|
 プロローグ プロローグ前ページに引き続き、モーションキャプチャーについての記述になります。 もうなんとなく気がついていると思いますが、MoCapのデータは万能ではありません。 そのまま利用するということは無く、必ず加工が必要なものです。 それによってはデータをより生かす方向にも、手付けのアニメーション風にもふることも出来るはずです。 個性を出したり、データ量を減らしたり、など様々な作業もあることでしょう。 ここでは、そうした編集作業の幾つかを紹介しますので、 自分の作業の目的やワークフローに合ったものを考える時の参考になればと考えます。 >動きの考察 >Softimage におけるアニメーションの順序 >腰の動きを生かす修正 >ループアニメーションの修正 >ハイモデルでのアニメーション修正 パソコンのスペック WindowsXP SP3、 Intel Core2Duo 3G、 RAM; 2G、NVIDIA Quadro FX1700
|
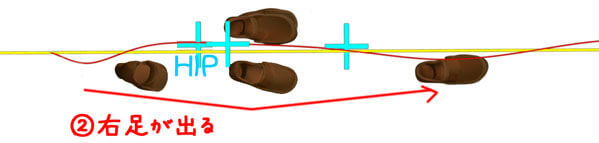
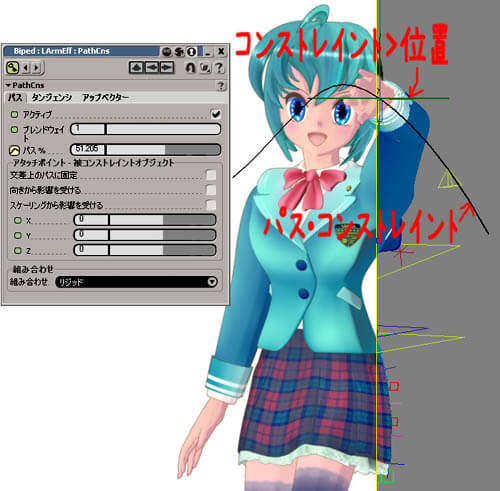
| 動きの考察 前頁にて紹介した歩行の修正作業では、中心線からずれて行く分の値の逆数を入れて 真っ直ぐにするということをしていました。(グローバルタブ内の位置オフセット値のZオフセット値) ここを、もう少し元の動き生かしたいと考えます。 そこで、歩行アニメーションの動きについて少し考察しておきたいと思います。 考察1; これはT字ポーズからの2歩程度を上から見た図だとし、腰の位置を考えてみよう・・・としたものです。
腰はまずは両足の間にあります。そこから始めに左足を前に出すとしますと、 軸足は右ですから、一旦右に体重が乗るって腰が右に移動します。 そして、両足が地面に付いた時に腰が中心に戻って来ます。  その勢いはそのままに、今度は左足が軸となり、右足と揃った時が一番左に腰が来て、
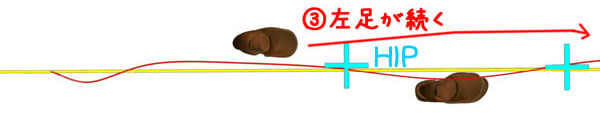
右足が着地した時に また腰が中心に来るとします。  その勢いはそのままに、今度は右足が軸となり、左足と揃った時が一番右に腰が来て・・ と続きます
 そうすると、赤いカーブ線の通り左右に振れる腰の動きが想像つきます。
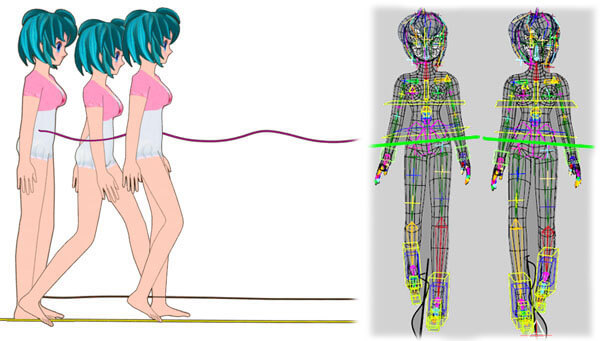
上図では前に進んでいますが、”その場アニメーション”の場合、腰が ∞ (無限大マーク)の形に動くとされます。 考察2; 上とあわせて横から見た場合は、当然両足が着いている時に腰の位置が低く、
腰が上がって来る勢いで片足となって、また下がります。 女性らしい動きとしては、ちょうど後ろの足が地面から離れる時に軸となる足が入れ替わるタイミングにあたり、 腰の傾きが左右でくるっと変わる後姿の動きになります。腰の上下の波が上に少しとがっていますね。  追加情報
<走りの時は逆!!> 走りの時は両足が開いた時が一番高く、片足が付いた時が一番低くなります。
走っている時は、片足で地面を蹴って空中をジャンプしているからです。 他にも色々と細かい事がたくさんあります。
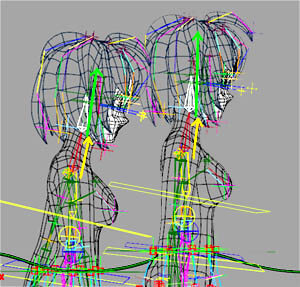
首の骨って垂直ではなくて、前に傾いています。 これが”うなじ”に見える訳ですね。 腰がこんなに揺れるのに、目はなるべく動かないように歩く仕組みは その補正を首周りの骨[首の骨(頚椎)は全部で7つ]で吸収しているのですが、 このような CGキャラでは首 ・ 頭くらいしか骨が無いので、この2つの骨に補正の動が入ります。  ・・・・・と人間の動きは本当に複雑ですね。
追記 実際の人間の動って左右対称じゃありませんよね。 誰だってクセがあるし、骨や筋肉も物理的に左右で同じものではありませんし。 ですが、それをアニメーションに生かすと ”怪我” をしているように見えてしまうことがあります。 正しいのに違和感を感じるのです。 また、歩く波に加速度をつけてみても面白いと思うのに、 頭の動きだけに注目がいき、鶏みたいに頭を振って歩いているように見えてしまいます。 |
| Softimage におけるアニメーションの順序 Softimageでは、同一のオブジェクトに複数のアニメーションの設定を許します。 ですが、順序というものがあり、設定されるものによって優先度が決まっています。 そのことを知っておくとアニメーションを作成する時に便利です。<ただし下記以外のもはやってみてください・・・・> FCurve < Clip < Experssion < ScriptOP < Constraint です♪ つまり、オブジェクトにファンクションカーブ (キーアニメーション)が付いていても、クリップのアニメーションが優先され、 どんなアニメーションが付いていても、コンストレイントが最も優先される、 と覚えておきましょう。  そのアニメーションをプロットして位置データを他にコピーして利用したりする場合、 そのアニメーションがついたたままでもコンストレイントが優先されるので、 また別の動きでプロットした場合には、ちゃんと新しいアニメーションがプロットされます。 作業として良く使うなら、そのままほっていても新しい動きのデータが上書きされるので便利です。 ユーザガイドも参照してください。 アニメーション > Autodesk Softimage でのアニメーション > アニメーションのレベルにアニメーションの順序が書いてあります。 |
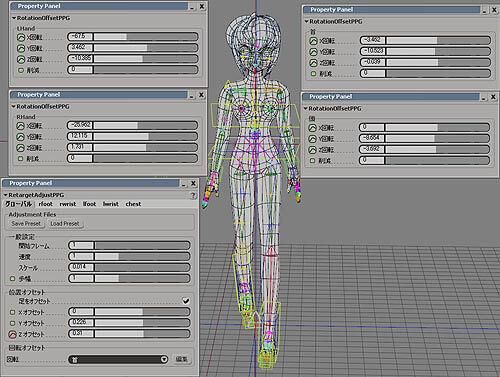
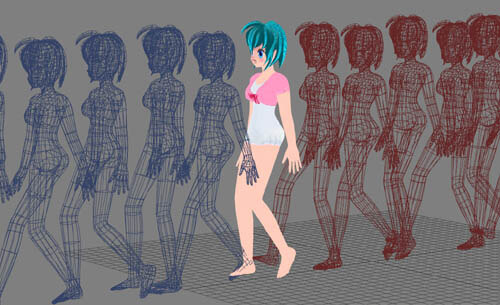
| 腰の動きを生かす修正 いくつもの方法があるかと思われますが、ここではこんな試みをしてみました。
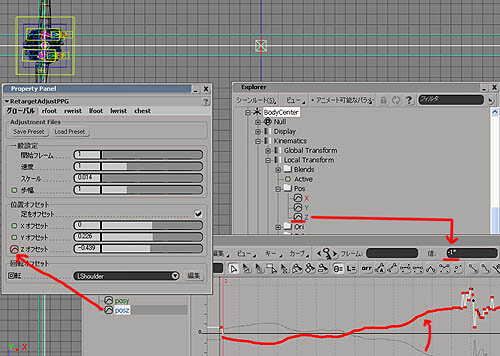
前頁の RigToRigPPG 内の [調整] のところに戻ります。 そこでは、グローバルタブ内の位置オフセット値とのZ値にずれた分だけの逆の値にあたる ファンクションカーブを D&D(ドラッグ・アンド・ドロップ)で直接入力していました。 ここをもう少し、元の動きを生かした値にしたいと思います。 AnimationMixer を使う例
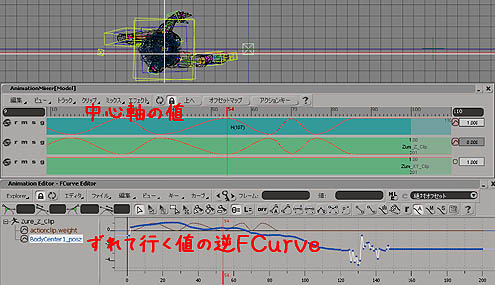
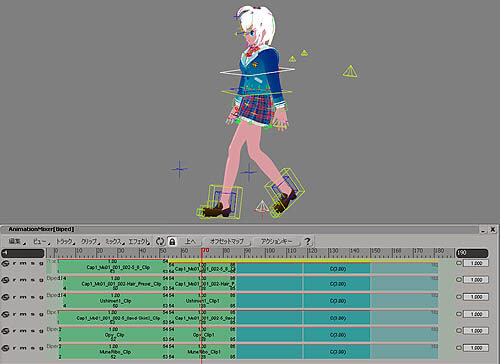
真っ直ぐ歩かせる中心の値を AnimatioinMixer の上段にClipとして設定し、
ずれていってしまう値の逆のカーブを(-1*)を AnimatioinMixer のその中の段に用意します。 一番下の段は今回の加工では変更する必要が無い X と Y軸のアニメーションがそのまま残っています。 両足が着地した点は上の段のウェイトを1にして中心軸に持って来て、 片足の時にはその軸足の方に振ります。  そこで得たアニメーションをプロットしてグローバルタブ内の位置Z値オフセット値にして
あとは片方の足が1サイクルするフレーム数分だけを考慮していたので、 手で調整してしまいました。  HLE;ハイレベル編集を使う例
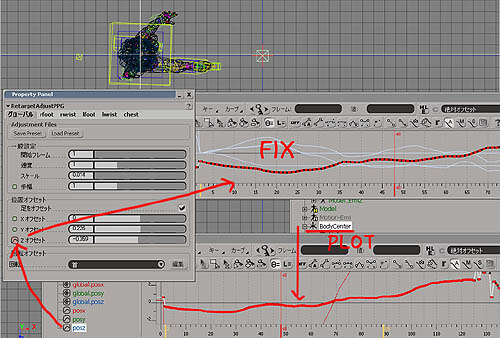
ずれていってしまう値を逆のカーブを(-1*)をグローバルタブ内の位置 Z値オフセット値に D&D します。
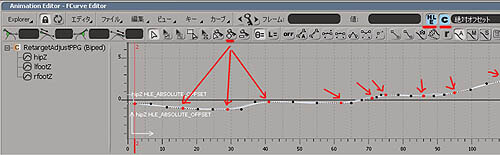
右上の[HLE] [C]の2つのボタン ON にしてハイレベル編集用のカーブを表示させます。
キーを追加しで元のカーブの形に沿うように形付けます。 この時、キーを設定するフレームを歩きのアニメーションにあわせて設定すると良いです。 キー設定するフレームは片足の時と両足が着いている時がベストです。 そうしたら、[C]のボタンの方のみを OFF にします。
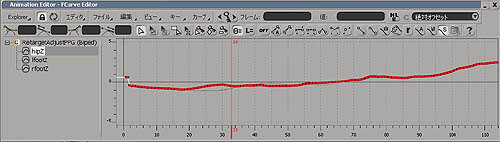
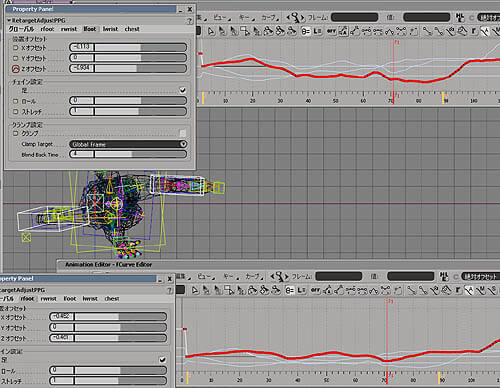
歩きのアニメーションにあわせて、設定したキーをずらして位置あわせしてしまいます。 だいたい出来たら、[HLE] のボタンも OFF にします。
たくさんあったキーを幾つかのキーだけで編集できたことが解ります。 両足も真っ直ぐ歩くようにオフセットのアニメーションが入っています。
 この他、ここでの調整の方が断然楽な部分にはアニメーション設定までしてしまいます。
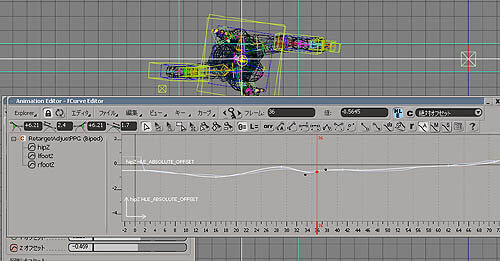
回転値の入る部分で、両手首や、首・頭は正面を向いているようにしておきます。 ここまでの途中経過、RigToRigPPG内の [Plot] をする前の段階での動きです。
左足の LlegUpV (アップベクター) の位置調整など、Plot後で調整するものがまだまだ残っている状態です。 <あと、表示がXrayなので透けて見れてます>
|
| ループアニメーションの修正 さて、前頁と同じくClip化してループ・アニメーションを作成します。
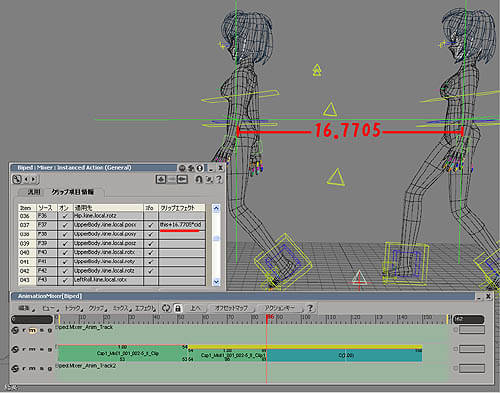
ここでは うまくループとしてつながるアニメーションを作成する方法を紹介します。 ループアニメーションを設定するところは、同じ動き、例えば左足が着地するフレーム間で、
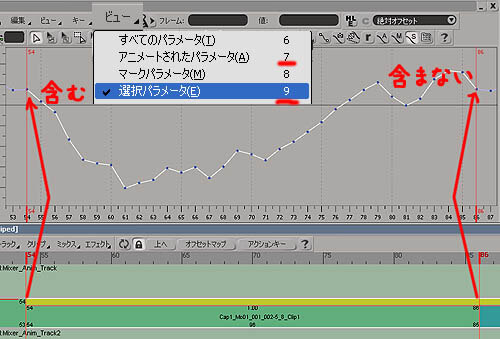
そこを切り取ってクリップ化し、クリッププロパティのクリップエフェクトに距離を入れます。 ここでは、this+16.7705*cid となりました。 次は、クリップの中のファンクションカーブの編集です。 ループアニメーションを設定するクリップを選択状態にして、右マウスボタン > AnimationEditor を選択します。 ビュー>選択パラメータ (9キー) とすると、たくさんある FCurve の中から選択されているもののみを表示してくれます。 気をつけて欲しい点 1)このClipから編集している FCuveは ソース(元のデータ)を編集 することになります。
このソースを参照しているクリップ全てが変更されてしまいます。
それを防ぎたい場合は、なんてことはない、ソースの複製を作成して、それを編集すれば良いだけです。 2)クリップから見たFCuveは、始まりはそのクリップに含むデータですが、終りは1フレーム前までです。
クリップの右端のフレームは次のクリップのものです。
従って見た目では最後のキーがそのクリップに含まれるように色が付いていますが、それは再生されないキーです。  ループアニメーションを設定するクリップ内で
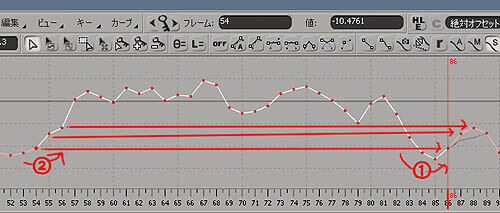
はじまりのカーブΓ教騎鎧のつながりが最後Γ教騎鎧となんとなく続いているようになっていると スムーズにループするアニメーションになることが解ると思います。 ちなみに右側の色が白いカーブから薄い色になっている部分は再生されないキーなので、 最初のキーの値をコピーしておくと、前後のカーブのつながりがより理解しやすくなります。  クリップを利用してループ再生した時に、ビクついてしまう部分を修正していきます。
回転値は2軸を使っている場合や、下の回転が上に影響している場合などがあるので、 なるべく影響が少なくて済む程度に修正をする、とか、 体の中心(UpperBody)から先端(ArmEff / LeftFoot ) へ編集する順番を考えるとか、 こまめに再生してみて編集した結果が大丈夫か調べるとか、が必要です。 そうこうしているうちに、ループ再生していて、 どこかがビクついて再生することがあります。 それがどこに原因があるのか、どのくらいの位置にあればそう見えなくて済むのか???? 解らなくなってしまう時もあります。 ← へんな顔!!
それを見つけだせる1つの方法をご紹介します。
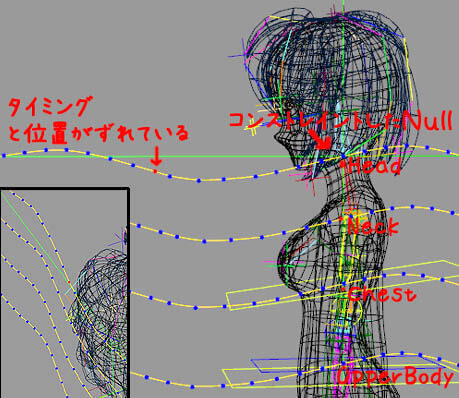
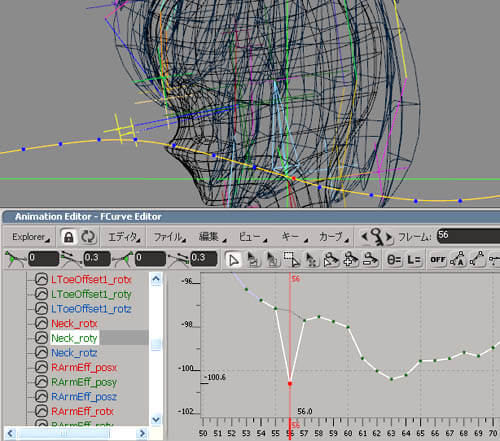
ツール > プロット > カーブを使います。 プロットしたフレームの位置の値をカーブにするという機能です。 Nullを位置コンストレインさせ、それをプロットします。 そのNullを選択した状態でこのスクリプトを実行します。 するとフレーム毎に点が設定されたカーブが描かれます。 つまりキー毎に動いた距離が点の間隔で視覚化出来たということになります。(当然カーブは3次元的にも解ります)  で、このフレームの Neck の Y軸回転の FCurve をあえて編集することで、
Head位置を合わせてしまうという修正が出来てしまいます。  似たような表示機能として、アニメーションのゴースト表示があります。
こちらは衝突するような物体の軌跡には役立ちますが、 手足みたいな細かい動きにはむかないかも知れません。  ここまでの途中経過、最終調整前の動きです。
<左手がかなり振って見えますね。>
次は、ハイモデルに差し替えての動作確認です。 |
| ハイモデルでのアニメーション修正 ここでは、最終的なモデルに MoCap のアニメーションを設定した時の修正点を記述します。
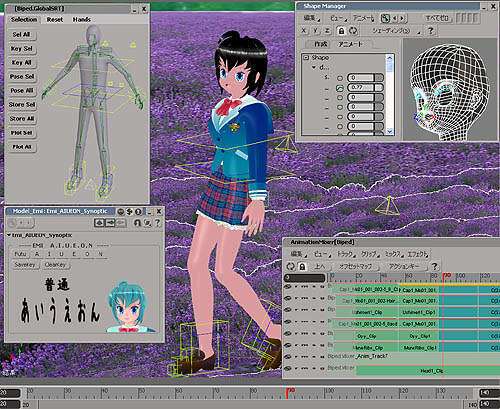
実は、モーションキャプチャーする時点で最終的なキャラクターの形状が解っている場合は、 その時から想定しておくべき事というのがあります。 それは、その最終的なキャラクターの体型だったり、服装だったりするものです。 極端な2頭身キャラクターだった場合は、頭が超デカイので、そこに手が行かないような動作でMoCapします。 あるいは、長~いスカート、フワフワな横幅のあるスカートなども、 足があんまり開かない、そこに手が行かない工夫をして MoCap すると良いでしょう。 ここでのキャラクターであってもそれはあって、 T字ポーズからなにげなく降ろした手は直接体に当たって停止していますが、 最終的なキャラはスカートをはいているのでめり込んでしまいます。  あとは、肩の幅は骨的には同一なのですが、服装などでもう少し横幅のあり、
それが腕の振りアニメーションに誇張された動きとして現れたりしました。 最後に、モーションキャプチャーにない動くものもクリップ化してループ設定します。  ここまでの途中経過、色々動くと目移りします・・。
<白髪チュン ・ ドラどら・・・・>
追加の動きもクリップで設定しちゃいます。<首の動き>
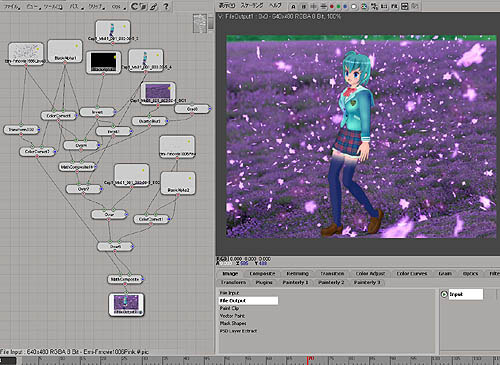
シェープ・アニメーションで目パチや表情を入れて、背景とカメラを設定します。 要素別にレンダリングして、表示 > レイアウト > 合成から FXTree画面にしてムービー編集します。
奥行きにボケを入れたり 、ICEパーティクルで花びら飛ばしたりして(マスキング設定)・・・
音と声を入れてみました。えらい短いですが・・・。 高画質版 DivX 6.8.5codec >> Cap1_Mo01_001_002-30-024DivX.avi 5.10 MB
MoCap 以外の説明は他のページにありますので、戻って参照してみてください。 |
| という訳で、次は鞄でも持ちますか ・・・・ とにかく Vol3 へ乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom