|
プロローグ ここでは、今まで作って来たものをレンダリングしてアニメーションを作成したい と思った時に利用価値の高い FxTree について記述してみます。 FxTree はかなり前のバージョンから付いている機能ですが(Ess以上、その昔はAdv以上だった時もあった・・・)、 どうしても3D専用ソフトだと思われていることが多く、あまり FxTree について詳しい記述が無いように思います。 ・・・が、一旦使い出すと結構優れものだと気付いちゃったりします。 そこで今回オープニング風のムービーを作成してみましたので、その工程を記載しつつ各機能を説明したいと思います。 で、まずは、先にどんなムービーを作成したのか、御紹介します。あ、あくまで個人作成レベルですけどね・・・ 画質落ちてます・・
追記ここで紹介している内容はパソコンのスペック WindowsXP SP3、Intel Core2Duo 3G、RAM; 2G、NVIDIA Quadro FX1700 で動作している内容になります。 |
| 全体構想 動画コンテ 今回のアニメーションは、先に曲を製作してもらっていました。・THX
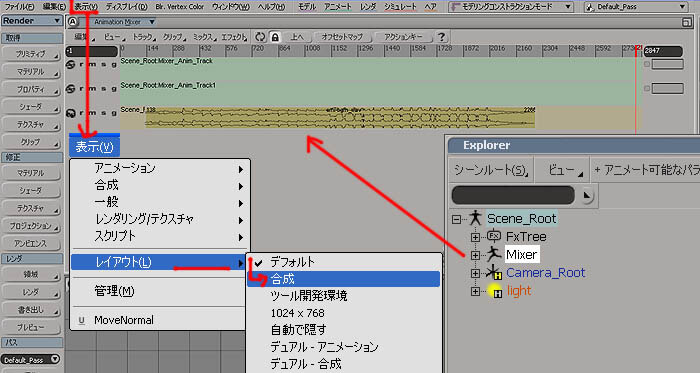
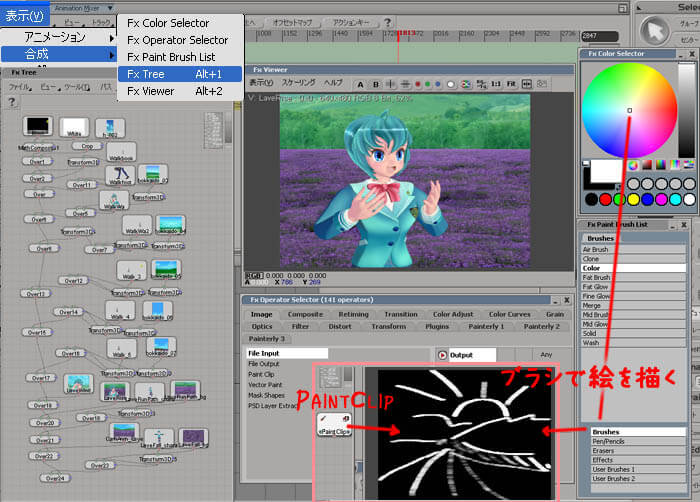
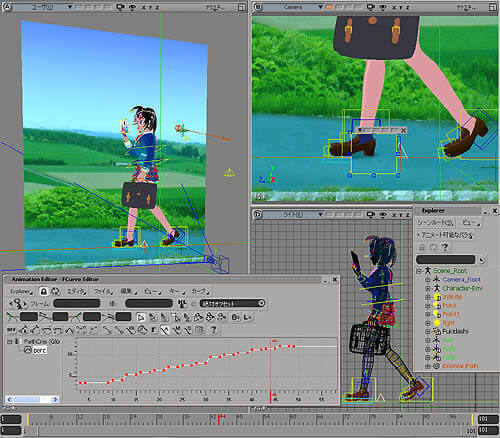
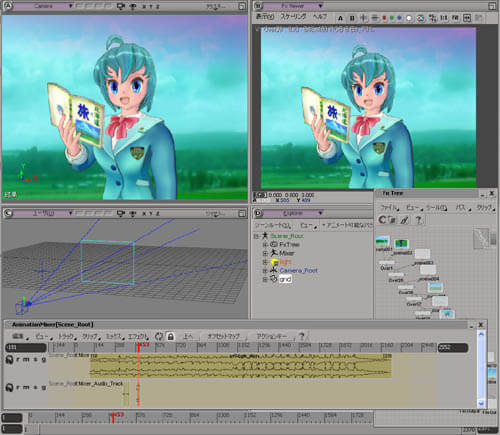
なので、全体の長さや、中程で曲の盛り上があるというのが見えていた状態からスタートしています。 そして製作も個人ですから、誰かに事を伝える資料を作るというよりも、 自分でだいたいの尺と映像を管理することの出来る資料を作成する、という意味から動画コンテを先に作成しています。 最近のCGアニメーションの製作でもこの動画コンテの作成に時間をかけ、 そこから各仕事の割り振りやスケジューリングを行うというようなこともあるようです。 ここでは、この動画コンテを数枚の画像を用意して曲とあわせて大まかな骨組みをつくってみるという方法からアプローチしてみました。 シーンルート直下のMixerのオーディオトラックに曲のWAVファイルを置いておくと、曲の再生もできます。 シーンのフレームレートは 24 としています。 そして、表示 > レイアウト > 合成を選ぶと FxTree と関連機能が配列された画面レイアウトになります。  すると、こんな画面になります。
同じ3Dソフトとは思えない程異なる画面で、コンポジット用の機能を集めたレイアウトになっています。  レイアウトというのは機能毎のウィンドーをどこに表示するかを指定しているものなので、
逆に各機能をバラバラに出すことだって可能です。 つまり、左側縦長画面は FxTree 、右側上画面が FxViewer 、右側下画面が FxOperatorSelector だと解かります。  曲に合わせて、場面の解るような絵をおおざっぱに並べていって、カメラアングルやフレーム数を決めていきます。
ここではあまり凝ったことすると大変で全体の作業も重たくなってしまうので、おおまかな絵でざっくりと決めていってしまいます。 Image > PaintClip は手書きした絵をノードとしてくれるので、手書き動画コンテにしても面白いかもです。 こんな感じで動画コンテを作成したら、このムービーでは 11Scene構成となりました。 以下からは、各シーンの具体的な工程を記述していきます。 個人作業だと、背景絵も3Dアニメーションもコンポジットも・・・ぜーんぶ一人でやるから面白いけど大変ですね・・・・ ^_ ^;;; |
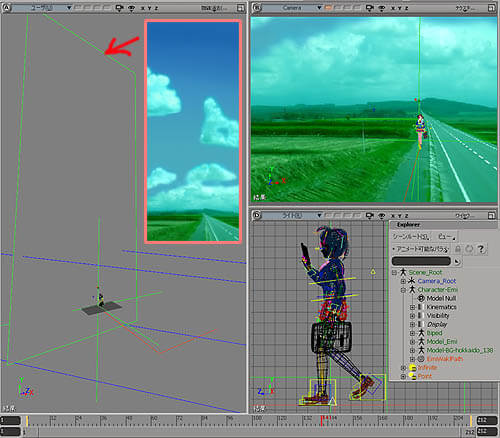
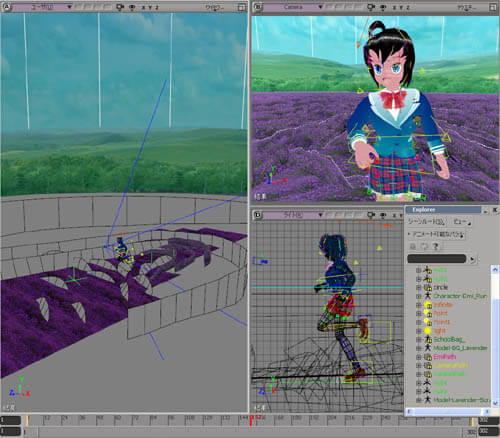
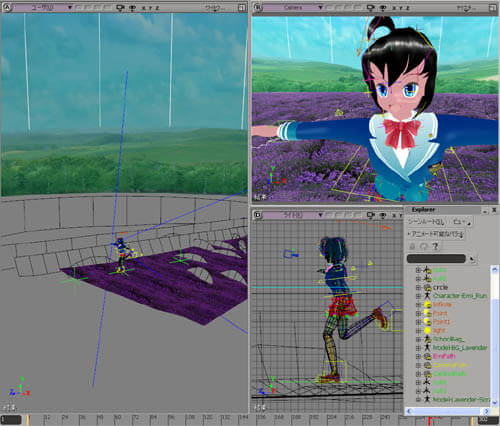
| Scene01;オープニング 空からの Pan In 1)3Dシーン ここは、背景が板ポリに貼り付けてあって、キャラクターと一緒に下から動いてカメラ前に登場して来ます。
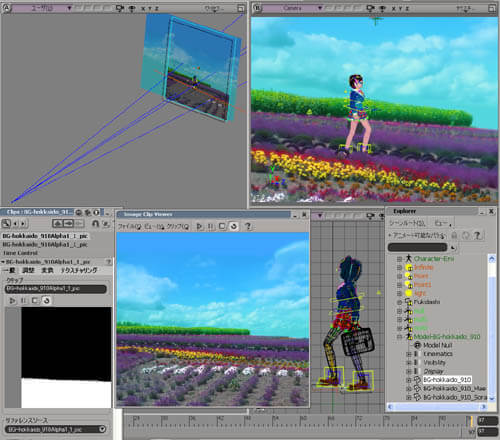
背景絵はそれ単体でコンポジョット時に縦スクロールのアニメーションを設定するのが通常ですが、 3D物体とのちょっとした”動きのズレ”が「あってねー」ってばれるので、背景絵も連番ファイルとして動画として用意しています。 背景とキャラは別でレンダリングしています。 ですが、一枚絵として用意した方が背景と輪郭線がより馴染んだ絵を作成できそうなので、それも用意しています。 キャラクターは”その場歩き”の動きをPathに乗せて前進させています。 背景の雲はここでは動かしませんでした。 後に行く程、雲の動きが激しくしていくという思惑で、最後は 台風かよ ってくらい動かしてます・・・。  まずは黒から白へのフェードイン&アウト、これは良く使います。
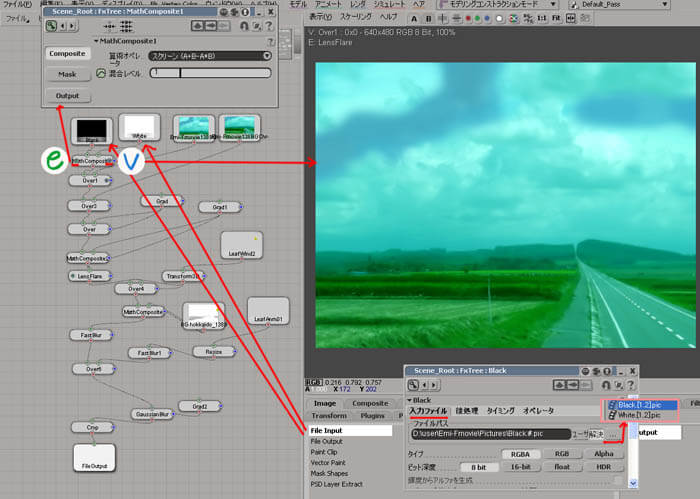
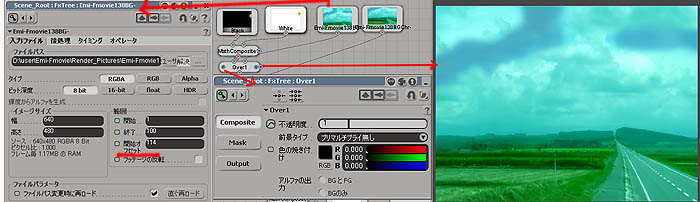
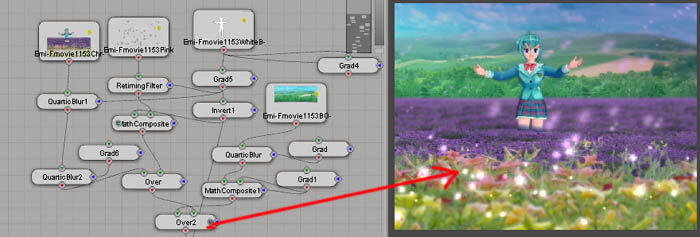
FxTree は連番ファイルを基本としていますので Black.1.pic Black.2.pic 、 White.1.pic White.2.pic と2枚用意しておきます。 各ノードの左側の e ボタンを押すと設定画面(PPG) が、 右側の v ボタンを押すとそこまでの結果の画像が FxViewer 上に表示される ようになっています。 右下の FxOperatorSelector から Image > FileImport ノードを2つ取り出し、 (ノードの簡単な取り出し方;右下の項目を白選択にしておいて、FxTree画面上で真ん中マウスボタン・クリックです。)
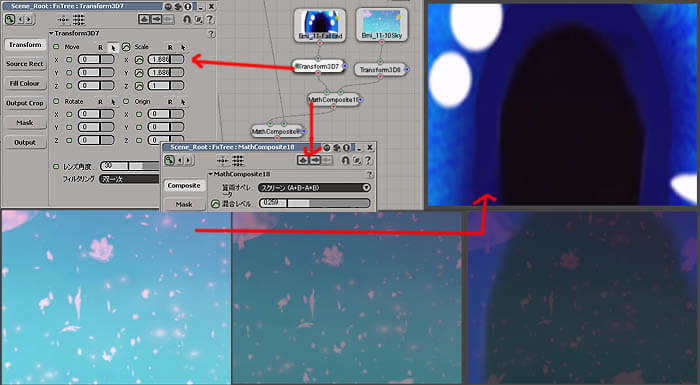
[..]ボタンを押すと開くブラウザーから Black[1..2].pic と White[1..2].pic をそれぞれ指定します。 それを Compsite >MathCompsite に上からそれぞれつないで、
ノード右側の v ボタンを押しておくと、右側の FxView画面に何かしかの色が表示されます。 加算オペレーターはスクリーンにしておいて混合レベルを左右にスライドすると黒/白に変化します。 これにキーフレームアニメーションを設定すれば完成です。 これが基本的な使い方なので、その仕組みを理解しておけば、後はさくさく楽しい作業時間になります。 上から順に見てみると、背景連番ファイルが Over ノードにつながり、白画面からフェードインして来ます。
背景画像が入って来る FileImport ノードには 開始オフセット値 が入れられています。 つまり、1から100までの連続している画像ですが、114フレーム目からそれが表示再生が開始されるという意味です。これもたくさん使います。 次の Over ノードはキャラ付きの背景連番ファイルとうまく切り替わるようにしています。 Overノードは"クロスディゾルブ"みたいに交互に入れ替える時に良く使います。  次はグラデーションです。
Compsite > Gradient ノードを取り出し、グラデーション色と開始位置と終了位置のアニメーションを設定します。 Over ノードにつなぐ時、グラデーションのアルファーを接続しておきます。 その次は Compsite > MathComposite ノードですが、緑色のグラデーションを地面が表示される時に、同じく上に乗せているだけです。  レンズフレアは、 Optic > LensFlare ノードです。設定下面右側の[...]ボタンを押すと、たーくさんのプリセットが出てきます。
その中の1つを選んでいます。ライトの位置や 強度 にキーフレームアニメーションを設定しています。  葉っぱの画像は ICE で動き作ってレンダリングした画像です。
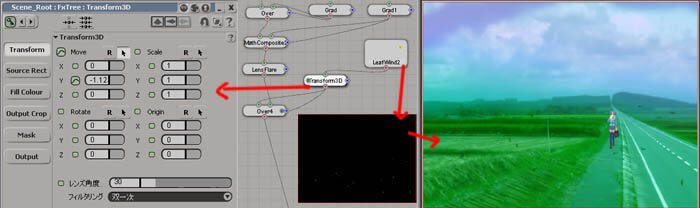
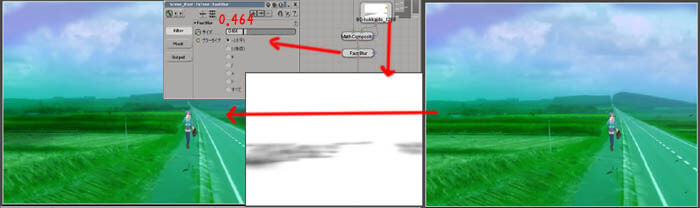
次に良く使うのが、 Transform > Transform 3D ノードです。 移動/回転/拡縮と出力した時の画像サイズ( [OutputCrop] で切り取りの適応 ON )まで指定出来てとっても便利、効果的です。 3D的な倒し込みも出来たり、拡縮のアニメーションも設定出来るので、思わぬ効果的な使い方を発見できます。  雲の陰っぽい演出を こんな白黒画像から作って背景に変化を付けています。
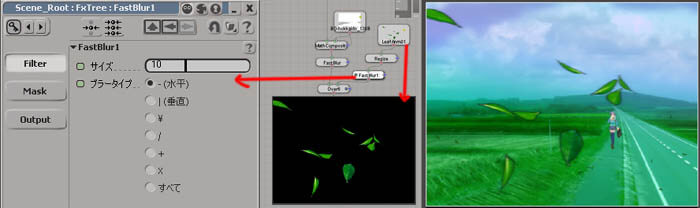
ブラー効果も良く使い、 Filter > FastBlur を少しかけています。これにも幾つものブラータイプがあって便利です。  ブラー効果は大きいです。
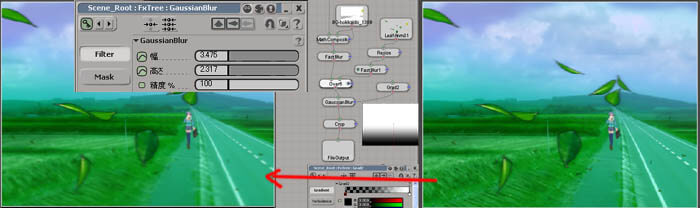
ICE で作成した葉っぱの動きの連番ファイルは、はっきりしています。 これを上の乗せる時にも FastBlur を水平方向にかけて馴染みと速度感を出しています。  そして、最後は"被写界深度"風のブラー効果です。これは多用します。
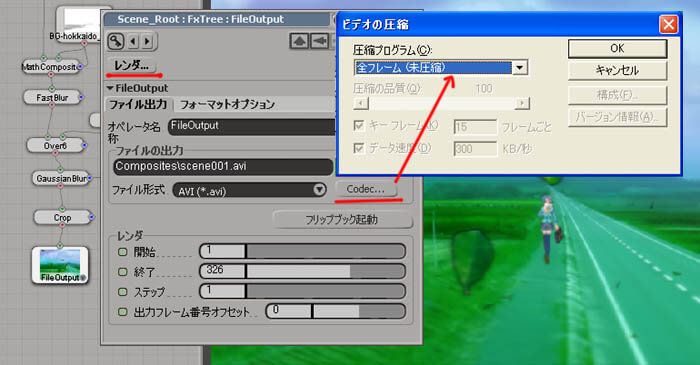
まず、 Composite > Gradient から白黒でアルファー付きのグラデーションを用意します。下が黒のアルファー付きです。 それを、 Filter > GaussianBlur のアルファー接続して、幅や高さにもキーアニメーションを設定します。 見事に手前だけぼけてます。非常に効果的ながら簡単な設定で得られます。  最後は Image > Output ノードをつなぎ、出力ファイル形式、ファイル名、コーデックを未圧縮に設定して、
左上の[レンダ...]ボタンでレンダリングを開始します。  これで、基本となる機能は説明しているので、この後のシーンでは、その特徴的な部分にスポットをあわせるかたちで紹介していきます。
|
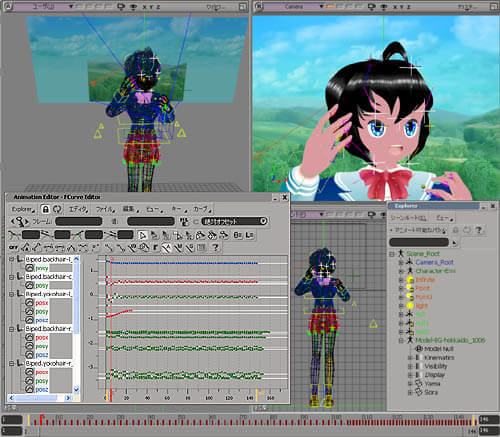
| Scene02;脚アップ 歩行停止 1)3Dシーン 足元の場面ですが、脚だけでは済まなくて、ちゃんと全身で動いています。
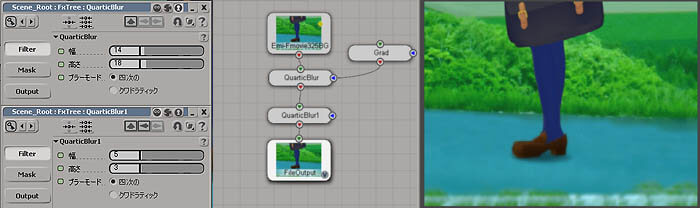
やはりPathアニメーションで前進させているので、足が地面とずれていかないように細かく設定しています。 足下の影は、ポリゴン板に影の絵を貼り、その透明度が足の高さで変化するようにしているだけです。  こ、これは単純な。手前と全体にブラーをかけておしまいとしました。ただし、 Filter > QuarticBlur ノードを使いました。
 |
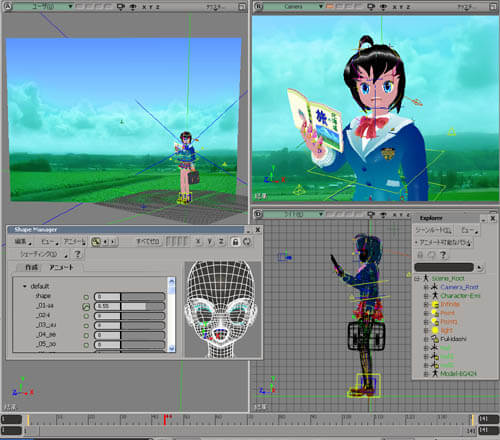
| Scene03;上半身アップ わ~ 1)3Dシーン シェープのアニメーションが入って来ただけですね。ここまでは平和でした、楽勝、さくさく進みましょう。
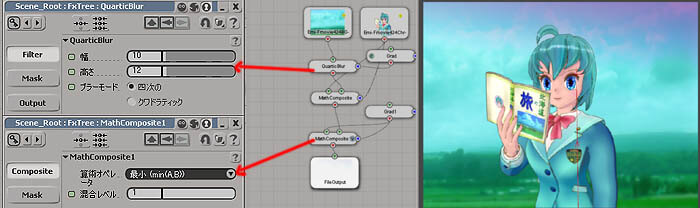
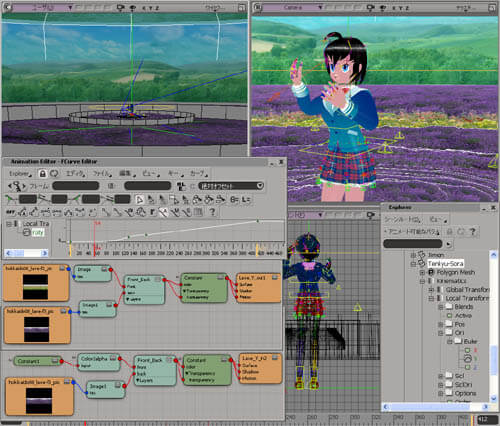
 こ、これも単純な。背景にブラーをかけてから、キャラクターを合成します。その時、キャラクターのアルファー値を使用しています。
グラデーションのカラーも付けてますが、その時の MathComposite は最小設定です。  |
| Scene04;大草原 パン アウト? 1)3Dシーン 背景がキャラクター前と後に分けてあります。雲の動きはここには無いです。
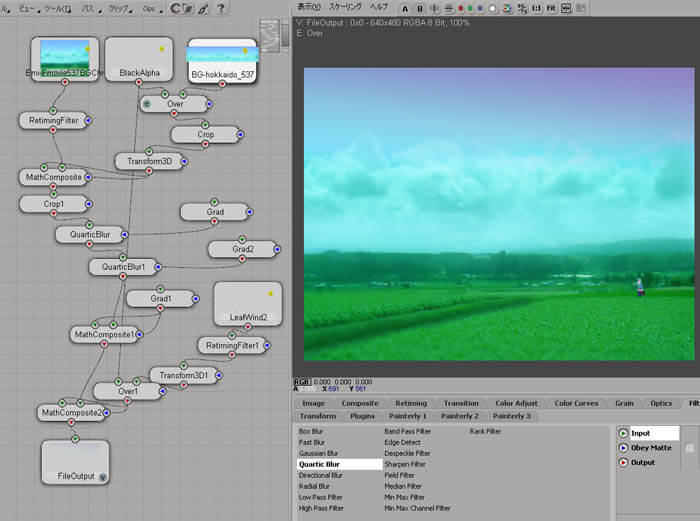
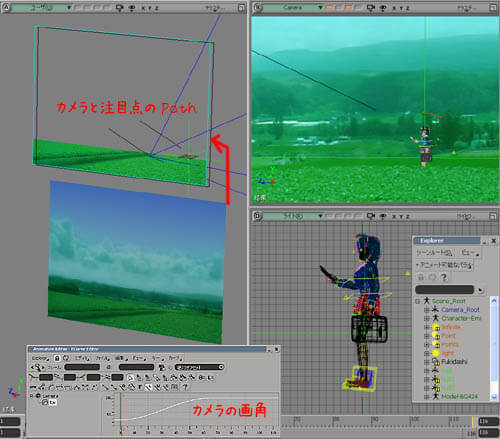
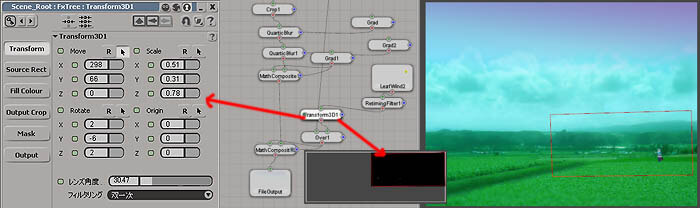
カメラと注目点の動きが Pathアニメーションに乗っていますが、 実は距離ではなく、カメラの画角のみの変化で遠くに引いた動きのように見せています。 良く見るとキャラクターのパースが変化しています。 これがおもしろいかなと思っています。気が付いた方居ましたでしょうか。  少し込み入って来ました。またキャラ付きの背景として画像を用意しています。
それが Retiming > Retiming で 200%のデスティネーションで遅らせて、少しブラーっぽいフレームを発生させています。 空は別画像で用意してます。
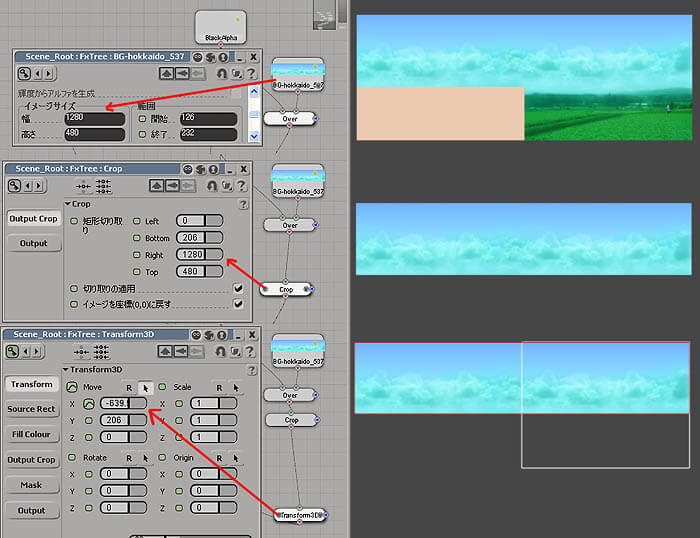
BlackAlpha が Over ノードとつながっていますが、これはその画像を表示/非表示することの出来るスイッチとして使ってます。 これを知っておくととても便利です。 一度用意した BlackAlpha は後でどこでも使えるので、下の方のノードにも接続しています。 空は地面からつながった絵を描いて横長の画像を用意しておいて、 Transform > Crop ノードで必要な部分を切り抜きし、 Transform 3D ノードで横スクロールのアニメーションを付けています。  葉っぱのアニメーションも、 Transform 3D ノードで位置あわせして乗せているだけです。
 後は、手前と全体に少しブラーをかけて、グラデーションを乗せています。
|
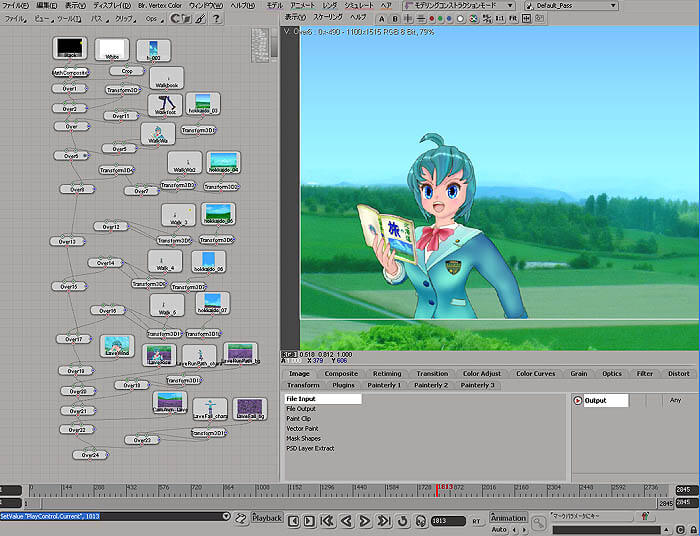
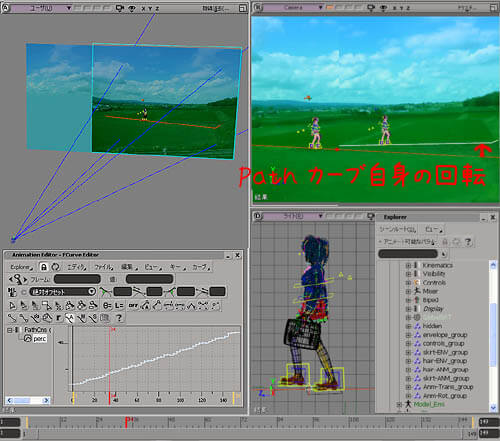
| Scene05;畑の中を歩く Pathアニメーションのアニメーション 1)3Dシーン 背景は雲と分けてあります。キャラクターの歩行アニメーションはその場の動きに Pathアニメーションで前進させています。
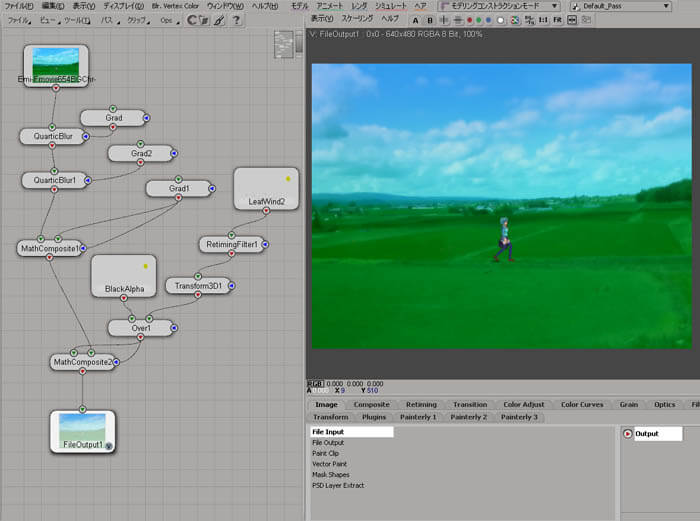
足元がずれないように Path%のアニメーションにキーを打って調整しています。 背景の畑道に沿って歩くようには、Pathアニメーション用のカーブ自身がタイミング良く回転して、画像と合うようにしてあるのがポイントです。  上述と似たような構成です。 BlackAlpha はスイッチだと解りますね。
足の影がちゃんとわかりますかね。
|
| Scene06;花畑のタイヤ道 多重スクロール 1)3Dシーン 背景の前後と雲は分けてあります。キャラクターの歩行アニメーションはその場の動きに Pathアニメーションで前進させています。
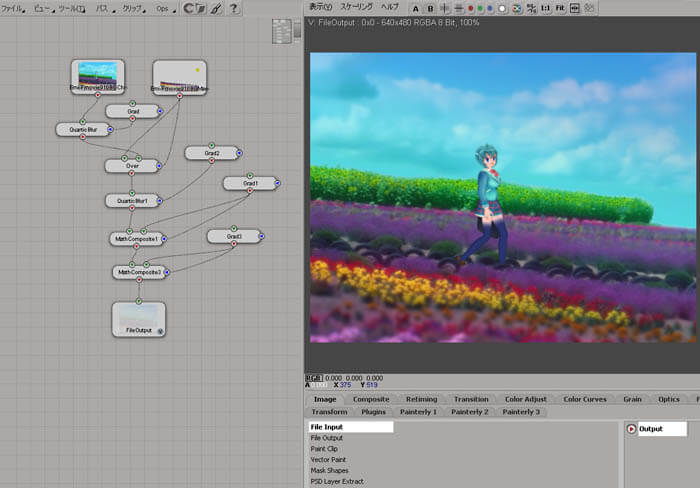
手前の背景には、タイヤの間を歩行しているようにアルファーで抜いてあります。この道通ったことありますか?  上述と似たような構成です。あっさりと・・
足元も隠れているので、簡単に完成です。
|
| Scene07;風 片目つぶり 1)3Dシーン 背景は本当に必要な所だけ用意してます。
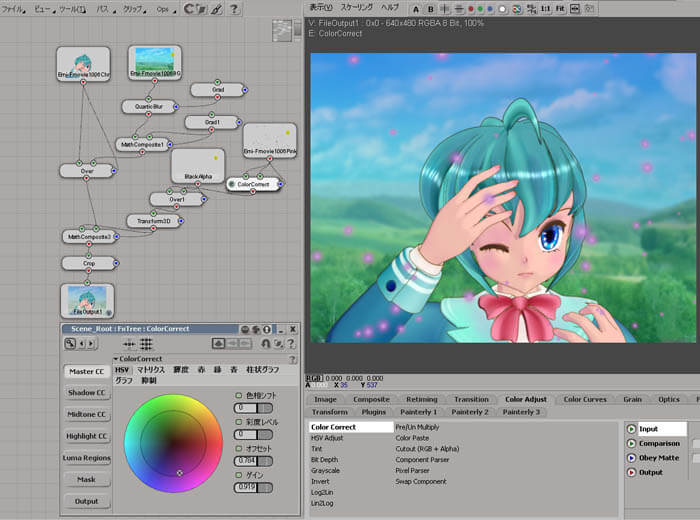
片目をつぶるのはシェープアニメーション、髪の毛がゆれるのは1コマ飛ばしのキーフレームアニメーションです。 リピートだけではなく、たまにコマ飛ばしが無かったりもします。  これも上述と似たような構成ですね。 ColorAdjust > Color Correct も色調整になくてなならない機能です。
ICE で作成したパーティクルの玉に色調整して合成しています。もちろ BlackAlpha はスイッチです。 目をつぶる動作は遅いのに、目パチは速いこと・・・。
|
| Scene08;ラベンダー畑 花びらの舞い上がり=ICE 1)3Dシーン いよいよ盛り上がりのシーンでしょうか。
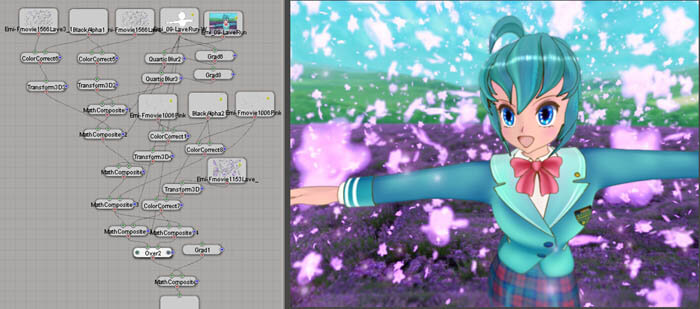
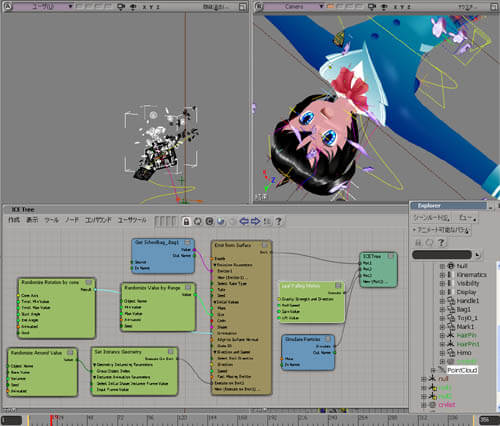
アニメーターなら一度は作ってみたいキャラクターの360度回転のアニメーションです。 ですが、あえてキャラクターの動きは髪の毛とスカートのゆれだけにしてみました。あ、目パチはしてますが。 幾つか工夫しているところあります。 カメラは Pathアニメーションですが、この円のパスカーブ自身のスケールが変化してキャラクターから離れていってます。 ラベンダーの花の円形板は表/裏とレンダリングの設定が異なり、 違う絵だったり、表が透けて無かったりしています。(FrontBackノードを使用します。) 背景の山と空は分かれていますが、両方ともカメラの回転速度に近い値で回転しています。 ただ、空の方が若干ずれていくようにしてあります。 地面はキャラクターとともに固定なので、えらく速く回って見えます。花びらで背景全然見えないっすね。  ここは大変です。
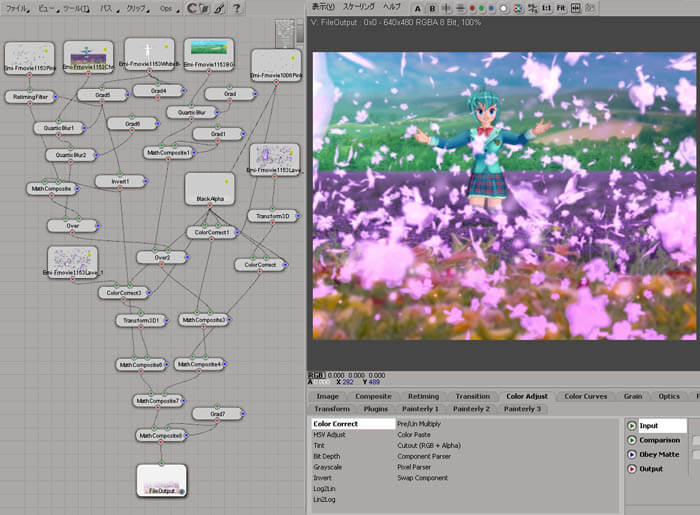
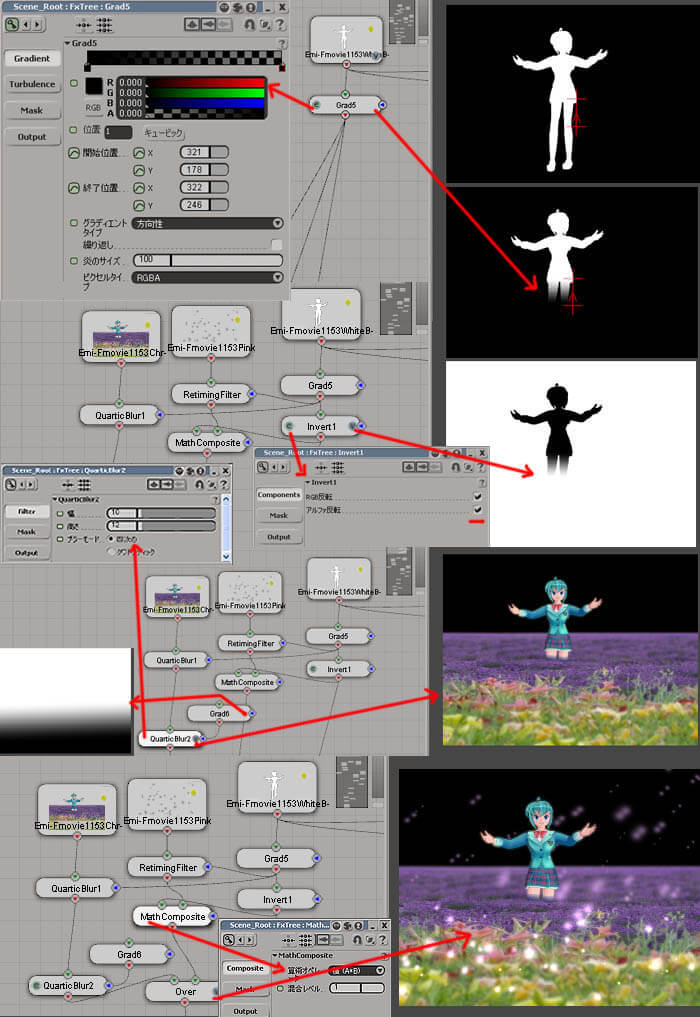
背景は別ですが、キャラクターの周りは一緒の画像です。 ですが、キャラクターのみのマスクを用意してます。 あとは、花びらはもちろん ICE で飛ばしたパーティクルに花びらポリゴンをランダムで置き換えているものです。 >> ICE 項目参照 それを多重にして、拡縮と移動させています。もう一つ、ピンクの玉も飛ばしています マスクの合成方法です。
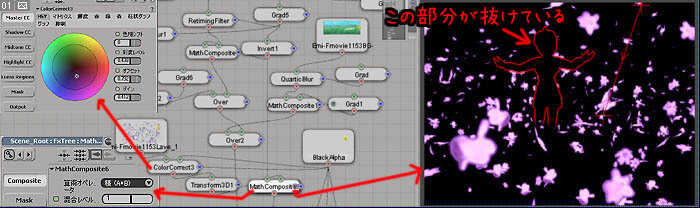
キャラクターについているマテリアルを全て Constant の白にし、ToonInk の輪郭線も白にしてレンダリングします。 Composite > Gradient からアルファー無しの黒とアルファーありの黒のグラデーションで脚下を隠すマスクを作ります。 これを使って左側のFileImportノードから来ている画像のキャラ奥にブラーをかけています。 このキャラ絵の手前にも別のグラデーションを使ってブラーをかけています。 ColorAdjust > Invert で反転することで黒を抜 き部分に指定できます。 これを使って、ピンクの玉がキャラの後ろのみにあるようにしています。 真ん中の MathCompsite の算術オペレーターは積になっています。  背景にもブラーとグラデーションの色追加をしてキャラクターと合成しています。
 Invert で反転されたマスクは花びらの抜きにも使っていて、 MathCompsite の算術オペレーターは積になっています。
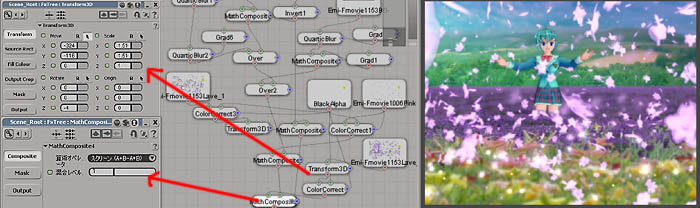
 手前用の花びらには Transform > Transform3D で拡大/移動/回転まで追加されています。
MathCompsite はスクリーンで合成しています。  前後の花びらが合成されます。
どうしてもうまく抜けないフレームがあった場合は、元のマスク絵自身に黒を塗って修正してしまいます。  ICEの花びら;この400フレームを超えるこのシーンのレンダリングに大変な時間がかかていることは内緒です..... ^_^ ;;;;;
|
| Scene09;花畑駆け抜け キャラクターと地面とカメラのアニメーション 1)3Dシーン ここも3D製作の醍醐味の1つ。
3Dが2Dと圧倒的な違いはカメラの扱いがある事と、 もう1つは、3D空間の認識は物体の相対的な動きであることを生かす事、です。 つまり、カメラがモノに近づく動きにしても、モノがカメラの方に近づく動きにしても同じ画像に見えるように出来る、ということです。 実は、このキャラクターちっとも前に進んでないのです。 カメラはキャラクターのまわりを回って画角が変わっているだけです。  代わりに地面が動いているのです。
走っている時に足のずれが無いように見えるのは、地面の動きを足の動きに合わせているからです。 そう思って見てみると少し不思議に見えた事が理解できると思います。 人間の目ってすごいですね、気が付くのですよ、こういったところまで・・・。 どうしてこのようにしたかの1つとして、キャラクターは2コマ飛ばしのコマ絵風に動かしています。 このキャラクターの動きにカメラが追従したらどうなるでしょう、そう鶏の頭の動きのようにがくがくになると思います。 そこで地面を動かしキャラクターとカメラの関係との相対的な動きで構成しました。 映画で、良く、車中から見た外の風景が動いていると運転しているように見えるあれですね。  もう見慣れたでしょうか。
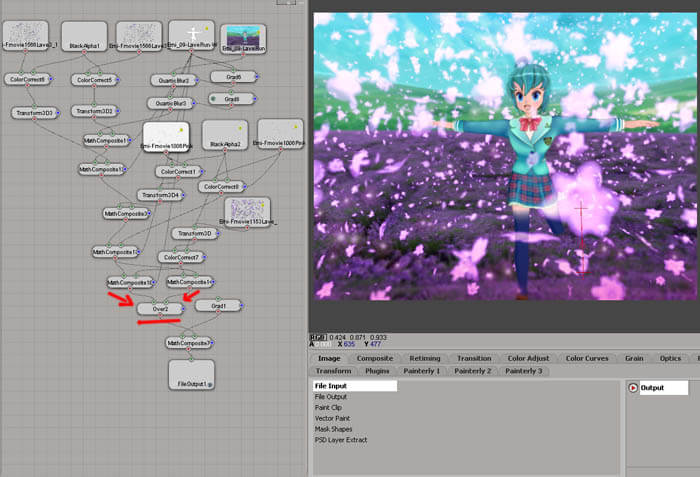
ここでの設定で面白いのは、下の2つの MathComposite が1つの Over につながっているところです。 キャラクターが手を広げこちらに向かって来る時に
手前にあった花びらをキャラクターの奥に入れ替えるアニメーションがここにあります。 それ以外は今まで説明したものが入っている程度です。  ICE の花びら;ここもレンダリングに大変な時間がかかていることは内緒です..... ^_^ ;;;;;
|
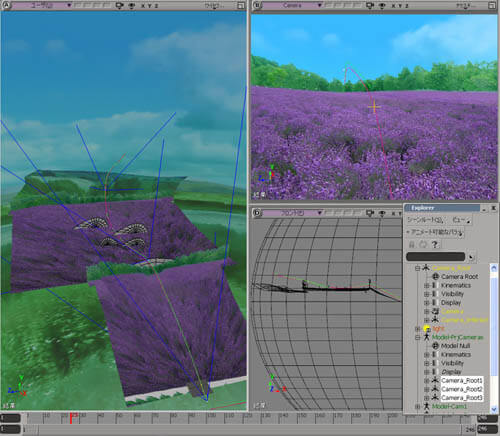
| Scene10;風 片目つぶり 1)3Dシーン ここも3D製作の醍醐味の1つ、カメラプロジェクションマッピングです。
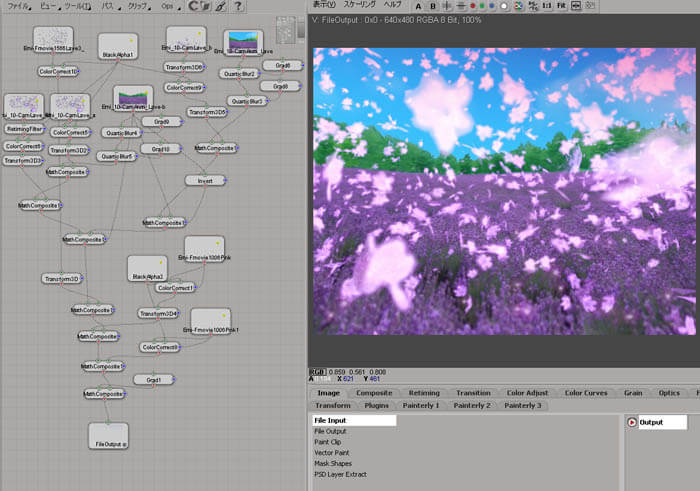
この画像を見て"ハっ"と気が付いた方、そう私が以前パスアニメーション講座で使用したシーンなのですよね。 シーンには3つのカメラがあり、それらのカメラから見た方向を テキスチャーのプロジェクションとしてポリゴンに貼ってあります。 すると、そのカメラからは貼り付けたテキスチャーの空間があるように見えるのです。 その3つのカメラの位置をパスでつないて行って そこを通るカメラパスアニメーションにすると、まるで空間を飛ぶようにしても絵が合っているように見えるのです。  ICE による花びらは3箇所ぐらいあります。
手前を通って来る背景自身がこれからあらわれる花びらを隠すようにマスクになっています。 空に舞った花びらの画像は、画像圧縮 Codec 泣かせの淡い色群にようです。きれいなんですが。
 ICE の花びら;ここもレンダリングに多少大変な時間がかかていることはもちろん内緒です..... ^_^;;;;;
|
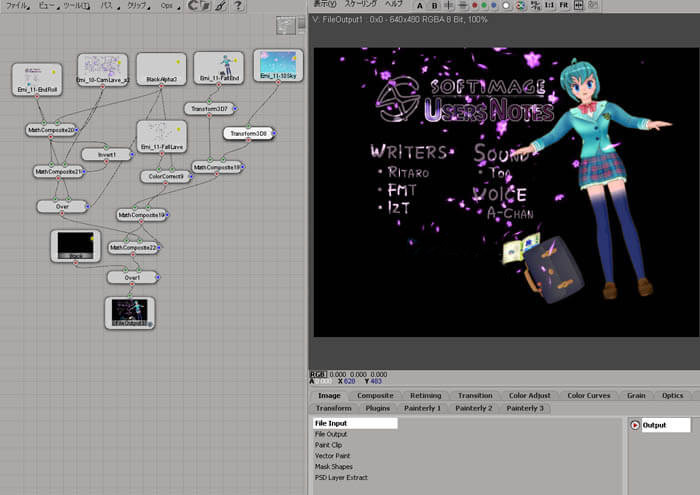
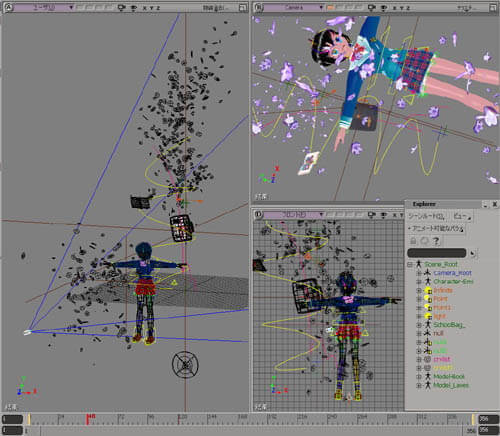
| Scene11;エンディング 文字 ロゴ 色んなもの着地 1)3Dシーン 最後です。ここのシーンは ICE と共に作成しています。
また気が付くと思いますが、キャラクターが回転しているのではなく、カメラが回転しています。でも位置は固定です。 カバンと本はパスアニメーションで落ちて来るように見せてます。本の内側にもちゃんと記事があります、読みたい?  "カバン" や "本" や "キャラクターのBody" が ICE パーティクルの発生源になっています。
笑美さんから発生した花びらってどんなん??
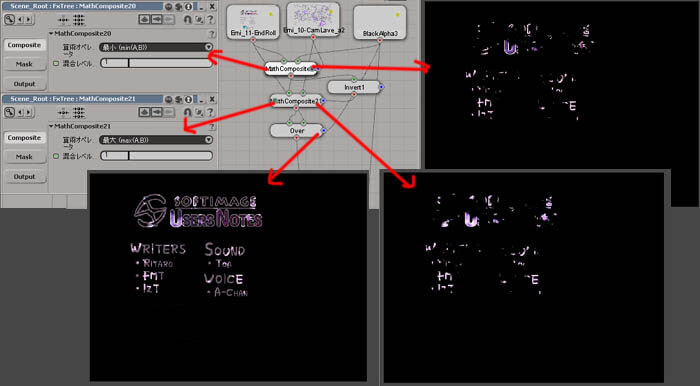
2)FxTreeシーン 少ないノードの中にも工夫があります。
真ん中上部にある BlackAlpha はスイッチとして使ってますが、最後の Black は本当に最後の黒画面用です。 文字を花びらのある部分のみを表示するようにして、その上に花びらを乗せ、文字と合成しています。
MathCompsite は上が最小下が最大になっています。 Invert で反転したアルファーを合成に使っています。  空から目の中でスタートする場面ですが、目はこれ以上カメラを近寄ってもポリゴンに埋まるだけです。
そこで、目は Transform3D を使って拡大した画像を使います。 その時、空の画像も用意しておいて、縮小しながら目の画像に合成されるようにつながりを作ってます。  これで全てのシーンが出来上がりました。
|
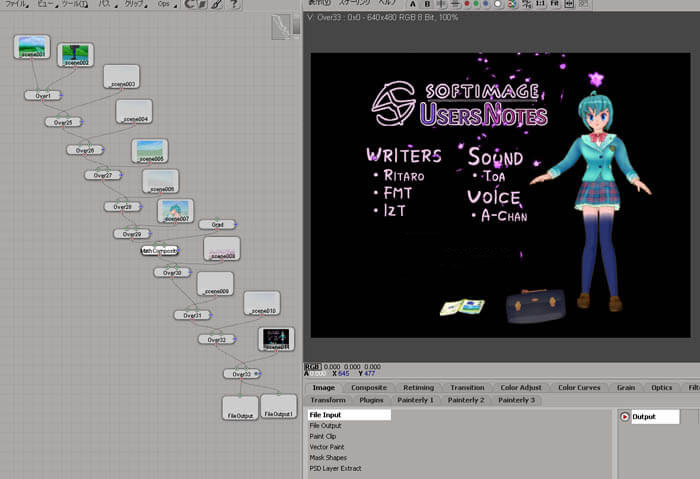
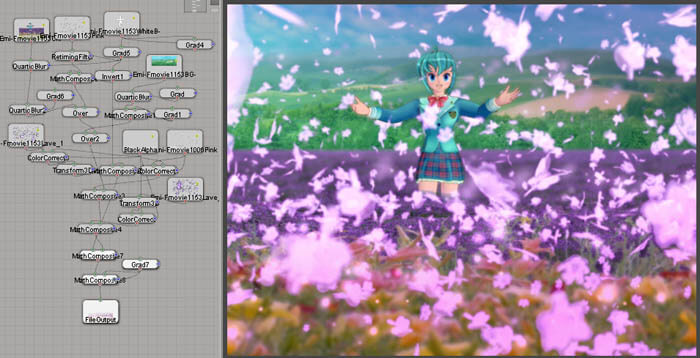
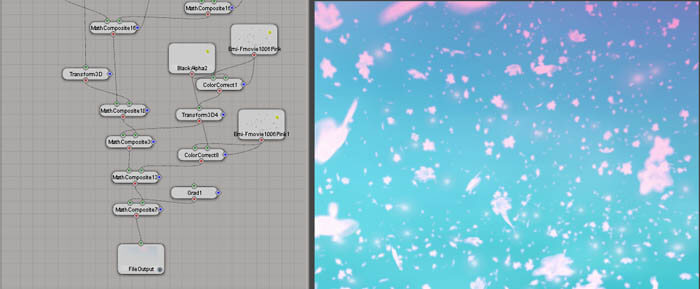
| 全Sceneの合成フレームの最終調整 音あわせ FxTreeシーン Mixerの Audioトラックに置いてある Wavの曲を聴きながら各シーンの AVIファイルを Over で合成していきます。
1箇所追加で間に効果を入れてあります。 出力用の FileOutput ノードが2つありますが、 あまりに長い無圧縮AVIファイルだとデータ容量等、他のソフトとのやり取りに不都合があった為、半分ずつ出力したまでです。 すべてをまた連番ファイルで書き出すことも可能です。 Wav音ファイルの合成、AVIファイルに音の合成、音付きAVIファイルの合成等、 FXTree で扱えない点も幾つかあります。 ですが、画質の落ちないインターラクティブな画像編集という意味では、ものすごくさくさく楽しく作業ができる機能満載です。 他ソフトとの連携の中で FXTree での作業も1つの工程として考えれば、 FXTree もとても役に立つものになると思います。 |
| 追加TIPS 音付きAVIの書き出し方法 ただし・・・ Mixer の複数の Audioトラック上置いてある Wavクリップを映像と共に書き出す方法が1つあります。
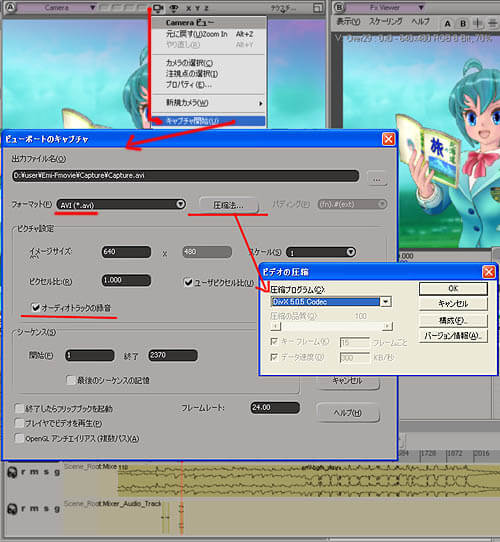
それは画面のキャプチャー機能でAVIファイルとして出力する方法です。以下のような画面構成にすると面白いです。 右上は FXTree 画面です。 ですが、左は板ポリゴンに Constantマテリアルで全連番ファイルを貼ったものです。(AVIファイルもテキスチャーとして扱えます) シーンルート直下には AnimationMixer があり、 その中の複数の Audioトラックに曲と効果音と Vioce が映像に合わせて配置されています。 ただし、見ての通り、各音クリップの音量調節は無いようです。 また、各音ファイルはサンプリングレート(例えば44100)が同一でないと 同じ Mixer上に置けないようですので、データ形式は統一する必要があります。 V7.5 では MP3 ファイルも扱えるようです。  そうしたら、Cameraビューのカメラアイコンからプルダウンメニュー内のキャプチャー開始を選択し、
フォーマットを AVI にすると、設定画面中央の□ オーディオトラックの録音のチェックが入れられるようになります。 圧縮形式ですが、やはり無圧縮だと長いフレームではデータサイズ等不都合が出てくるので、例えば DivX の形式で圧縮します。 [OK] ボタンを押せばキャプチャーが開始され、音付きのムービーファイルが出力されます。  ただし、これで得られた映像は最終ファイルとして使えません。 画面キャプチャーの画像なので画質が落ちてますし、音Wavファイルも各音の調整が出来ているものではありません。 なので、ここは映像と音の合った参考ファイルとして扱えば良いと考えます。 そう考えれば、キャプチャーする画像サイズと圧縮は低いものにしておいて、 最終的な映像編集にする際の目安データにする(音出しやSE挿入タイミング..)、 あるいは音付きの動画コンテくらいに扱うと良いと思います。 |
| あとがき ちょっとしたムービーを公開することになりましたが、いかがだったでしょうか? 手付けアニメーションでもあった訳ですが。
レンダリング専用のマシンやレンダーファームが無かったので、かなり、いや大変な時間がかかってしまいました。 それに反して、 FxTree 上でのコンポジット作業はあっという間で、どんどんと作成出来て、とても楽しい作業でした。 ”あ、これなら私もちょっとしたムービーを作るのに FxTree を使ってみようかな??” と思ってくれる方が一人でも居たらうれしいです。 動画コンテを作成するには持って来いの機能だと思っています。  最後に高画質版を用意しましたので、ダウンロードして見てみてください
DivX版 >> SUN-EmiOP01DivX.avi |
| という訳で、次回は車でもモデリングしてみましょうか、もちろん・・・イタ..... 乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom