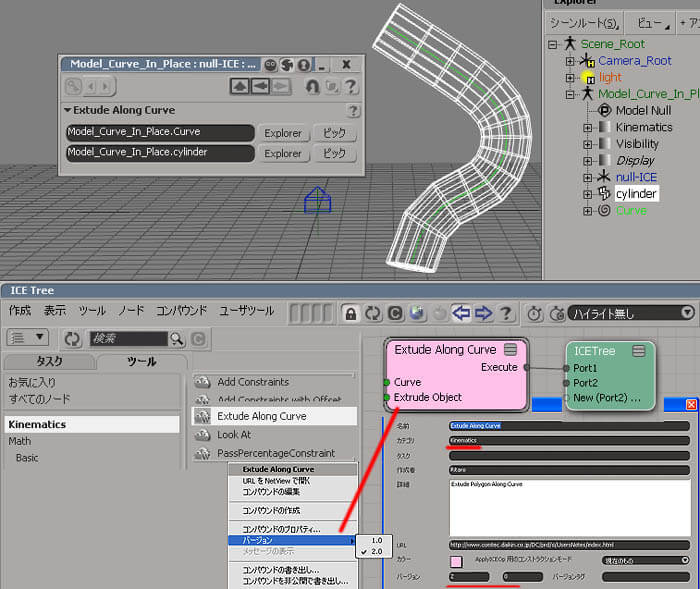
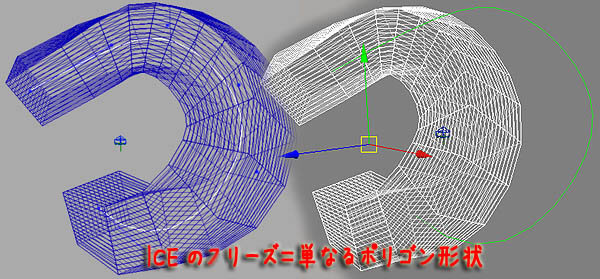
 カーブの頂点を移動させると、円柱ポリゴンも変形してついてきます。なんか出来そうでしょ。 さて、これもここまで作ったなら、コンパウンド化して、便利に使えるようにしておきましょう。 まず、これで動くことが解っているので、そこからもう少しノードを減らしてみましょう。 円柱から得ている PointPosition を1つのノードでまかないます。 uVal というカスタム値は、設定して取り出しているなら、そのままつないでしまえば良いでしょう。  ダブルクリックすれば、カーブと変形させたいオブジェクトとピックできます。 変形させるのが前提なので、パスカーブの時と違って、Ifノードは無い状態です。  ワークグループにコンパウンドを書き出せば、カテゴリとして記述したところ、Kinematics に登録されます。  あ、これ知っていますか?この状態で形として決定したい場合は、 右下のEdit > フリーズをかけると、ICEも消えてなくってこの形状のまま固定されます。 つまり、モデリングにもICEは使えるんですね。 これが完成したコンパウンドです。 >> ExtudeAlongCurve_xsicompound.zip |
パフォーマンスの表示
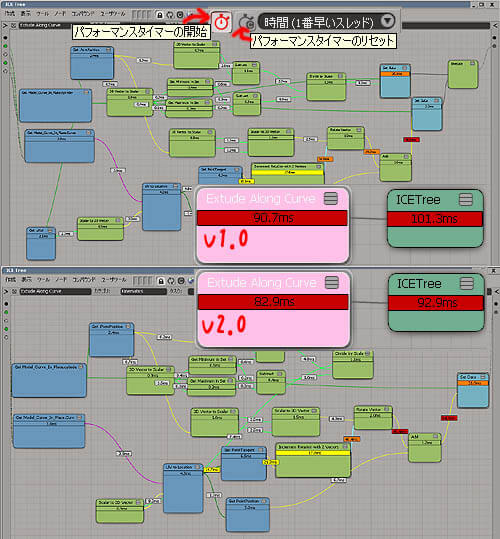
同じ機能のバージョン違いICETree中央上部にパフォーマンスタイマーの開始アイコンと 表示 > パフォーマンスハイライト(時間一番早いスレッド)があります(上部中央のプルダウンメニューも同じものです)。 バージョン違いによる正確な速度差というものは難しいのかも知れませんが、 つなぎ方の違いにより、処理がかかる場所や時間が違うことが見て取れます。 上述、ExtudeAlongCurve の V1.0 と V2.0 の違いは SetDateの数や、 処理したノード数の違いなどがあり、変化がわかります。  (頂点を動かすという同じ動きでの違い) |
| という訳で、次回こそ IK にいけるか?です。 乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom