|
プロローグ ここでは前ページのリップシンクの設定で作成したカスタムPPGが設定されている状態から始めます。 声にあわせて動きを付けてみましょう。さー、お声ご協力よろしくお願いしますね。  |
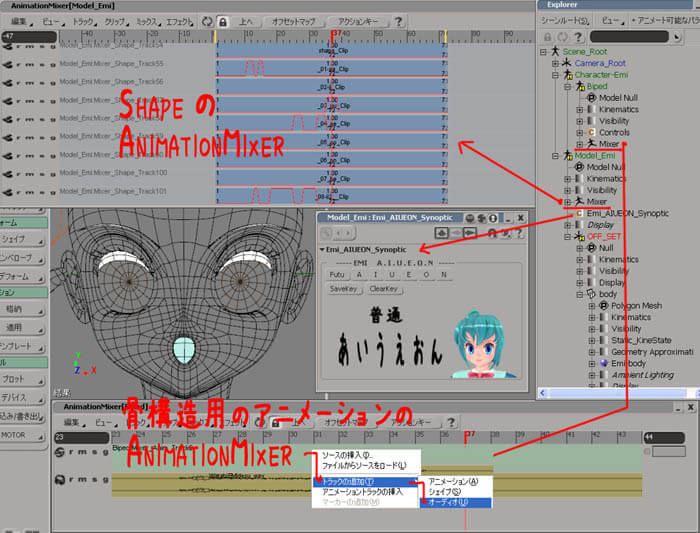
| 音に合わせて口パクアニメーション キャラクターの構造体と合わせて、AnimationMixerの役割分担も再度確認してみましょう。
ポリゴンモデルのある Model(ここの例では;Model_Emi)内の Mixerには、Shapeのクリップが並んでいます。 もうひとつの、骨構造体のある Model(ここの例では;Bipe)内の Mixerには、キャラクターの動きのクリップが入っています。 音声ファイル(.wav)用のオーディオトラックは後者に作成します。 音を前後に再生しながら母音に合わせて カスタムPPG のボタンを押して、あ・い・う・え・お・ん のキーを登録していきます。 最初は何回か試しが必要だと思うので、短い音声で合わせてみてください。
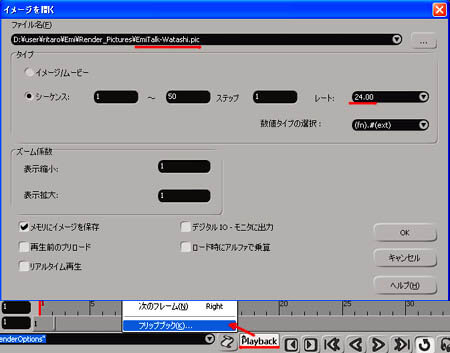
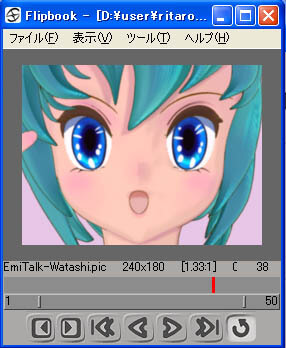
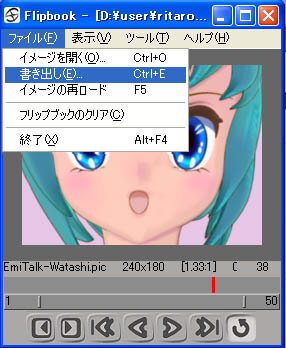
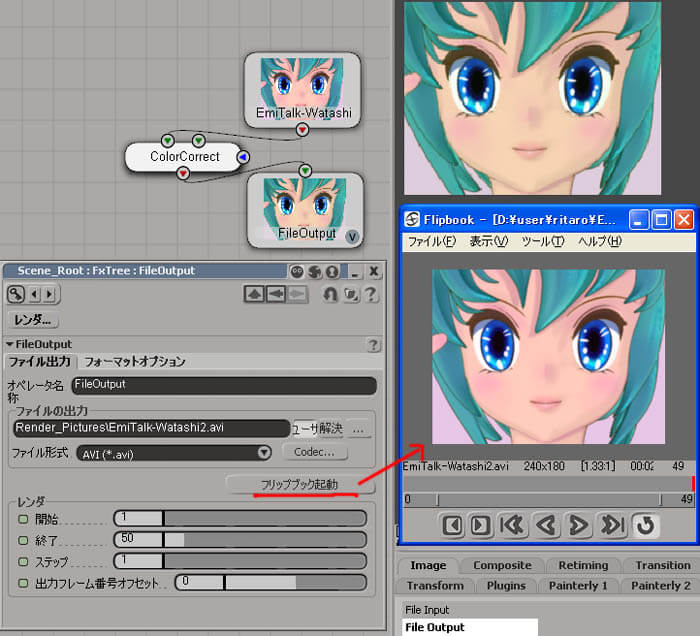
短いフレーム数で小さい画像解像度(240x180など)でレンダリングして、何回か繰り返し作業をしてみましょう。 レンダリングが終わったら、下の Playback > フリップブック を選択し、レンダリングした画像を連番で指定して OK を押します。  フリップブックで再生はされるのですが、音声が無いので、
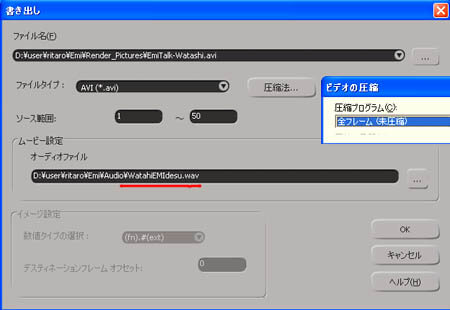
AVI に出力する時に Wavファイルも指定して音声付の AVIファイルに書き出します。    音声付の AVIファイルを再生してみて調整します。
ここまでのサンプルムービー
|
| FXtree (コンポジッター) を使ったワークフロー 皆さんは標準で用意されている大変優れたコンポジッター= FXtree を活用されていますでしょうか?
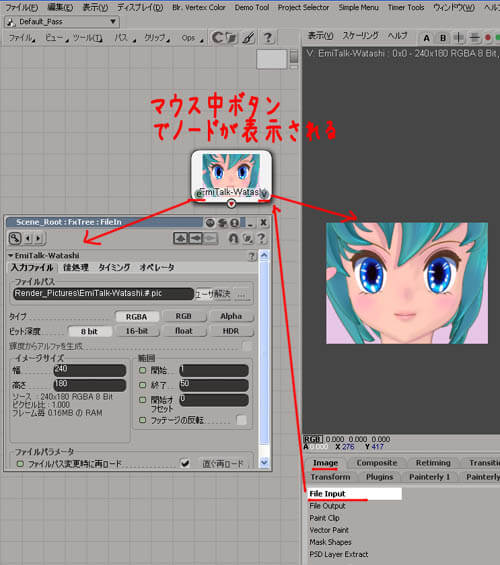
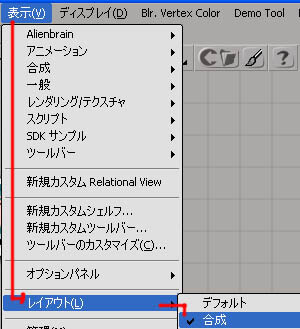
結構高速に処理し、動画コンテやペインタリーエフェクト/カラコレなどに利用したり、 再度テキスチャーに利用するなど色々活用できます。 上記、音声を再生しながらの映像の再生/確認も、この FXTree を使うととても便利で、素早く試行錯誤が行えます。 すでに音声は、AnimationMixer 上にオーディオトラックを作成して Wav ファイルを再生できる状態になっています。 そこで、表示 > レイアウト > 合成を選択して画面を切り替えます。  File Imput ノード を、右下の FxOperatorSelector画面 の Imageタブ 内の
File Imput を選択した状態で中マウスボタンで FxTree 画面上に取り出し、 左 [e] ボタン 押してPPGから連番ファイルを選択し、右 [v]ボタン で FXViewer 画面 に画像を表示します。 いつものように、画面下のキーフレームを再生すれば、音声と共に画像が再生されるはずです。
この方法の利点は、修正したいフレームだけ再度レンダリングすれば、すぐに通しの結果が見れることです。 途中にカラーコレクションとかを挟んで処理をしても良いですし、 出力用の FileOutput ノード でAVIファイルに書き出す事も出来ます。 音声ファイルも結合したい場合、やはりフリップブックを起動してAVI出力するしかないようです。  |
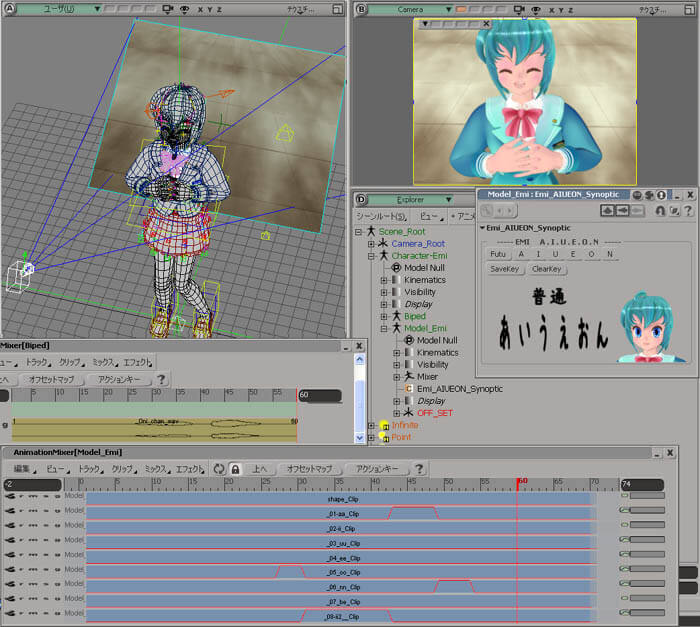
| 口パクアニメーション と FXtree 口パクアニメーションにキャラクターのアニメーションを付けてみました。
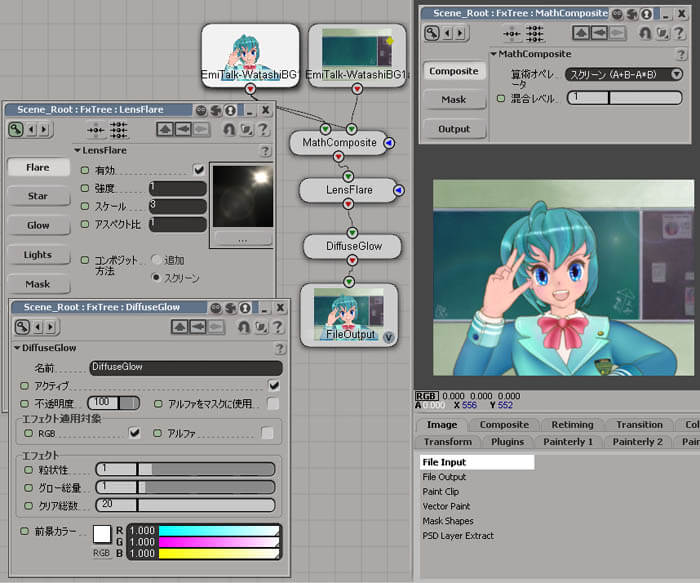
背景は教室で座っているような "後ろ黒板" を板ポリゴンにテキスチャーを貼って用意しています。 何回か調整した後、FXTree上で確認し、
試しにレンズフレア(LenzFlare)と彩度に合わせたグロー(DiffuseGlow)を適応してみました。  ここまでのサンプルムービー
|
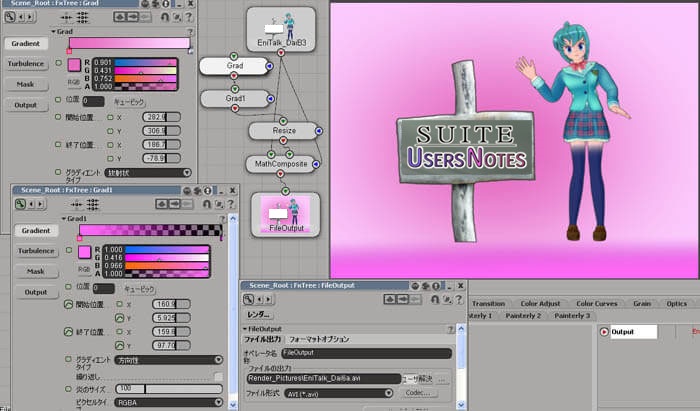
| 口パクアニメーション と FXtree その2 口パクアニメーションの実例をもう1つ。
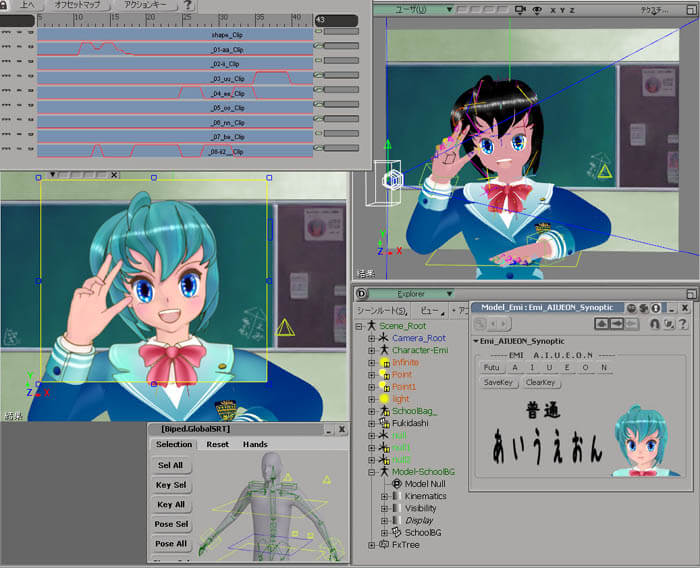
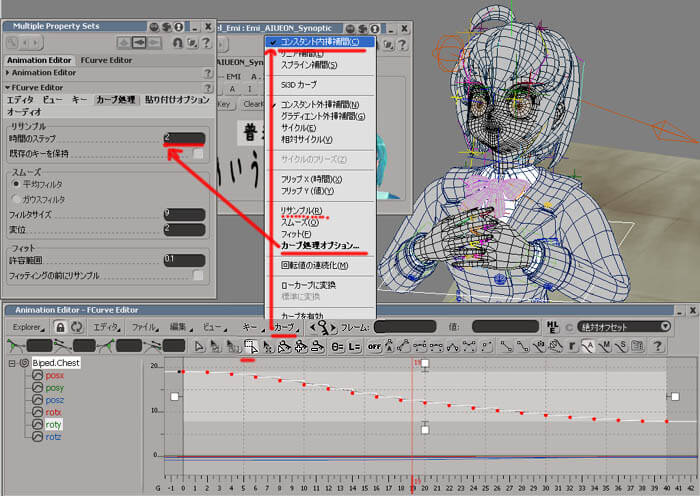
少し角度を付けた画面で、”そのセリフかよ・・・” 的なものに挑戦してみます。^_^;;; (背景などは、使う分しか用意していませんね。) キャラクターに付くアニメーションは、2コマ飛ばしの動きにしています。(場面によっては使いたいフレームを選びます。)
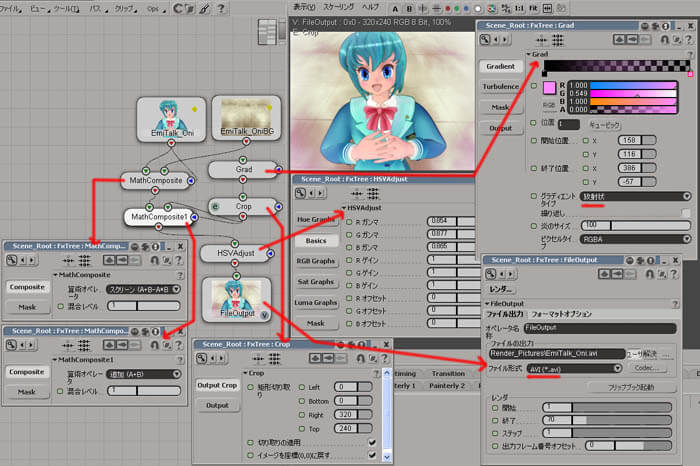
AnimationEditor の画面で、カーブ > カーブ処理オプションでサンプル項目内時間のステップを2にします。 そうしておいて、カーブ > リサンプルをしてから、カーブをコンスタント内挿補完にします。 この処理を特定のフレームの範囲内のみに行いたい場合は、 カーブを領域を使って範囲を選択しておいて、リサンプル&コンスタント内挿補完をすれば出来ます。  今回は FXTree上で行える、少し実践的な加工例です。
背景(BG)とキャラを MathComposite し、 放射状に設定した Gradient を Crop で画像サイズを調整してまた MathComposite します。 HSVAdjust で少しガンマ調整し、 AVIファイルとして出力します。Codec は無圧縮を選択しています。 ここまでのサンプルムービー
|
| 口パクアニメーション と アニメーションと FXtree 口パクアニメーションの実例として最後の1つ。
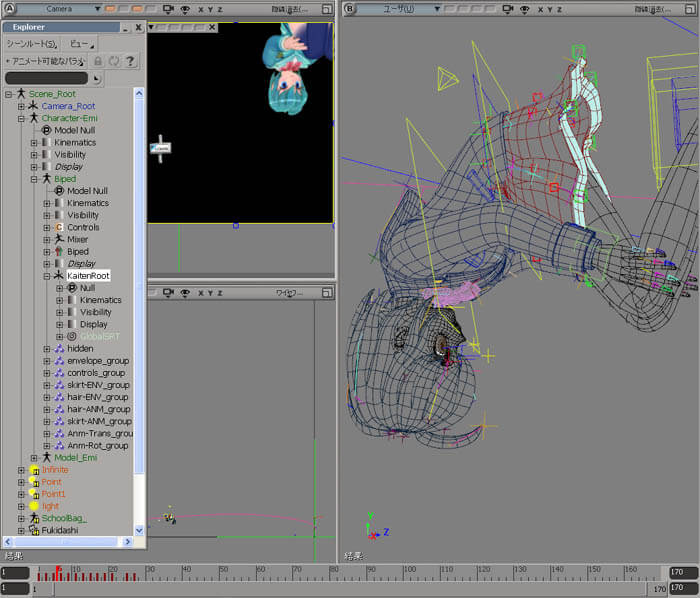
今度は少しアクロバティックな動きをさせてみました。動きは必ず参考資料を用意します。今回は男子新体操 床です。プロの選手の動きはかっこよくてきれいですね。着地の時は胸はピンとエビゾリにして手も羽のようにうしろに羽ばたくような格好でした。 でも、そこまでやるとやりすぎで、もっとへたっぴで良かったので、腕の張りをいい加減にしてみました。 スカートもこんなんじゃすまない状態でしょうね・・、こちらもいい加減です。 宙返りを実現させる為に Rig の GlobalSRT の親として体の中心あたりに位置する Null(KaitenRoot)を作成しています。 その Null が PathAnimation で弧を描いたカーブ上を移動します。このパス・コンストレイントは着地すると同時に無効にしてあります。 FXTree の方は、 Gradient を利用して、奥行きとカメラワークに対して動くグラデーションを BG としています。 |
| という訳で、次回は更に FXTree(コンポジット)についてを予定しております。 乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom