
|
プロローグ
 今回、ここまで来てやっと普通のポリゴン・モデリングについて記述しようかと思います。
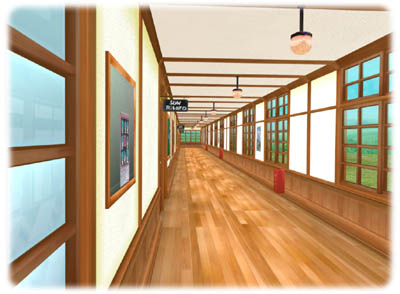
良く背景(舞台)で取り上げられる素材としては”学校”が多いということで、 対象は、少しレトロな ”廊下”を取り上げてみましょう。 つまり、木造建築の学校 ですね。最近は残っている貴重な”建築資料”として なんとか保存しておこうと再利用の方法を模索しています。 博物館として、資料館や図書室として、 アーティストが集まっているアトリエとして各地に残っており、 それが、アニメやドラマの舞台に利用されたりしていますね。 今回は取材する時間がなかったので、 手元にそろえられた資料でもって ”空想の産物” にしてみました。 えてして製作上、空想で埋めていくしかない部分が映像製作の現場では起こることなので、 そこは・・・許してもらえることと信じて、まずはモデルングをしてみましょう。 あと、質感はリアルというよりも、アニメの背景にありそうな 2D絵風の手書き感を目指していますが、 よーく見るとディレールはしっかりあるものにしています。 >ウンチク >学校・廊下を作る >ポリゴン・モデリング1 >ポリゴン・モデリング2 >モデリング+テキスチャー1 >モデリング+テキスチャー2 >完成へ , おまけ パソコンのスペック WindowsXP SP3、Intel Core2Duo 3G、RAM; 2G、NVIDIA Quadro FX1700
|
| ウンチク・前準備 作成前にバッググラウンド的な情報や資料を色々用意するしたりするところから始めたいと思います。 なぜなら、そうした前準備をすることによって、パッションやセンスやデザインや・・・ つまり、そのものに対する思い入れが”こだわり”を生み、それが映像における個性や魅力につながっていくと考えるからです。
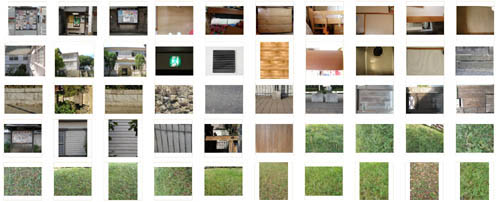
地震対策していないとか、古いとか、保存にたえない理由なんていくらでもありそうで。 こういうの見て懐かしいなんて思う人ももうかなり年・・・でしょうか ^_^ ・・・・・ 今回参考にした資料では、教室への扉も横にスライドする引き戸ではなかったです。 もう100年近く建っていて、床がピカピカに磨きあげられたその木造校舎は、木が重厚というか、 黒に近いような濃い茶色が真っ白な壁と対比していて、まるで白黒映画を見ているようにみえて、 それがまた歴史を感じさせるようなものでした。 あのオレンジ色のワックスが四角いブリキ缶に入っていて、モップで床を拭いていて滑って転んでワックスに手が”べちょ!” ・・・そんな話が見えてきそうです。 そんな、懐かしい過去、木のぬくもりと安心感、そしてデザインを持った学校、 モデりングをしていくとなるとどんな造形にしていこうかワクワクしてきます・・・。 モデリングに際しては、今回取材できていないので、とにかく資料集めしてみました。 時間もかけられなかったのですが、同じ資料で視点変えの画像とか、欲しい細部の画像が無いのは本当につらいです・・・。 それを補うものとしてテキスチャー素材をデジカメで撮ってます。これで質感を補います。 テキスチャーもその当時にありそうなものを探しています。 早朝、いつもは通らない所を寄り道して、木造建築やお寺などを訪問し、素材として使えそうなものを見つけ出しています。 でも、意外にも自宅にあるものが一番多く加工して使っていたりしています。  あと、どこまでも細かく作り込むことかなんですが、まー程ほどにというところは当然あります。  |
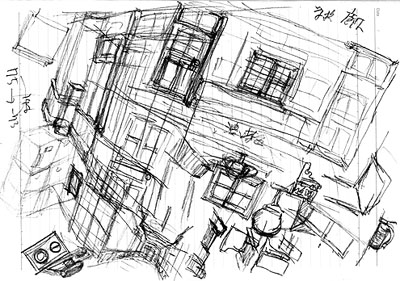
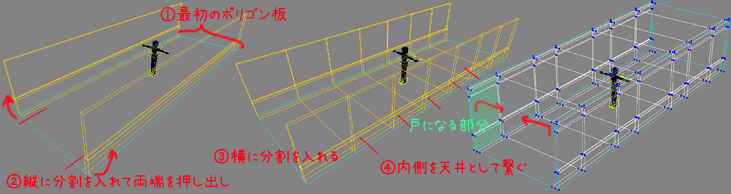
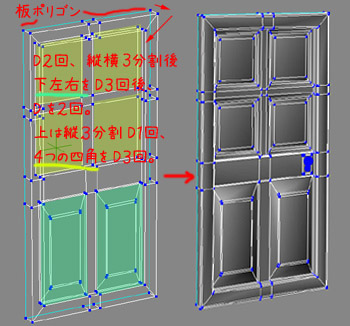
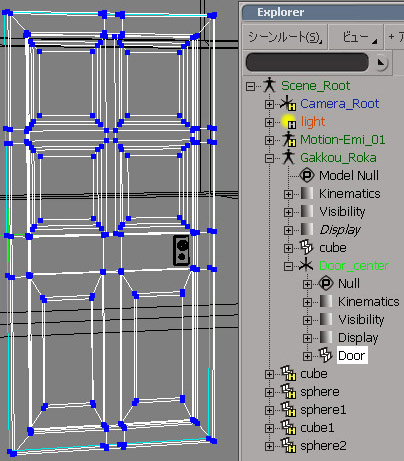
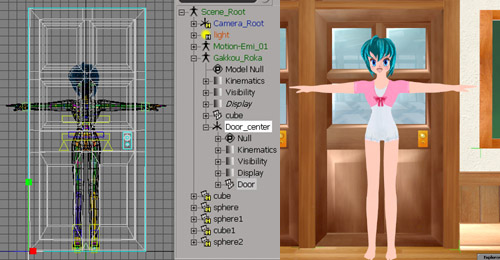
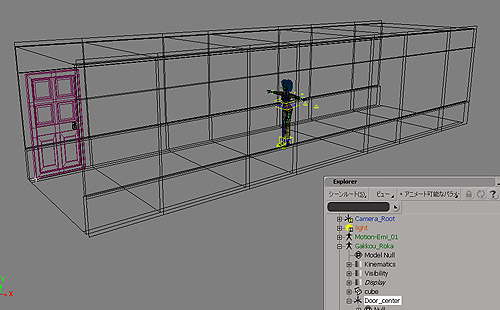
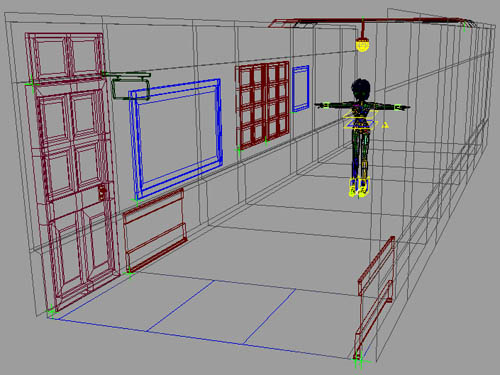
| ポリゴン・モデリング1; 今回は、通常のポリゴンでのモデルングとしています。 またそのまま実機用のデータにも使えそうなポリゴンのモデリングとし、 4頂点以下のポリゴン、8の倍数ドット絵のテキスチャーを使用しています。 このような条件を付けて日頃からきちんとモデリング出来るクセをつけておくことが、実践の時に役に立つ基礎的な技となります。 <実機用とは;所謂プレレンダー用ではなく、インターラクティブなデータ用という意味で、例えばPCソフト用などの事です。> さて、今回は”空想の産物”ですので、スクラッチからのスタートでは頭の中で大まかなデザインを整理する為にラフ絵を描いています。 もしこの作業が分担性で多くの人で作成しているモノならば、 もっと相手にそのデザインが伝わるようにきちんとした設定資料として綺麗にまとめる必要があります。 しかし、ここでのラフ絵の意味は、自分の頭の中でその物体の形を 3D空間的にどのように作っていったら良いかを 考えてる時に書いている”雑な工程メモ絵” なのです。 モデリング作業をする直前に試し書きをしているようなもので、あまり人に見せる為のものではないです。 <なので、かえってそういうものを書いてから作業しているという事を知らされていない気がします> これをいっぺんやっておくと 3Dモデリングを短時間で終わらせるようになります。(1パーツ5分とか・・・)  とパーツ毎の造形と共に、1つのブロック単位にどんなものがあるかを考えています。 キャラクターのスケールにあわせて全体の大まかな大きさを把握していき、ポリゴンの1枚板からスケール調整しながらモデリングします。 戸と窓の位置、壁の下の木の部分の位置にあわせて分割します。 右図では既になんとなく想像が付く単位に割られています。ここまであっという間です。(数分)  下図の "D" とは "Ctrl+Dで選択状態の面を複製" で、1回目で厚み、2回目で縮小、それを縦横3分割して分割線を中央にして・・・ と使っている機能は本当に大したことないのに、さくさくと造形が進みます。(何分?) 僅かの時間で、細かい凹凸までキチンとありそうな形に持っていくのは慣れがあるのですが、 一筆文字みたいにさくさく造形が出来るようになるとモデリングが一気に楽しくなります。  必ず、Model (例では Gakkou_Roka) 以下に置き、Nullでセンター (例ではDoor_center) を作成しておいて、その下に Door と名前を付けました。 作成途中でもきちんと整理して置く事がとても大事で、あとでそこの作業に帰って来た時 ”どれだっけ?”とはならないようにしておきます。  キャラクターと建物のスケールを合わせる最も良いモノの1つとして戸があります。 人が戸に対して高さが約3分の2くらいで、幅は両手を伸ばすと腕から先がはみ出るくらいの大きさの範囲のものでしょう。 下右図だと、割りと幅の広い戸になると思います。 戸のセンターは左下に置き、スケール調整時に便利なようにしておきます。  廊下の幅を少し広く取ってるのは、カメラの移動空間を少し多くしておきたいというこちら側の思いからです。  サンプルとして扉の MODELデータを差し上げます。 Door の MODELデータ >> Gakkou_Door.zip (V7.0以上); Door_xsi.zip DotXSIファイル これを何工程数で何分で作成できるか挑戦してみては・・・・・・↑ |
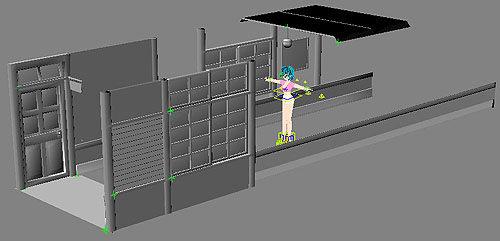
| ポリゴン・モデリング2; では、全体の大きさを表示しつつ(グレーで選択できない表示にしているのは、6キーのレイヤーを使用)、各パーツをそろえていきます。
気が付くと思いますが、皆、左下にセンターがあり、位置と大きさを自由に調整できるようにしてあります。  ここで1つ、機能紹介します。実は、もう知っているはずのベベル機能です。
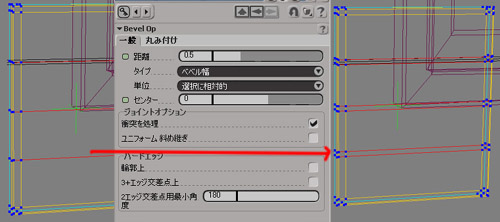
ポリゴンメッシュ>コンポーネントのベベルは選択している部分をベベルしてくれるので、 格子の厚さ、角の曲がり具合など一発で作成できるとても便利な機能です。 多用するようでしたら、デフォルトではショートカットキーが割り振られていないので任意のキーに設定するのも良いです。 ちなみにこのコンポーネントのベベルは テキスチャーやエンベロープを付けた後で行っても壊れることがありませんので安心して使えます。  さてさくさく進みましょう。今度は柱を入れていき、各パーツが柱の中に納まるように位置と大きさを調整します。
 軒下の石、基礎石とか、外壁とか、あとランプとか。
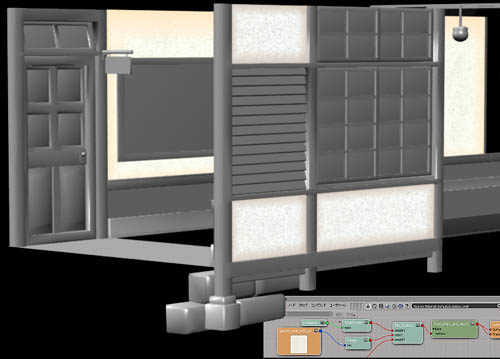
壁に少しテキスチャーを付けて様子を見てみたりしています。 シェーダー設定は、ここのサイトではおなじみになっている、キャラクターに設定しているのと同じ方法です。  プラモデルを作っているようで楽しい・・・ ここでの作成方法は、各パーツ単位でテキスチャーまで貼られた状態のものを複製していって残りの部分を完成させるやり方です。 従って、パーツ単位のモデリングと同時にテキスチャー作業までしています。 |
| モデリング+テキスチャー1; テキスチャーとして使っている画像はとてもリアルでリッチな質感を持っています。
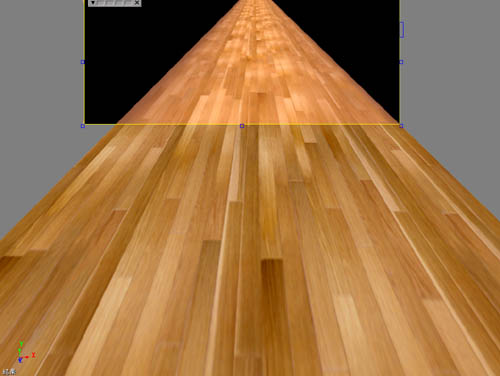
床はかなり大きな画像をこしらえて、リピートの利く画像にしてからサイズを 512x1024 にしています。 実際に使っているテキスチャーの一部
 ただ、それを Toonと混ぜてもう少しやわらかい色合いにして手書き風な BGになるようにしています。
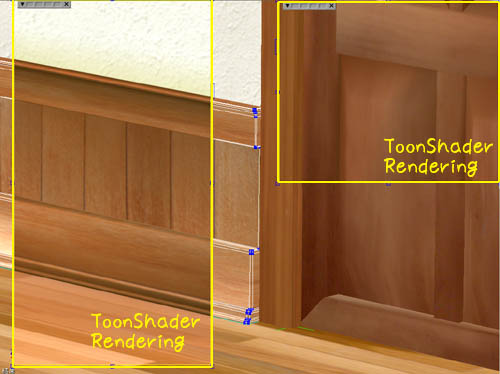
 他のパーツと組み合わせて見ると、手書き風な感じがもっと伝わると思います。
 でも、素材の質感はとても良く出ている Toonレンダリングになっています。
 さて、テキスチャー付きモデリングでとても便利な機能を2つ紹介します。
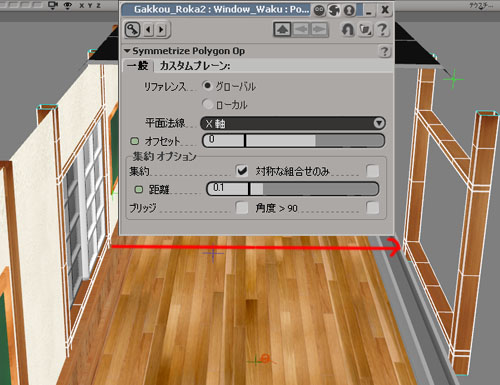
2つ目は、ポリゴンメッシュ>ポリゴン対称化ツールです。 もちろん、任意の軸で、グローバル/ローカルの対称のポリゴンオブジェクトを作成出来るのですが、 任意のポリゴン選択面のみの対称化も出来、さらにテキスチャー情報/UV値/頂点色もちゃんと伝達しています。 反対側は楽勝ですね。
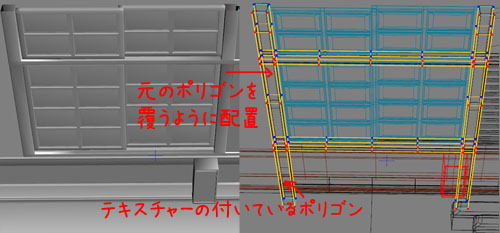
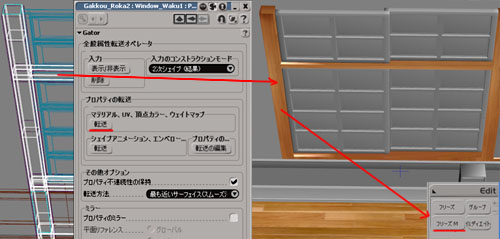
 2つ目は、GATORです。このツールはエンベロープ情報/シェープ情報だって転送します。 ポリゴン対称化で作成したポリゴンをずらして、外側の窓枠ポリゴンの位置にして、 頂点の位置を編集して元のポリゴンオブジェクトの外側を覆うようにしておきます。  そうしたら、元のポリゴンオブジェクトを選択した状態で
プロパティー>GATORを実行し、テキスチャーの付いている方のポリゴンをピックします。 表示されたPPGで何を転送するのか選ぶのですが、 ここでは[マテリアル、UV、頂点カラー、ウェイトマップ]と書いてある[転送]ボタンをクリックします。 テキスチャー表示にすると、見事に転送されています。 これで結果が良ければ、画面右下の[フリーズM]ボタンを押して確定させます。 これだけでどれだけの工数が減るか・・
 このようにして、新しく作成した部分でも既にテキスチャーが貼られている状態でさくさく作成していきます。
2Fまでの骨組と外側の壁を作成中。教室は無いので、それらしいテキスチャーで。  |
| モデリング+テキスチャー2; 小物達です。
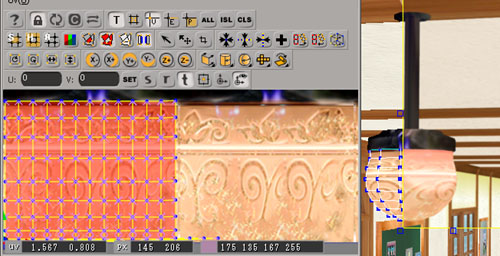
ランプ
レトロな模様から光物の絵を合成して作成したテキスチャーにToonシェードの設定でハイライトの色を付けています。  ポスター
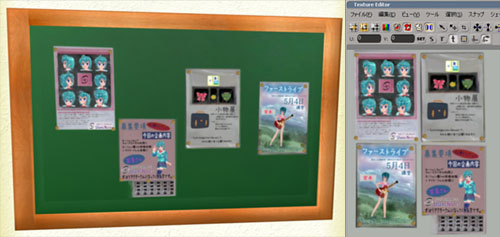
街角にある掲示板を素材に使います。そこから今回の素材用に加工すると、なんともリアルなポスターが簡単に・・  消火器
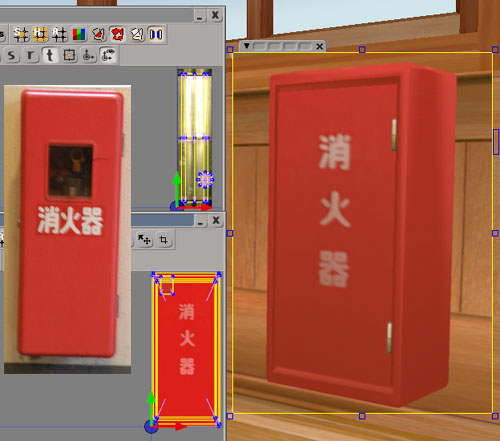
廊下に合った現代版の消火器を撮って来て、昔の写真にあるタイプにしました。なんともリアルな素材です。 細かい所省いてますがね  他にも細かいところありますが、では完成へ |
| 完成へ では、空と廊下内から見る用の地面を作成すると、教室1個分がこんな感じになりました。
 それを幾つかつないで、最後の突き当たりの壁も作成して完成としました。
 さて BGが出来たので、キャラクターの動きへ戻りますか・・・
こんな場面を想像して・・・。
 |
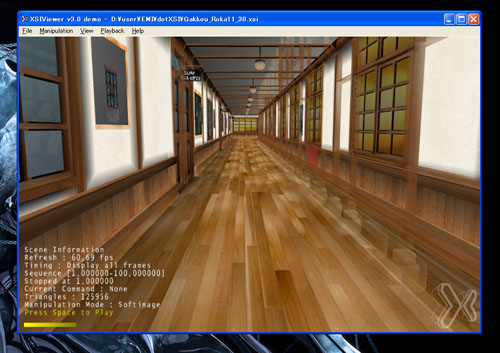
| おまけ プレレンダーではなく、実機用データの作成方法を用いて作成したと書いたので、
ちゃんと実機同等の表示が出来るデータであることを PC上で動く Viewer を使って見てみましょう。 ただし、シェーディングは Toonではないのであしからず。  この画像は、リアルタイムの画像であり、カメラが自由に動かせます。 |
| という訳で、次回はその3のモーションキャプチャーです。 作った廊下を歩いてもらいましょう。 乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom 
