 |
 プロローグ プロローグ前回に続き、リアルタイム・シェーダーについての第2ページ目として記述です。 さー、いよいよオリジナリティーを含め、更に内容をグレードアップしていきます。 このキャラ独特のトゥーン表現を実現する為に、影の段数とかテキスチャーのブレンド具合とか工夫していきます。 一番最初のレンダリングのトゥーンのページにも書いた通り、 トゥーンとはNPR(ノン・フォトリアリスティック・レンダリング); つまり写真のように現実的でないレンダリング手法の一例なのですから、 色々と新しい映像表現方法が実現できたらと考えます。 > 注意 > RT_Toon を作ろう >> 6, 色のグラデーション設定の模索 >> 7, シェーディングの調整 >> 8, マルチ・テキスチャーの設定 パソコンのスペックWindowsXP SP3、Intel Core2Duo 3G、 RAM; 3G、NVIDIA Quadro FX1700 |
| 注意点!! < メールウェア > ここで御紹介しているFMT Toon Shadingは、色々な既存サンプルを参考にしつつも、自ら作成しているものです。 ですので、FMT Toon Shading をそのまま利用してもらっても結構なのですが、使用に関してはあくまでも自己責任でお願い致します。 また、そのまま利用の際には、特に商業利用に関しては、できればメールにて事前連絡をして頂けたらうれしいです。 作品公開可能な方は作品をお送りいただければ、UsersNotes内のギャラリーページに掲載させていただきますよ! 送り先は、siun-info@dc.comtec.daikin.co.jpです。 ココで紹介するものを参考にしつつ、もっとこんなものが製作できたよ--!!!っていう前向きの姿勢を期待するものであります。 |
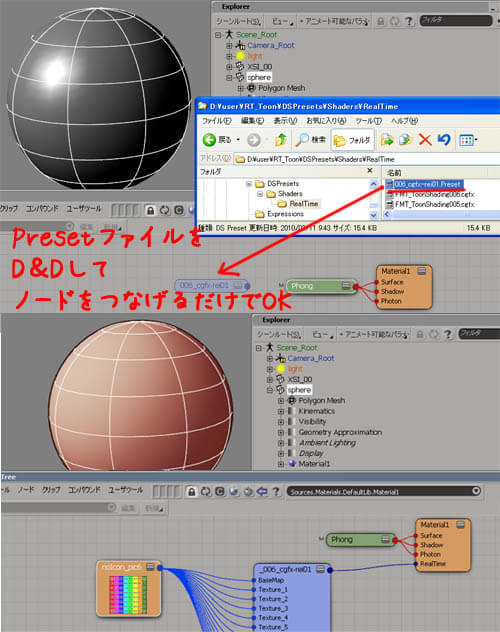
RT_Toon を作ろう
6, 色のグラデーション設定の模索;マルチシェーディングの合成手段さーて、第2段のはじまり,、はじまり・・・♪ 今回は3段階実装と共に、If文のサンプルにもなっています。 シェーディングの二段目、三段目は1段目と同じパラメータを複製して使用します。 合成方法は1段目のToonDiffuseに対して、2段目三段目をlerpでアルファブレンディングするように重ねています。 if文の方ですが、UIにbool形式のものを追加して、チェックボックスがTrueかFalseかで切り分けるようにします。
例えば上記のチェックボックスはシェーダの中では
という形で参照され、Trueだった場合はテクスチャがbTex として送り出され、Falseの場合はbTex が白一色として送り出されます。 そうすることで、チェックがオフのときはテクスチャが表示されないということになります。 同様にuseShadingはシェーディングそのものを使用しないようにする。 useShading2、useShading3はそれぞれシェーディングの2段目3段目をオフにするという意味がこめられています。 ※マメ知識 VBSでも同じ事ができますが、if 変数{}(VBSの場合はif 変数 then)としたときはBoolとしての比較が出来て、 if 変数 =true {}(VBSの場合はif 変数 = True then)と表記したときと同じ効果があります。
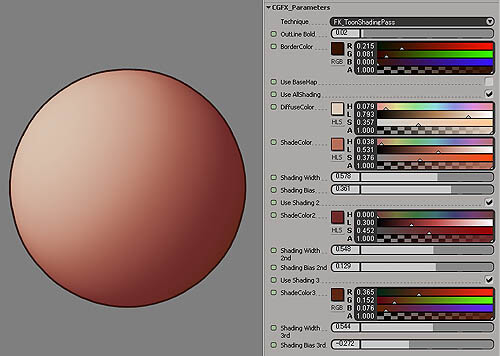
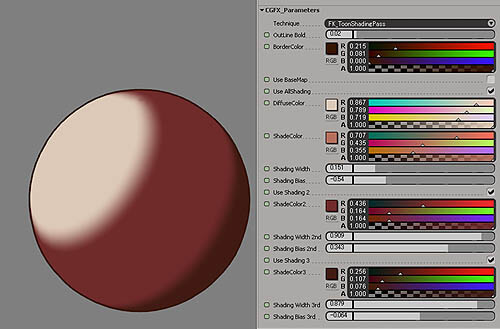
では.Softimage上で実験してみましょう。このようなグラデーションを作成することが出来ます、綺麗ですね。

ところが・・・、各色の境目のグラデーション幅を狭めるようにして、色の段差のグラデーションを実現しようとした場合
こんな感じになって、各色調整が難しいことになってしまいました。  で、再度シェーディングについて考えることになりました。 |
RT_Toon を作ろう
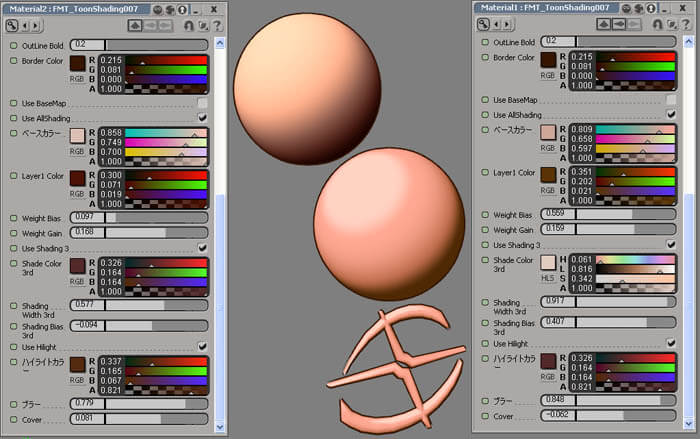
7, シェーディングの調整さーて、ここからの記述はSoftimage 2011になります。2011からリアルタイムシェーダーの管理が楽になりました。 詳しくは、FMTさんが書かれている、リアルタイムシェーダ活用2011のシェーダ管理を参考にしてください。 根本から直すのではなく、今まで作って来ている範囲内での調整をしてみました。 1)輪郭線の値が大きすぎて、使う領域が0.001~0.005と小さい~いので、1単位繰上げしました。 実モデルのデフォルトサイズにもよるのですが、そういえばこの輪郭のバイアスはMAX用のままでしたね。 2)テクスチャのアルファ対応 シェーダの286行目を観ていただければ分かるように、出力色のアルファ値にテクスチャのアルファが入っています。
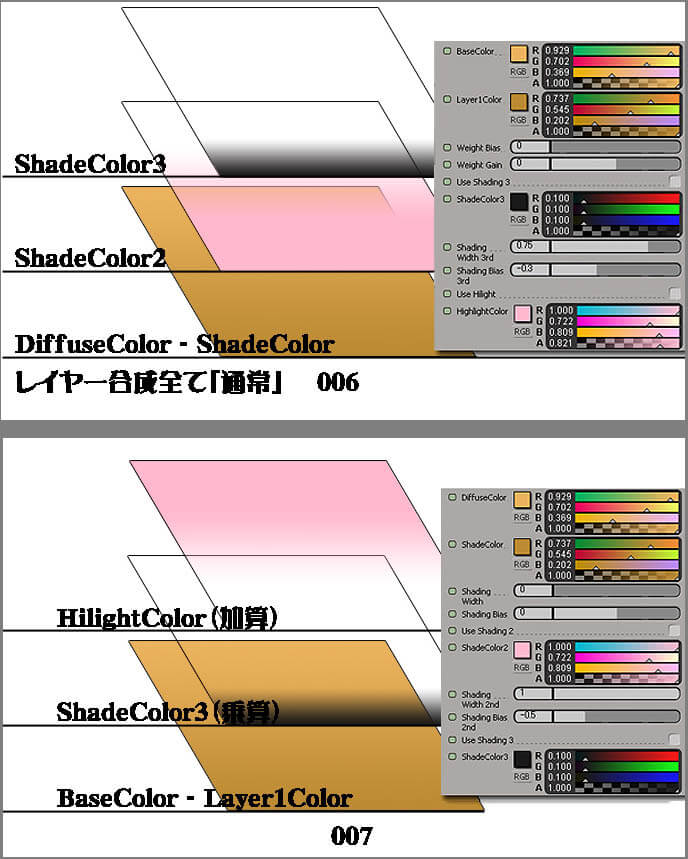
もうちょっと後の方で再度どれをアルファとしてみるかを再設定にしたいということで、しばらくは1.0Constを入れておきます。 3)値設定値の順番を変更 基本色、1色目、2色目、ハイライトとかっとアンドペーストで単純に定義順を移動させて並び順を変えることができます。 さて解説ですが、 パラメータの名前を変更して、 ハイライト と命名したシェーディングを加算に、そしてシャドウ3を乗算にという計算に変更したのみになります。 あとはハイライトは内積の0の方ではなく1の方に色が乗るようにしています。 この合成方法をフォトショップのレイヤーに置き換えた画像をアップしました。 これで色と役割が少しわかりやすくなるかも知れません。 
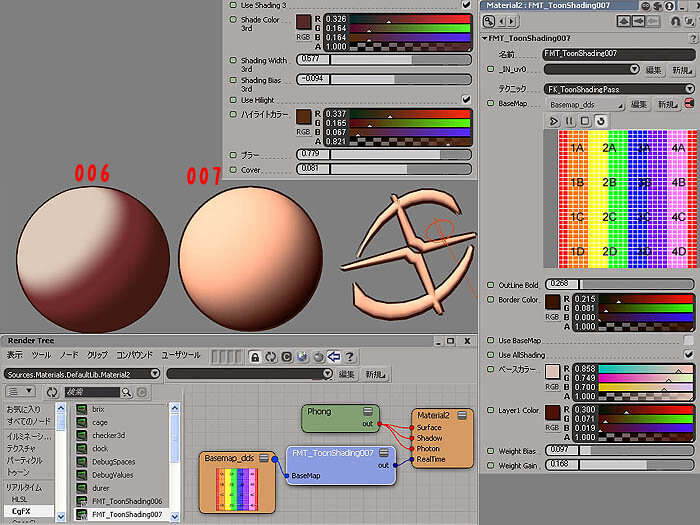
色の作り込み感覚がまた違うのですが、前回より気分的に楽に綺麗な色が作り上げられます。   |
RT_Toon を作ろう
8, マルチ・テキスチャーの設定マルチテクスチャから再考ということで、まずはもう一枚テクスチャを設定できるように、セマンティックを追加します。 49~60行目
次にstruct appdataに追加した分のテクスチャに使うUV値を設定できるようにTEXCOORD1を追加しました。 この時に、どっちがどのテクスチャのUVか分かりやすいように変数名を変更しています。
ここまで来ている人はもう書かなくてもお分かりだと思いますが、頂点シェーダでピクセルシェーダへUV値を渡す記述をします。 284行目285行目
struct vertexOutput にもう一つ分のUV値を追加して、
フラグメントシェーダ内にテクスチャをUV値で展開する記述を追加します。
これで変数 l1Texが2枚目のテクスチャとなったわけです。 シェーダ内の記述しだいでいかようにも使えます。 ここでちょっと以前と違うと思われた方も多いと思います。 ・・・そうです。 float2( IN.tVec2.x * Layer001U, IN.tVec2.y * Layer001V )と UVの書き方が変わっていますね。 Ritaroさんの要望により、テクスチャのUV値それぞれにリピートを設定するために、 上のほうで追記しているUIのセマンティックをそれぞれのU値V値に掛け算しています。 掛け算をすることで、それぞれの最大値が増えていきますのでリピートされていくのです。 意外と簡単ですよね^^ (簡単じゃないよ~ < 横やりプスッ > ) そうやってリピートされた上でピクセルに展開されたテクスチャは 310行目の一文で合成されてbTex として使用されます。
lerp関数もここではもうおなじみなのであえて解説するな、という方も多いかと思いますが、一応。 bTex(BaseMap展開)とl1Tex(LayerMap001展開)をl1Tex.a(LayerMap001展開後のアルファ値)で アルファブレンディングしています。 とりあえずこれでテクスチャ二枚を設定できて、合成するというところまで準備が出来ました。 ※注意 ちなみに現時点でそれぞれリソースのアルファの扱いがFIXしていないので、 このバージョンでは OutColor.a = 1.0; として出力アルファを1つまり抜きなしに設定しています。 このあと頂点アルファでテクスチャブレンディングとか、結構特殊な処理を追加していくので、アルファの扱いが決まったらまた復活させます。
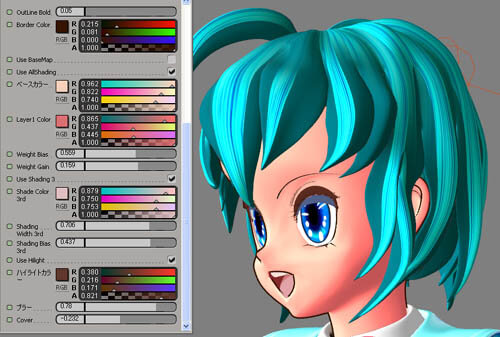
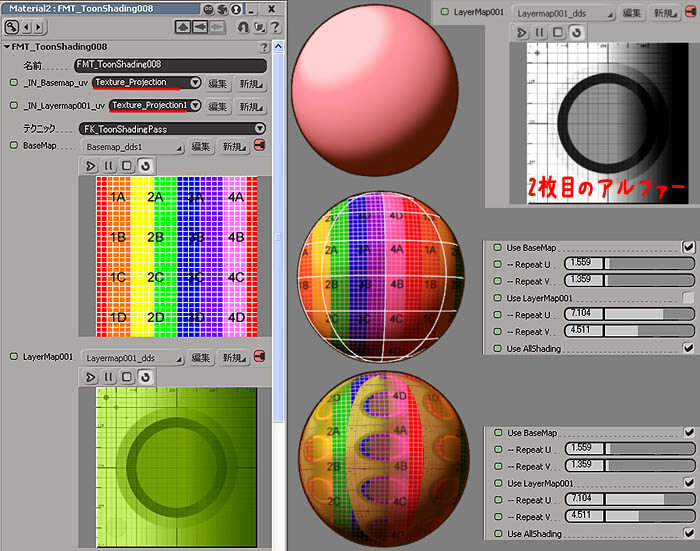
シェーディングの上にテキスチャーが追加されました。 2つの異なるUVテキスチャープロジェクションを使い分けられ、UVのリピート値を変更するとインターラクティブに変化していきます。 2枚目のテキスチャーのアルファー値によるブレンディングがこんな感じになっています。  |
| という訳で、次回はリアルタイムシェーダー その3です。 乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom