|
プロローグ
|
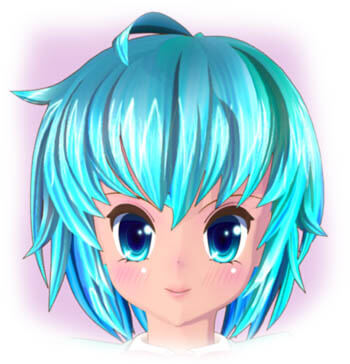
| 目 では、まずは、目からいきます。
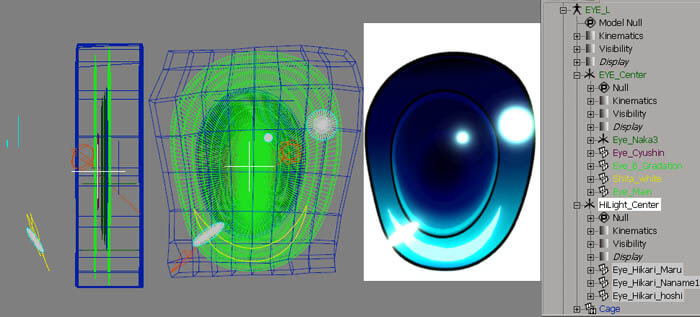
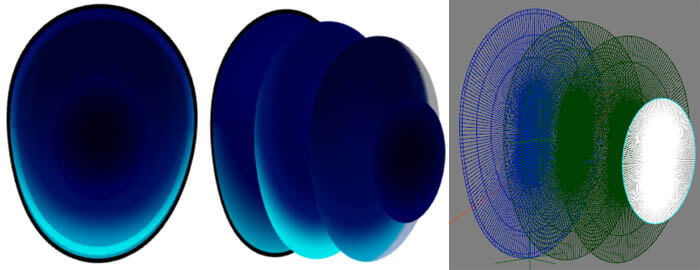
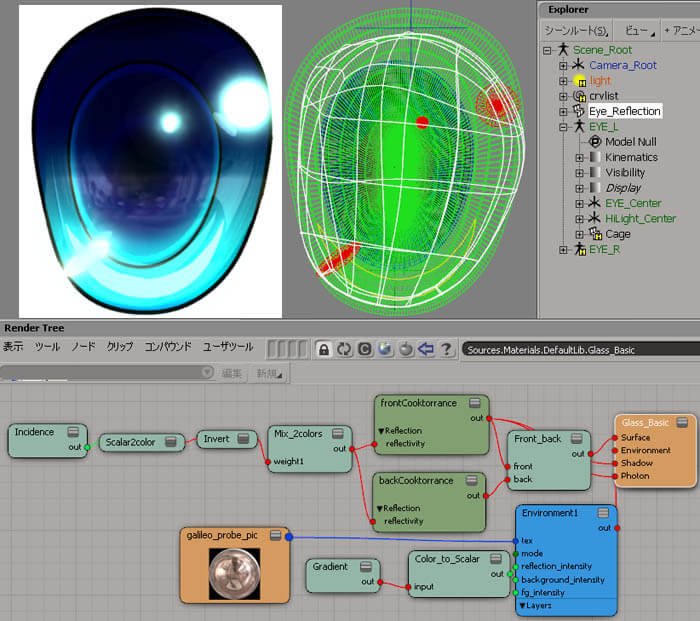
実は、目は、2D絵から描かれ始めたものではなく、 3D素材とレンダリングの工夫から生成された画像を再度テキスチャーとして利用したものなのです。 3Dを知っている皆さんは、多くの映像表現方法を身に付けているハズです。 映像素材を用意する手段として 3D を生かす方法を色々と考えてみるということは、3Dアーティストにとって大変重要なことです。 ご覧の通り、目が単純な丸な訳では無くゆがんだ楕円である為、その形を調整できるようにゲージで変形できるようにしてあります。 ケージ自身もポリゴンですが、レンダリングされないように Visibility でレンダリングが OFF になっています。 白い光などは、ポリゴン板にグローが付いたもので、輝いているように見えています。 もっと詳しく解説します。
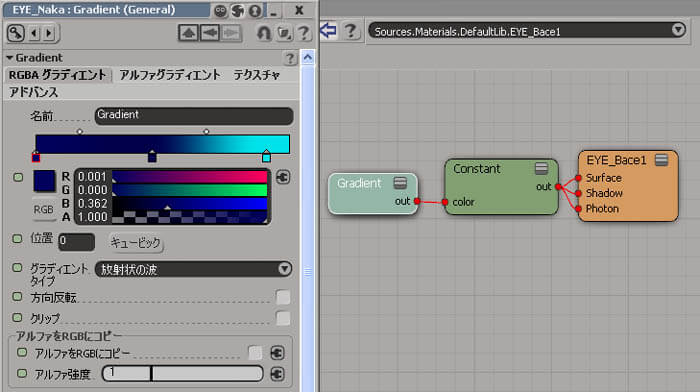
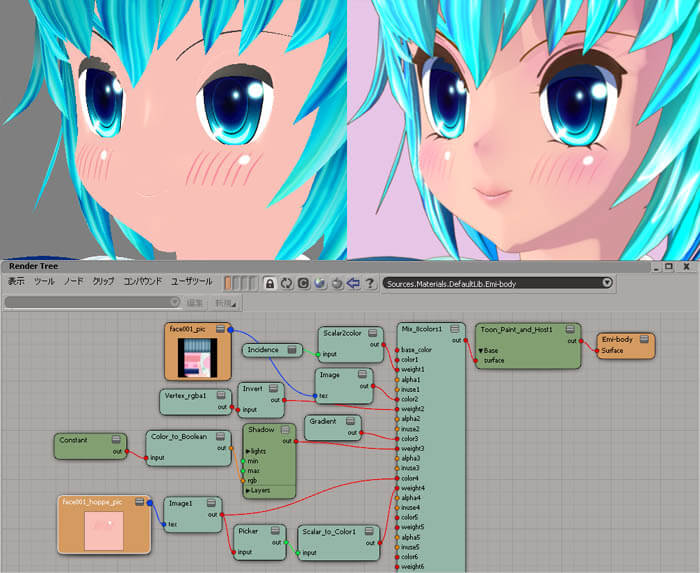
目の中央部は綺麗な楕円ですが、4枚のポリゴン板が重なっています。  で、面白いのは、絵は全てテキスチャーではなく、Gradient のグラデーション色です。
 その後ろの変形楕円にも Gradient で色付けされていて、
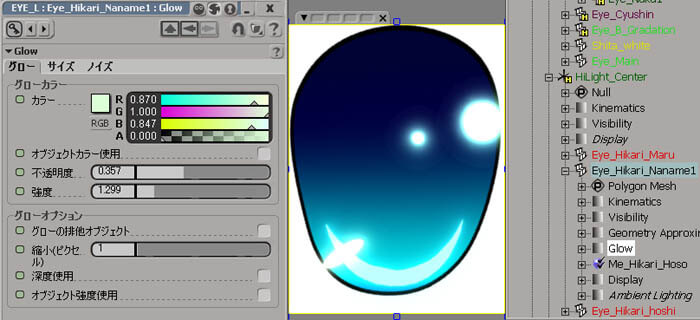
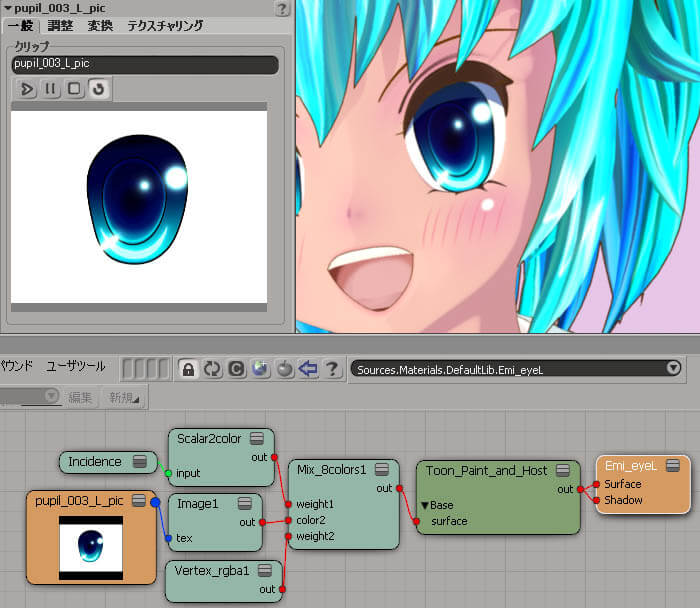
光る部分にはグローのプロパティーが付いているポリゴン板があります。 グローはアウトプット・レンダリングであり、一番最後に計算が始まります。  このようにして得られた画像をテキスチャーとして丸い目のポリゴンに貼っています。
こんな用意の仕方で、色や形や光の種類を色々と簡単に変えられるよう工夫をしてあります。 (キャラが増えるとか、バリエーションが必要だとか・・・)
 追記
実は今回、このようにリフレクションの効果も目に入れる実験をしたのですが、どうやらアニメっぽいキャラの目には合わないようでした。 引きで見た時、キャラの表情が解りづらくなってしまう感じがして『無しで・・・』となりました。  |
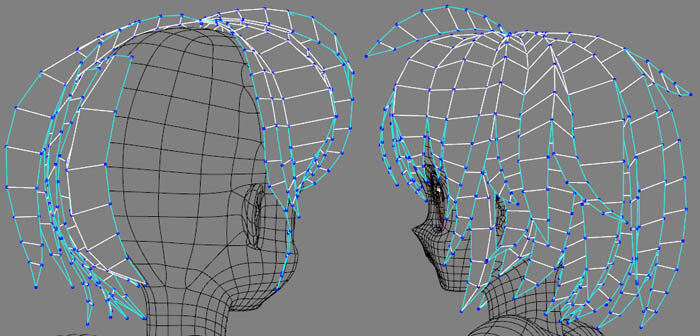
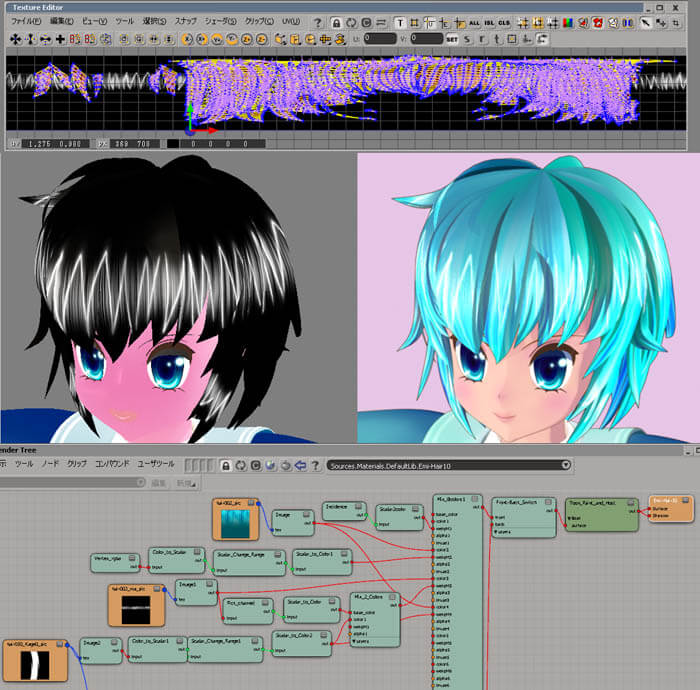
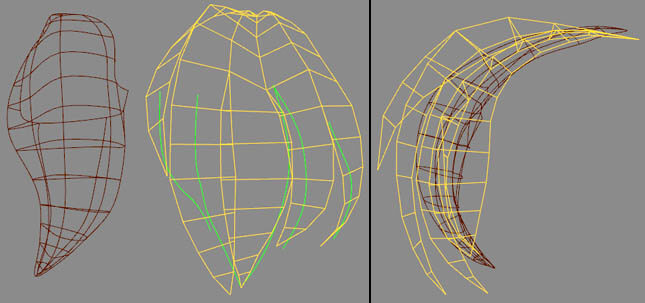
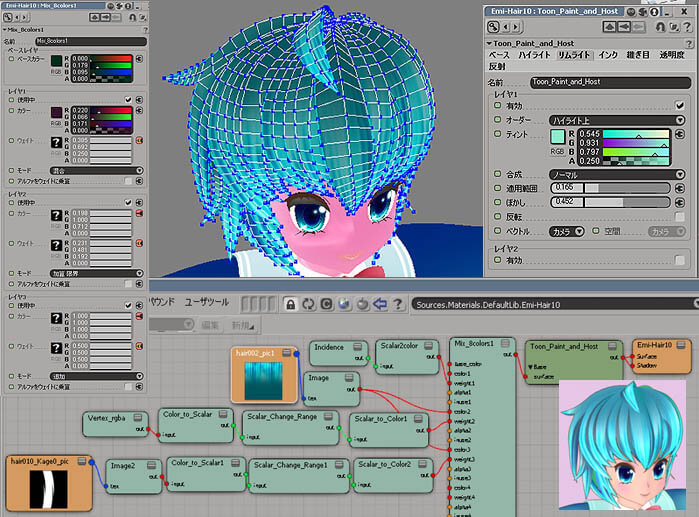
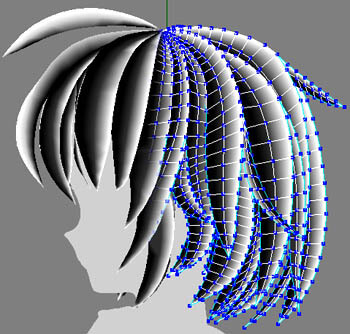
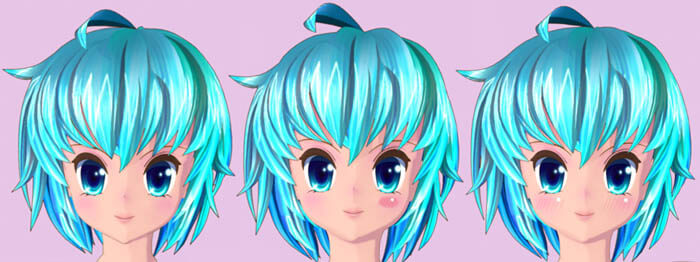
| 髪の毛 髪の毛も作り方、というか考え方から全然違う方法でアプローチしてみました。 前回は立体(厚みがある)から考えた表現でしたが、今回は平面(厚みが無い)で形作る表現にしてみました。 またサブディビジョンサーフェイスを使わず、ポリゴン形状そのものを使ってますので、 そのままゲームのような実機用のデータに使えるような形状データで作成してみました。 あわせて、所謂 "天使の輪" の表現方法も後の”ほほ”の表現と同じでスクラッチーな表現を実現してみました。 左側の茶色が前回の立体的な表現、右側の黄色が板ポリゴンよる表現
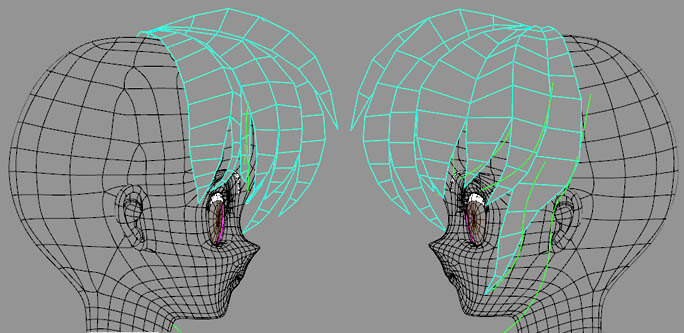
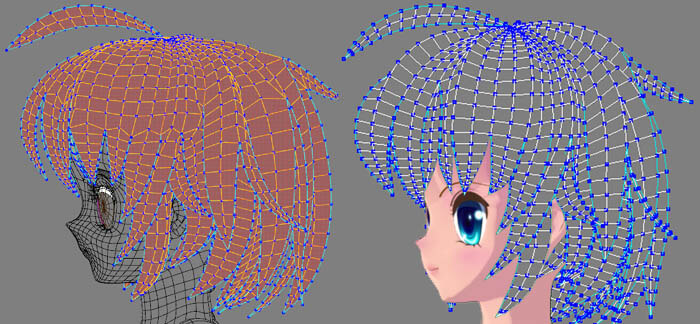
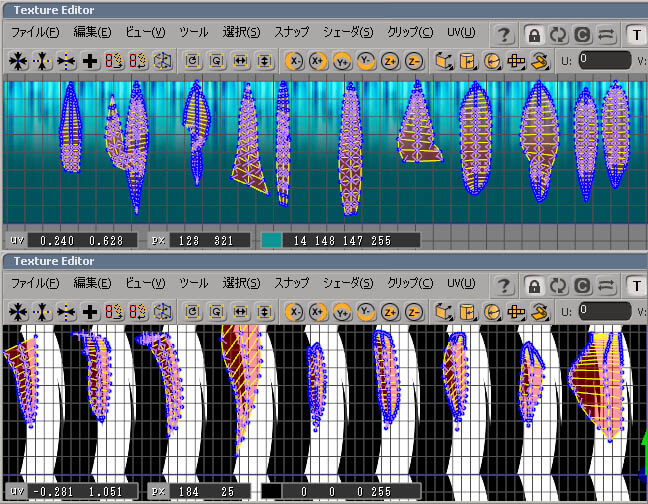
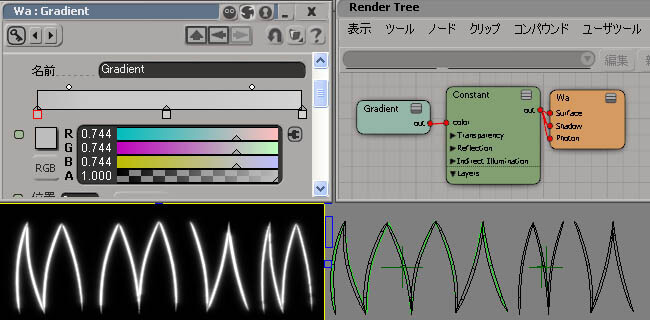
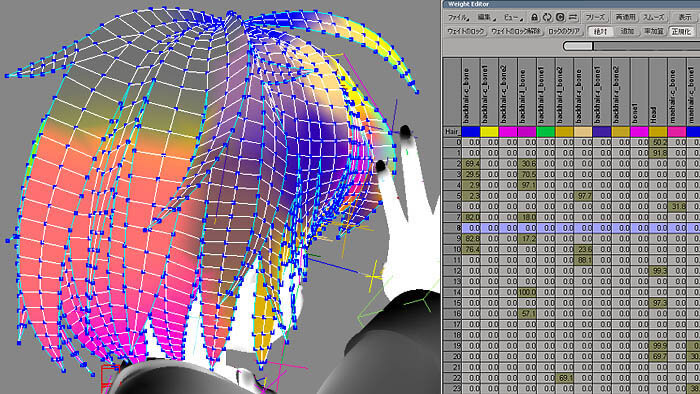
この板ポリゴンによる表現は、裏が見えることを前提とし、 またあらゆる角度からみても思うような形になっているように工夫しなくてはならない難しさがあります。 ガイドラインとしてカーブ(緑色)を描いておくとポリゴンを形付ける時、参考になります。  下が隠れるように覆うポリゴンと、フワッと外に突出てボリューム感を持たせるポリゴンとを組み合わせ、 あらゆる角度から見ても良いように位置を調整して形を整えていきます。 大体整ったら、一回ローカルサブディビジョンをかけます。 すると、ちょっとペチャンコになったり、分岐点付近の頂点が綺麗じゃなかったりするのでその部分を修正しつつ、 ボリューム感も元以上になるように調整していきます。互いの重なり具合や凸凹で全体のボリューム感を持たせていきます。  Toon_Paint_and_Host を使用してリムライト設定していたり、Scalar_Change_Range で色幅を変更したりしています。 影用の絵があって、髪の毛の暗い部分をわざと模様みたいに付けてみました。    それがこのように設定されています。  今回はザクザクと上から描いたようなジクザクな絵を乗せようと思いました。 ここも、絵を 2D で描き始めるのではなく、3D で素材を作っています。 こんな感じの 3D です↓。 想定する形をカーブ(緑色)で作り、それに沿ったようなポリゴンを作成して、 グレー系の Gradient でグラデージョンを付けておいて、Glow で白色のグローを付けています。   で、最後は、Rig構造体と一緒に動くように、エンベロープの設定は当然しておきます。  参考になったところ、ありましたでしょうか・・・ |
| ほっぺ 頬(ほお)、え?、チーク・・・なんですが、恥ずかしさを表現するものでもなく、ましてや ファウンデーション でもないのですが・・・、 ここにもスクラッチしたような表現を取り入れてみます。 2パターンを考えたのですが、     |
| よろしく という訳で、またこのキャラを使って色々実験したいと思います。  このように用意したシーンをレンダリングすると・・・ こうなります。  |
| という訳で、次回もモデリング、そうあのチャリンコです。 乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom