|
●頂点カラーとICEの関係編 |
| 1.データの準備 |
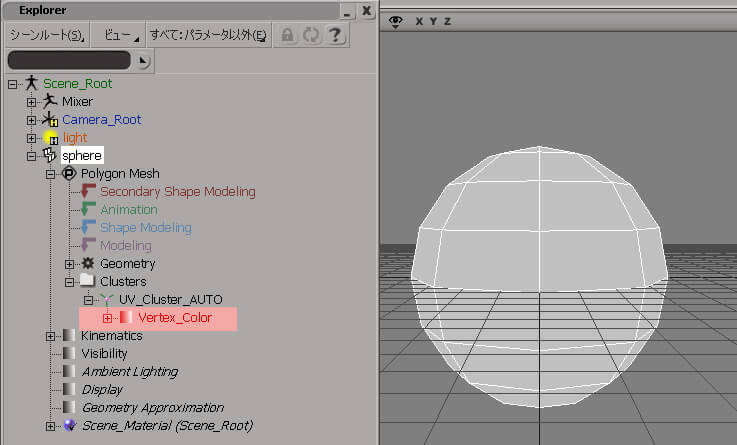
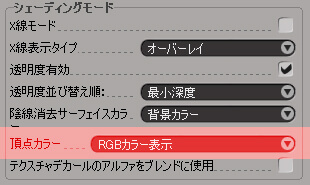
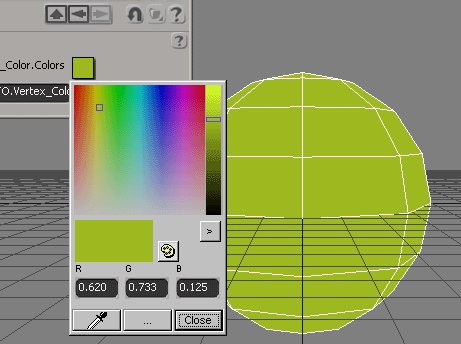
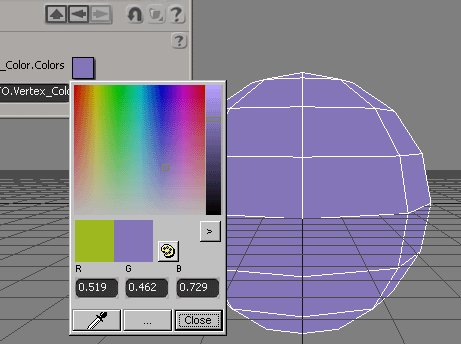
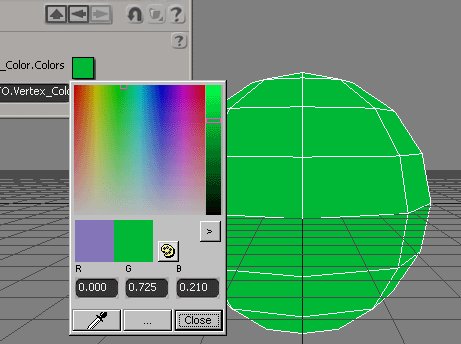
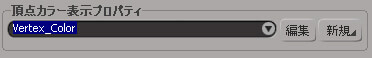
まずは頂点カラーをオブジェクトに適用します。  ※1ディスプレイオプションのシェーディングモードの頂点カラーがRGBカラー表示となっていることを確認しておいてください。  |
| 2.ICEの準備 |
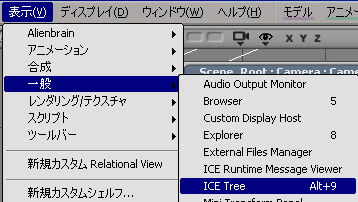
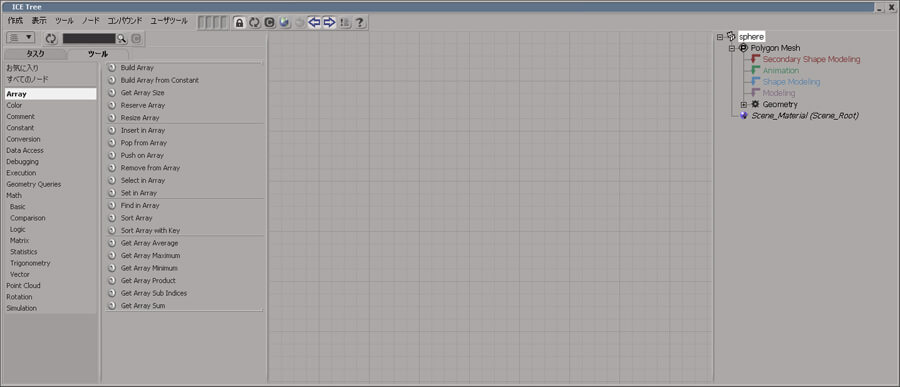
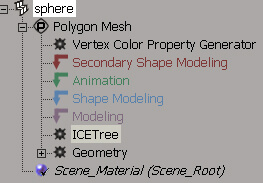
次にICEのビューを起動します。  ICEツリーのビューが起動します。  ビューのメニュー内の作成 > ICEツリーでオブジェクトにICEノードを適用します。  オブジェクトにICE Treeオペレーターがスタックされ、ツリービュー上にはICETreeノードが出現します。   |
| 3.頂点カラーとICEの接続 |
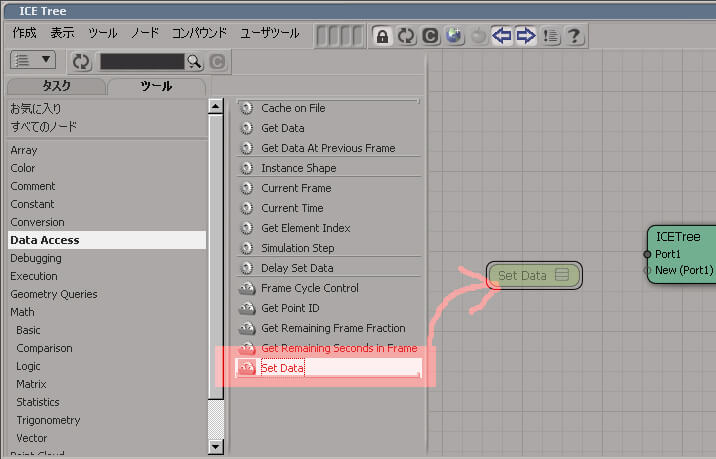
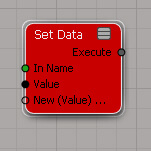
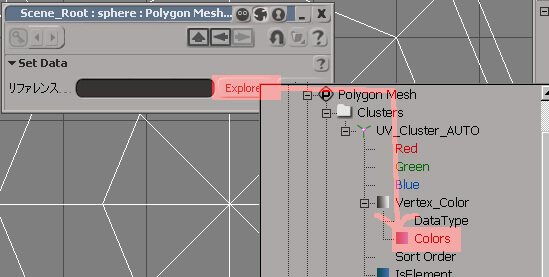
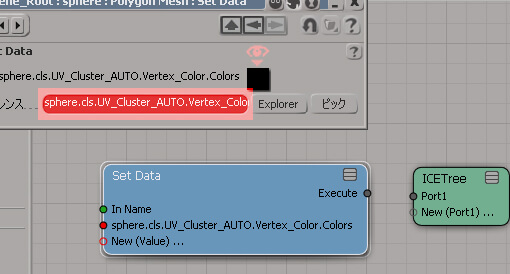
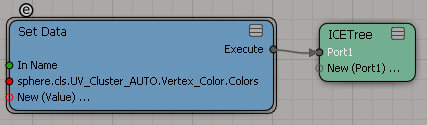
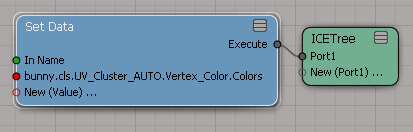
次にオブジェクトに割り当てた頂点カラーとIceツリーを接続します。   Set Dataノードをダブルクリックしてプロパティを開きます。  リファレンスのテキストフィールドに頂点カラーのColorまでがフルパスで記載され、ノードの色が青くなりました。  そしてSet Dataノードの「Execute」をICETreeのPort1に接続して・・・  オブジェクトがSet Dataノードのカラーボックスの色になれば接続成功です!!  ここまでだと、単純に頂点カラーを一色塗るだけじゃないか・・・。と言われる方も多いと思います。 |
| 4.頂点カラーのブレンド(乗算) | |||
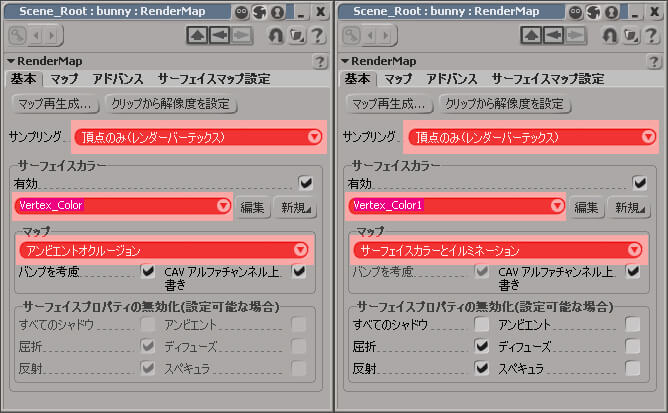
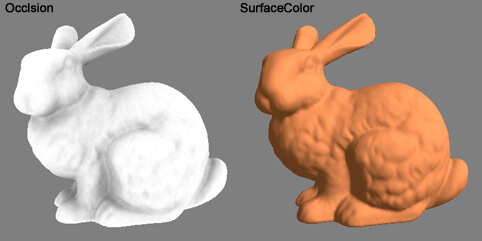
デフォルトプリミティブではいまいち面白くないので、siggraph等でおなじみのStanford Bunnyを使ってみましょう。
Bunnyにレンダーマップを使って、アンビエントオクルージョンとランバートのイルミネーションカラーを焼き付けてみます。
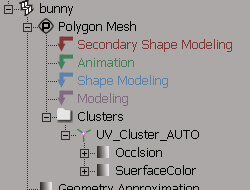
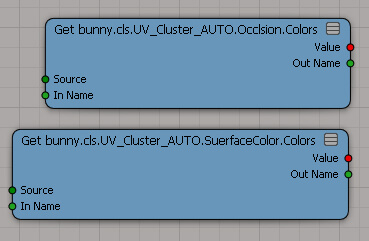
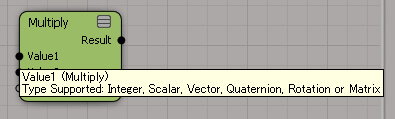
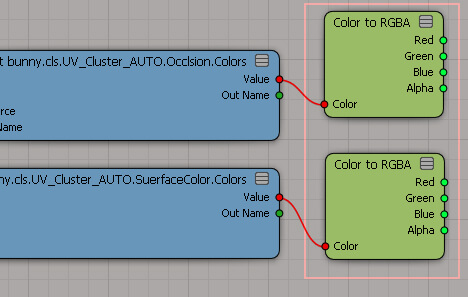
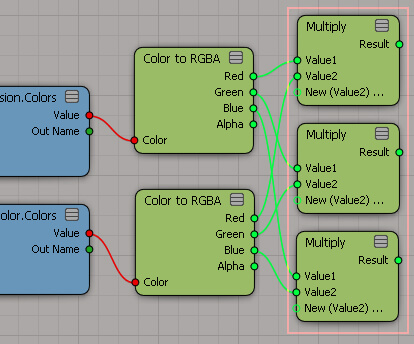
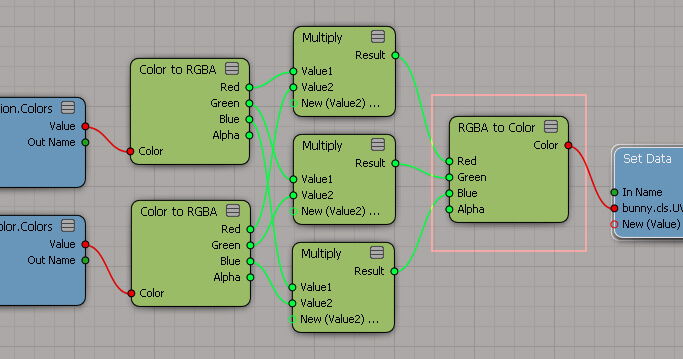
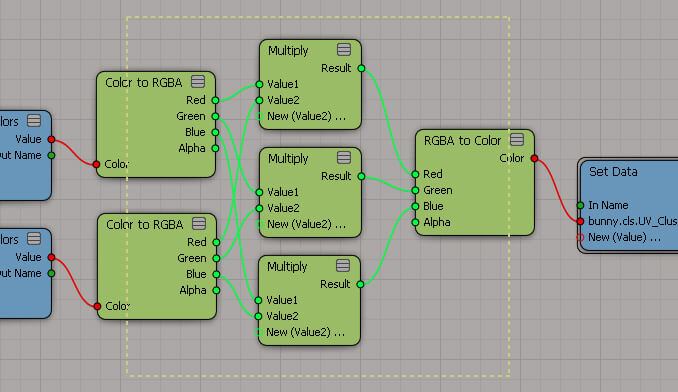
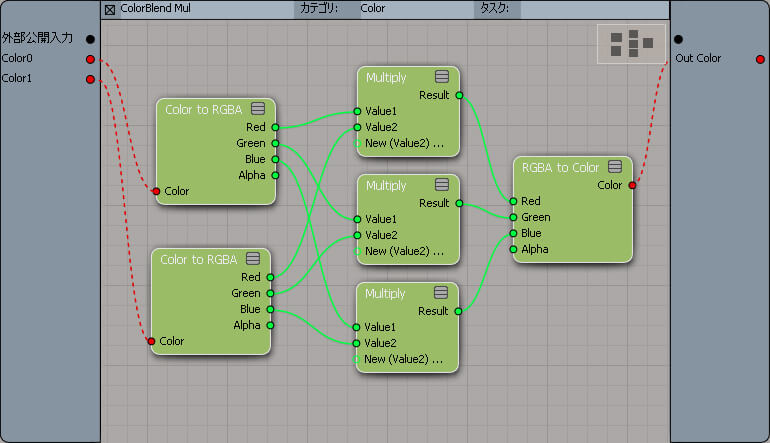
「Occlsion」と「SurfaceColor」という二つの頂点カラーが設定されています。   二つの頂点カラーをブレンドした結果を表示するために、頂点カラー「Vertex_Color」をもうひとつ新規に作成します。  それでは上まででやったようにICEツリーをBunnyに設定して、SetDataをVertex_ColorのColorに設定します。  次にSetDataと同じ場所の Data Access > Get Dataを二つツリービューに入れ、それぞれ「Occlsion」 と「SurfaceColor」を指定します。  ここで気づいたかと思いますが、SetDataノードのColorsのInPortとGetDataのそれぞれのValueのOutPortが赤くなっていると思います。  みたところColor、RGBには対応していないみたいですね。  ここでようやく「Multiply」ノードが使えます。  最後にRGBが分解されちゃっているのでそれぞれを合体させColorに戻してあげるため、Conversion>RGBA to Colorを使います。   |
| 5.コンパウンドを作る |
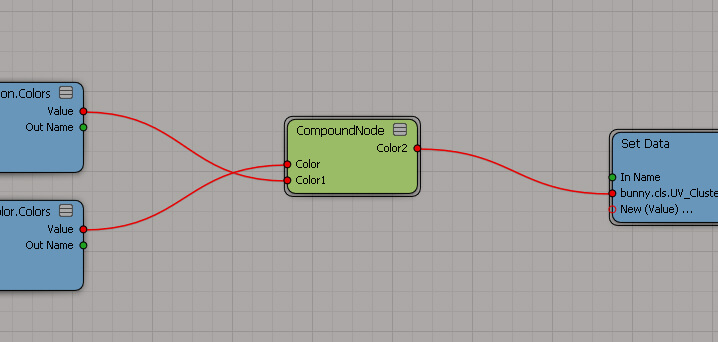
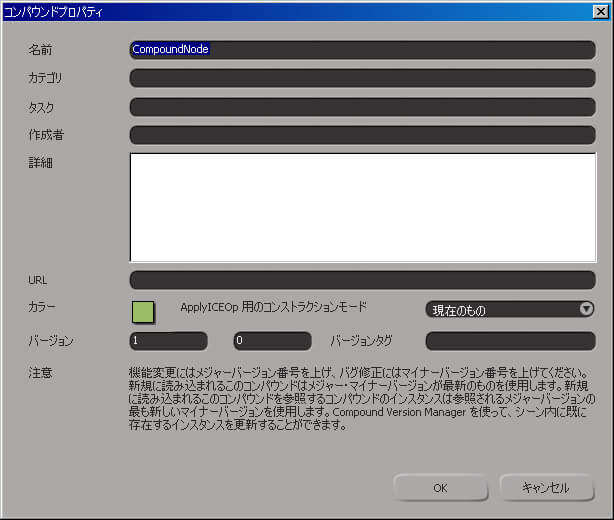
毎回上のように色を分解して、乗算して合体というのを繰り返すのは結構面倒くさいです。  CompoundNodeという名前のノードひとつにまとまりました。(入力の接続がなぜか上下交差しているのはいったん無視します。)  そして、コンパウンドノードの上で右クリックをしてコンパウンドの書き出し...を選べば外部ファイルに保存できますが、そのまえにこのコンパウンドにいろいろ付属情報をつけます。  ここで名前をつけたり、バージョンを設定したり、ノードカラーを設定したり出来ます。  この時点でのコンパウンドのサンプルをダウンロードできるようにしておきます。 |
| 6.もう少し便利に・・・ |
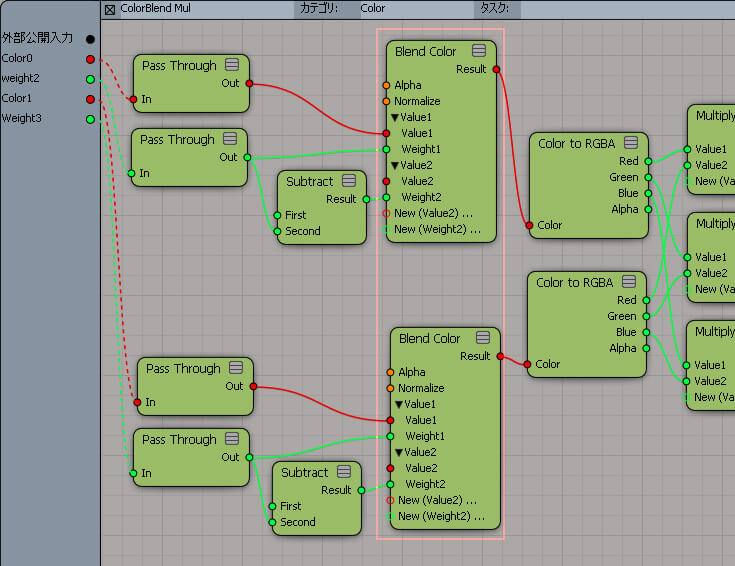
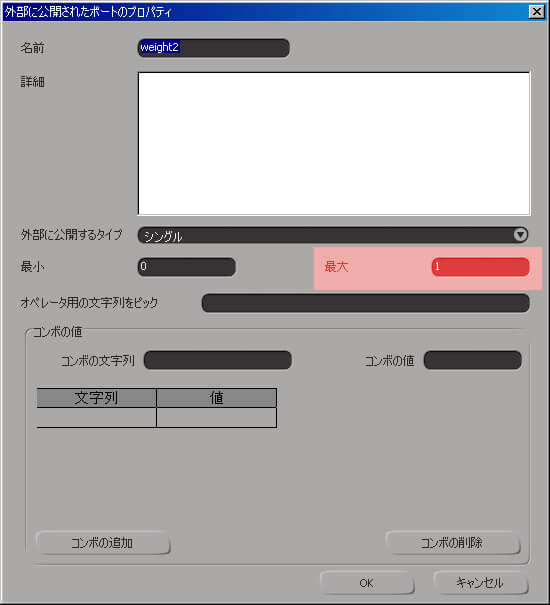
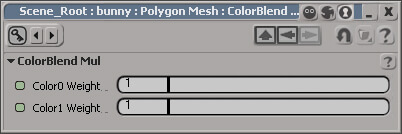
もう少しブレンドを便利にしたいと思いませんか?  左が入力パラメータで右が出力パラメータです。 Value1のWeight値と Value2のWeight値を外部公開入力に接続します。※念のためここでも Pass Throughノードを使います。 Value2のWeight値にはMath>Subtractノードを使い、Secondにポートをつなぎ、Firstを「1」にしておきます。  ※ここでちょっとRTシェーダ的な色のアルファブレンディングを使用しています。  これでそれぞれの頂点カラーにブレンド値が存在するコンパウンドノードが出来ました。  さて、後半ちょっと複雑だったかもしれませんが、ここのハードルを越えるとまたいっそういろいろ考えられるようになると思うので、ちょっと頑張って、周りのプログラマさんにも相談したりして、超えることをオススメします。 < ColorBlend Mul v1.0 ダウンロード > まだまだこのコンパウンドも改良点があると思います。 |

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom