 |
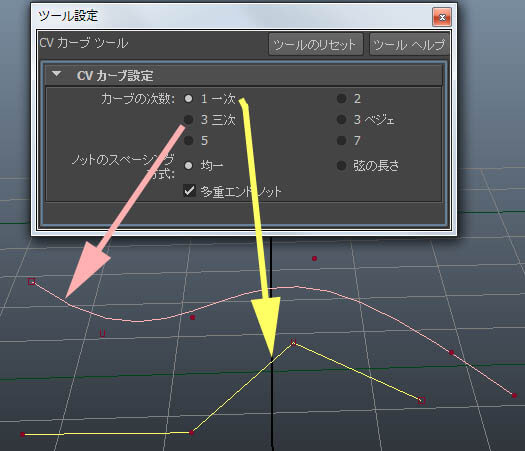
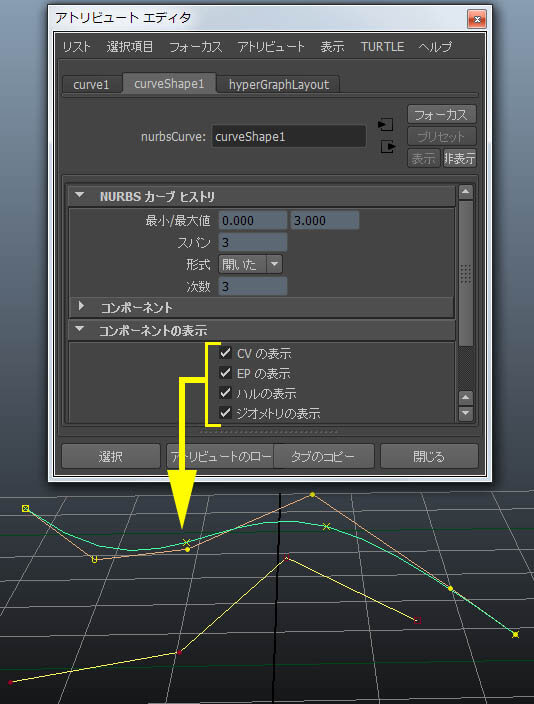
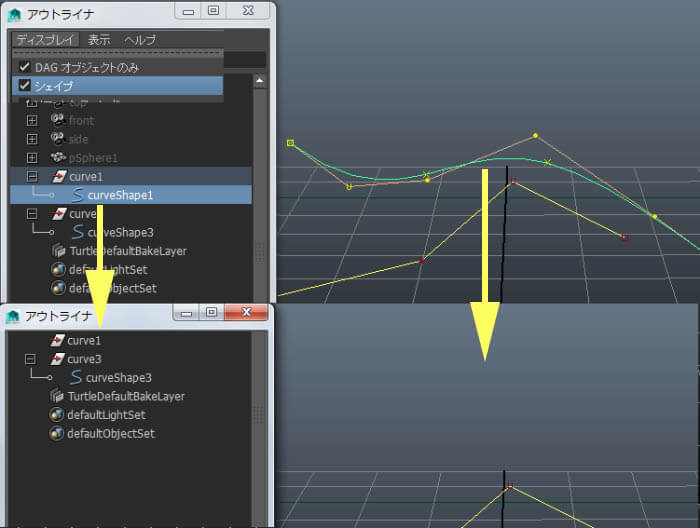
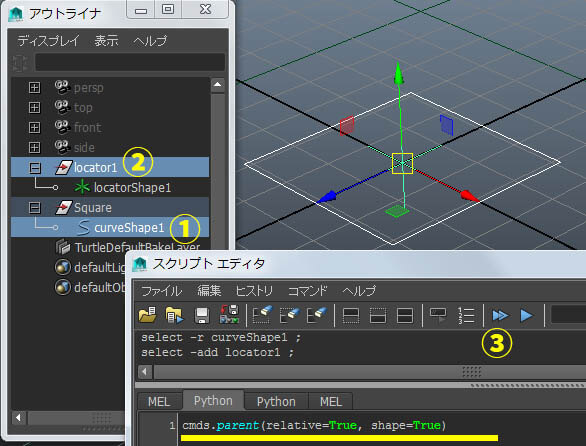
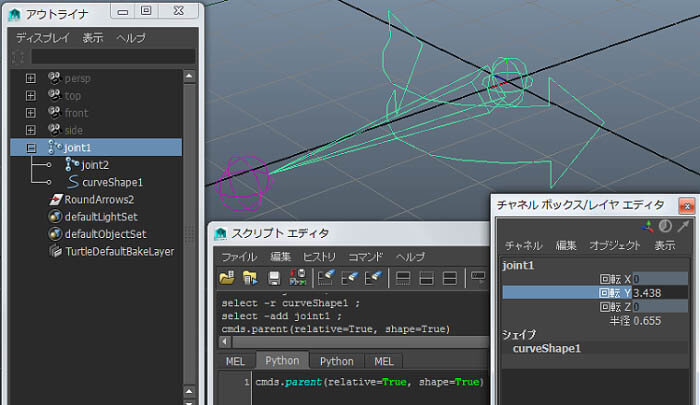
| カーブについて;結合 まずはカーブについて。 作成>CVカーブツールのオプションを開くと、カーブの設定画面が表示されます。 カーブの次数 の設定では、当然○ 1 一次が直線になり、○ 3 三次が曲線になります。  ■curvehttp://help.autodesk.com/cloudhelp/2015/JPN/Maya-Tech-Docs/CommandsPython/curve.html ついでに、スクリプトでカーブを描くには以下のデータが必要だとも気が付きます。 degree(d)カーブの次数。既定は 3 です。(だいたい1か3です。) 目に見えるカーブスパンを作成するには、次数に 1 を足した数のカーブ ポイントが必要です。 たとえば、3 次カーブには、4 個のポイントを配置する必要があります。 point(p)ポイントの x、y、z の位置。 knot(k)ノットベクトルにあるノットの値。ノット値ごとに 1 フラグ。 また、アトリビュートエディタでカーブ情報を見ると、 形式と次数、コンポーネントの表示項目に□CVの表示等があり、全てにチェックを入れると下図のような表示になります。   curveShapeはTransformノードの子という階層構造になっています。 シェープだけ削除すると表示するものが無くなってしまいます。 また気が付くのは、シェープ情報の親を変えることによってカーブを1つの表示物として扱えるようになる、という点です。 なので、カーブの結合とはparent コマンドで行うことになります。 Locatorに正方形のシェープをくっ付けるには、以下の手順で行います。  正方形のシェープを選択、続いて Ctrl + で Locatorのグループノード を選択します。
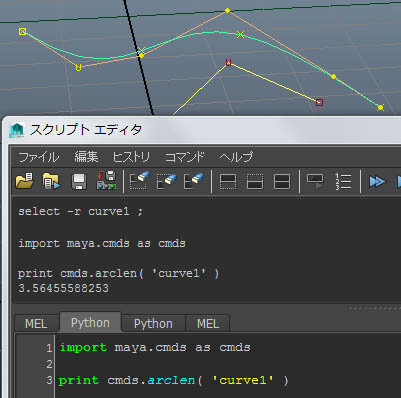
を実行します。すると、正方形の形がついたLocator になります。 この方法はJointにも有効で、下図のような 選択用のカーブシェープが付いたJoint を作ることも出来ます。 回転方向にロックを付けておくと ICON表示 と 操作 が関連して見えて、アニメーションを付ける時に理解しやすいJointになります。 (Jointの方向と くっ付けたCurveShapeの方向は、くっ付けた後にカーブシェイプの頂点を回転させて見た目に合わせています。)  カーブの長さが分る簡単なコマンドをご紹介しておきます。 最初、カーブを選択するとその名前が確認できます。その名前をarclenというコマンドに渡してみると 長さ が分ります。 ■arclenhttp://help.autodesk.com/cloudhelp/2015/JPN/Maya-Tech-Docs/CommandsPython/arclen.html
|
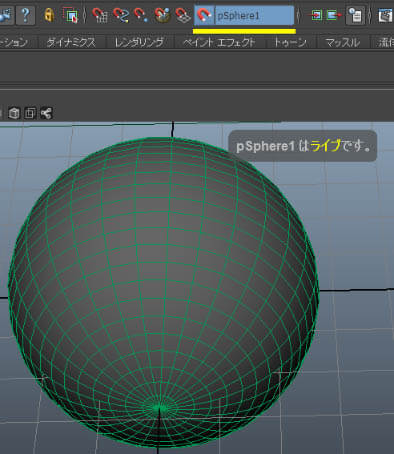
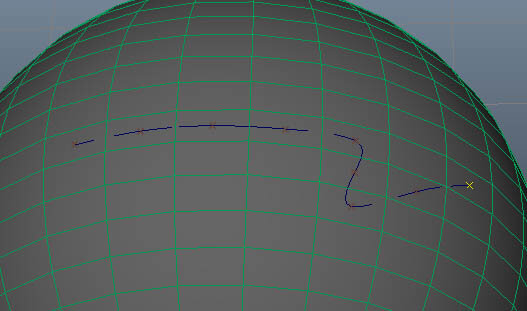
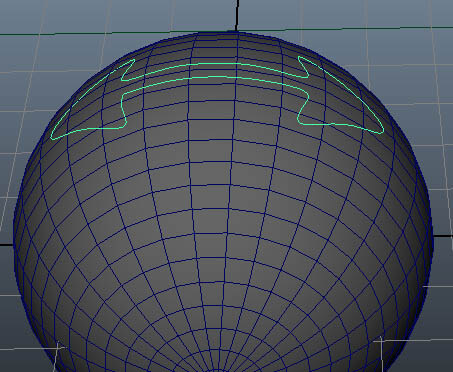
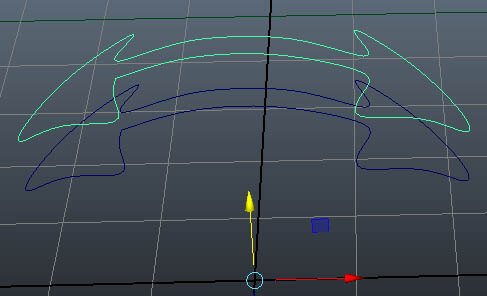
| ICONの作成;カーブのモデリング あまりMayaのモデリングについては記述して来てませんが、 カーブの作成で面白い方法がありましたのでちょっと紹介します。 ポリゴンの球を作成し、分割数を30ぐらいにしておき、X軸に90度回転させておきます。 この球を選択した状態で、上のメニューアイコンから 磁石の絵 [ライブサーフェイスなし]ってなっているボタンをクリックします。 すると[ pSphere はライブです。] という表示が出て、球面がカーブを描く際の下敷きになります。    移動/回転/スケールのフリーズ(修正>トランスフォームのフリーズ)と履歴の削除(編集>種類ごとに削除>ヒストリ)をしておきます。 必ずこの2つをやってからデータ化をします。 では次は、出来たカーブ矢印をデータ化してみましょう。 |
| カーブのデータ化;値の取得 今度は、作成したカーブから必要なデータを取得して、最初に紹介したcurve コマンドを使ってカーブを再生成をしてみます。
必要なデータとは、degree(d)=次数、point(p)=ポイントの x、y、zの位置、knot(k)=ノットベクトルにあるノットの値です。 カーブをデータから生成する時のコマンドの書き方は、 cmds.curve(name='作成されるカーブの名前',d=次数,p=ポイントのx、y、z の位置, k=ノットベクトルにあるノットの値)
です。
では、先程作成した円形矢印カーブを使って、各データを取得してみましょう。 1.degree(d) 値の取得;一旦、カーブを選択してみると、このカーブの名前がcurve1だと分ります。
矢印カーブcurve1を選択した状態で以下を実行します。
2.point(p) 値の取得;いっぺんに取得出来る書き方があります。結構いっぱい出ます。
3.knot(k) 値の取得;これはエラーが表示されることもあります。既に同名の Node がある場合など。
その場合でも最後の行を、もう一回実行すると表示したりします。それでもダメな場合は、新しいシーンで試すなどします。
以上で必要なデータはそろいました。
これを curve コマンドに組み込めばカーブが再生されるはずです。
実行すると、おお、再生されました!!  でも、うまくいかない時もあります。それは円みたいに閉じたカーブだったりします(この時は次数が1)。 その時は、なんと、円のカーブを生成する Mel コマンドを実行しているのです。
|
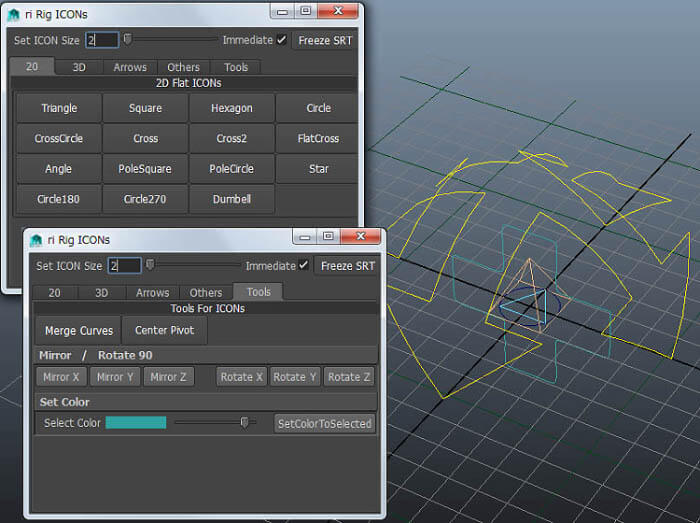
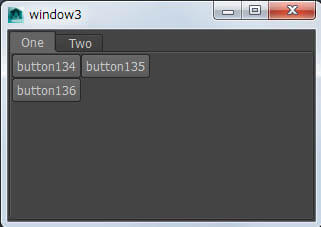
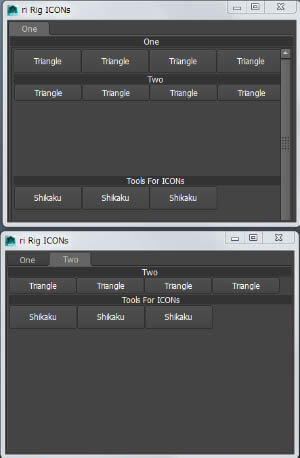
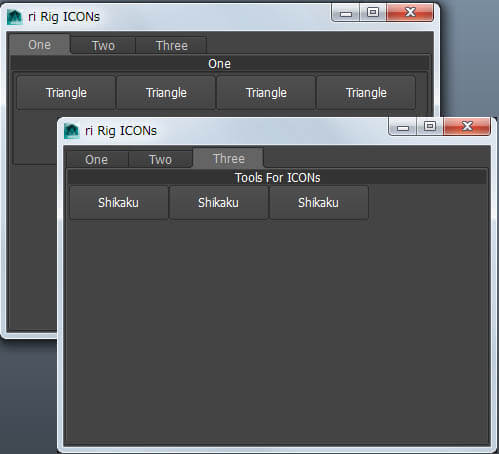
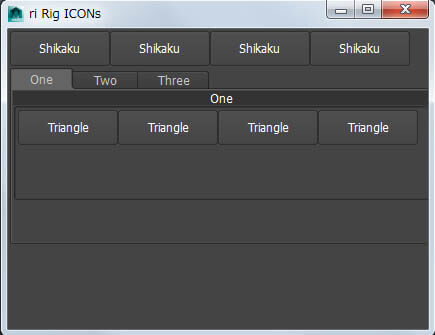
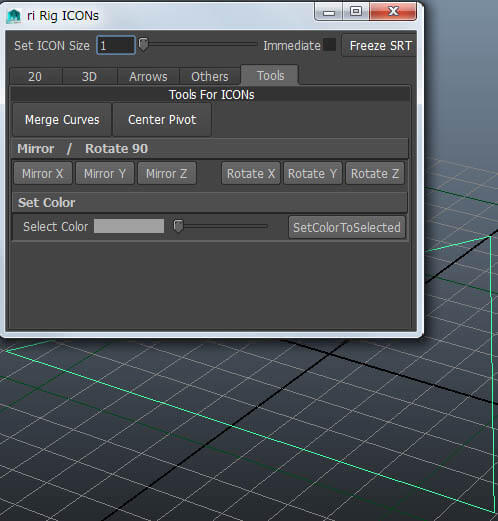
| Size設定項目を共通化するGUI ;Python さて、今回は カーブだけが作られるツールを省みて、それに改善点を入れて Python で作り込む、をしています。 必要になるであろう機能としては、サイズの数値を最初に設定してその大きさで生成させたい、色設定バーをきちんと対応させたい、 カーブの種類は後でも簡単に増やせるような単純なボタンにしたい(その方が起動も速い)、 ある程度のカーブの種類は分類するタブを設けたい、回転やミラーが出来るツールを用意したい・・などがありました。 苦労して作っている色設定バーの構築ウラバナについては、 Maya;Pythonでカスタム・ハイパーグラフを作ろう!!カラーのスクロールバーと色設定;Pythonをご覧ください。 今回用意した GUI は少し凝っていて面白い作りになっています。 気が付いた方も居るかと思いますが、タブが並んでいる上にもボタン等を設定している、というところです。 この設定のおかげで、各タブ共通のツールを用意することが出来ました。 tabLayoutコマンドのPythonドキュメントの例を見てみます。 ■tabLayouthttp://help.autodesk.com/cloudhelp/2015/JPN/Maya-Tech-Docs/CommandsPython/arclen.html
このカッコ内の設定でtabsが親だって指定しているので、ここをタブじゃないものに設定すれば、それが一番上に来ます。 そこでボタンの配列を設定したcolumnLayoutを一番上に配置してみます。
|
| ツール解説 ツールの説明を記述しておきます。
|
| ri_rig_icons.py という訳でRig用ICON作成ツールri_rig_icons.pyを公開します。 (Pyファイルは シェルフにボタン登録するか、プルダウンメニューに登録して実行します。エントリポイントは、ri_rig_icons_menuです。)
あくまでも自己責任でお使いください。 use as your own risk. |
| という訳で、次回は... What's Next ... 乞う、ご期待!!Stay tuned ..
|

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom