
 |
●頂点座標をアニメーション編 |
| 1.データの準備 |
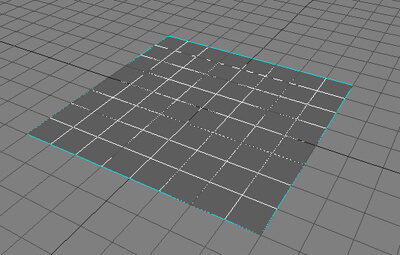
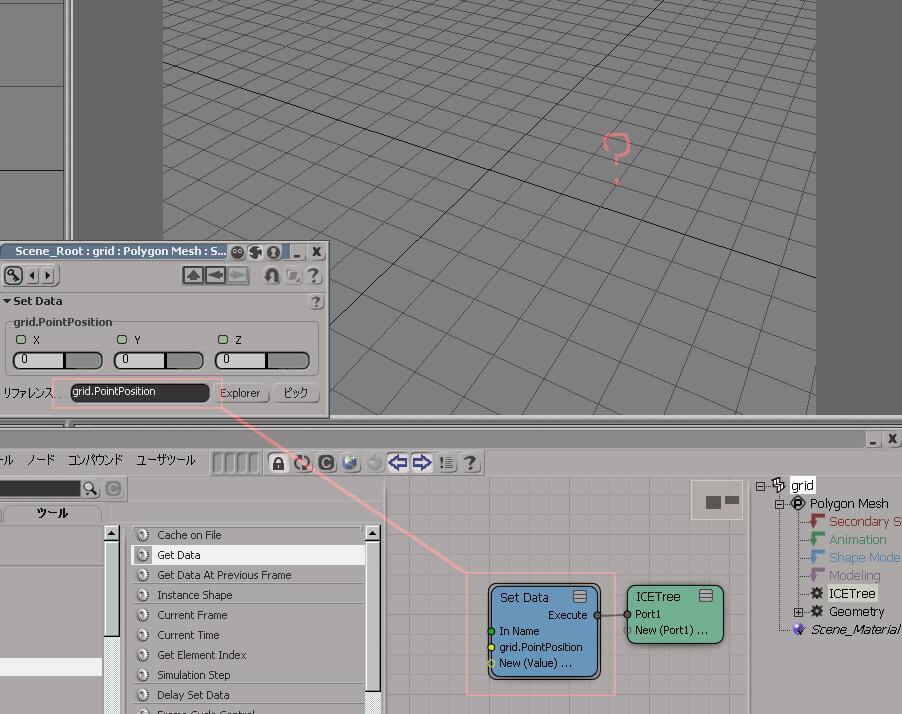
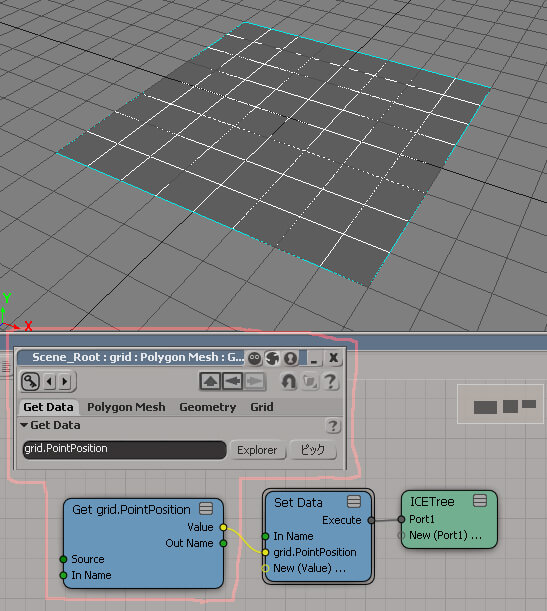
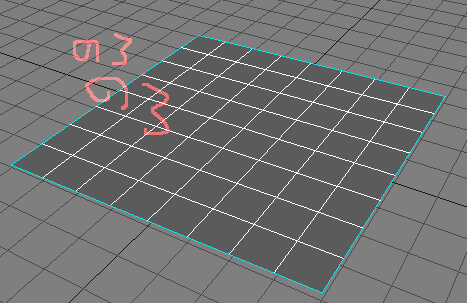
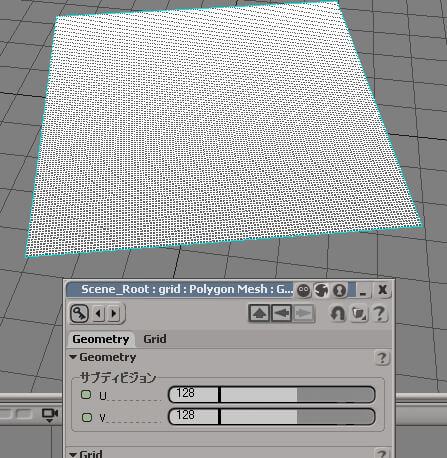
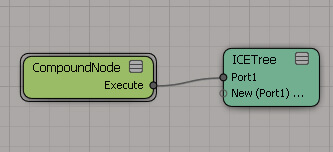
まずは頂点データを簡単な波にしたいので見やすいように Grid をGet します。  次にAlt+9で起動したICE Treeビュー内でGridにICETreeを設定して、「Set Data」で「grid.PointPosition」を設定すると、  何回もICEを触っている人はもうお分かりかもしれませんが、これは「Set Data」で「grid.PointPosition」に与えているデータがXYZすべて0となっているからです。  以上で今回の準備は完了です。 |
| 2.波を作る |
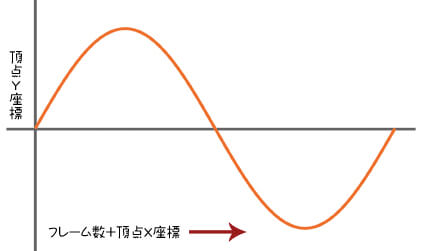
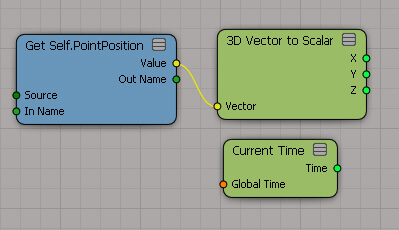
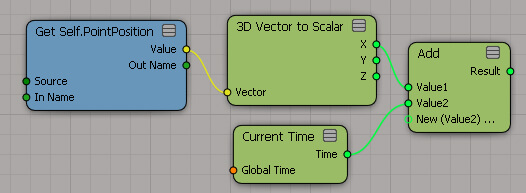
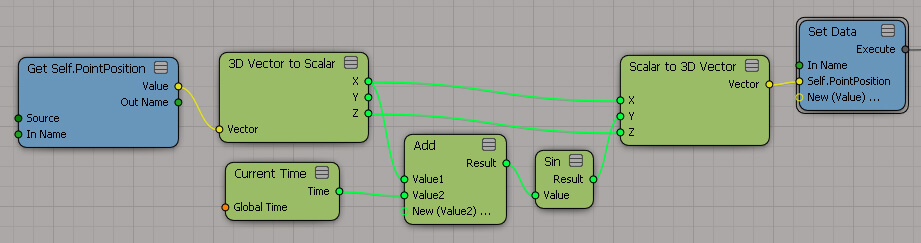
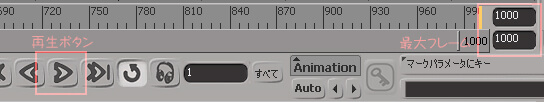
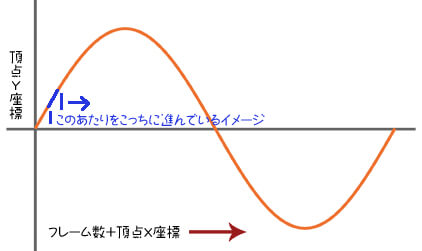
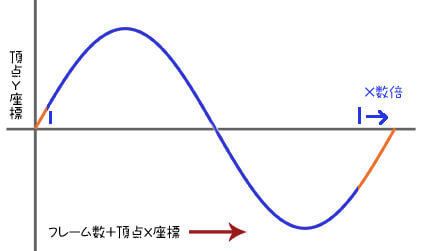
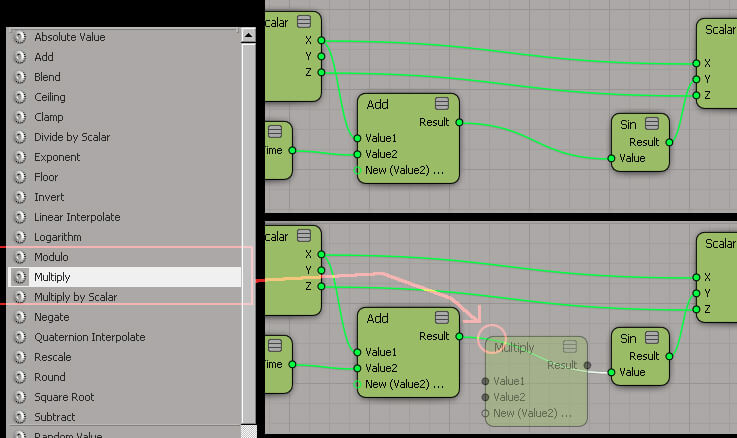
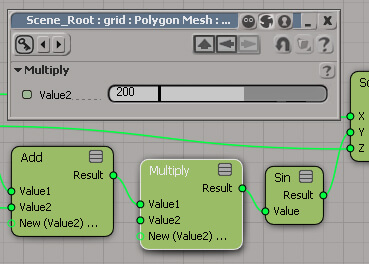
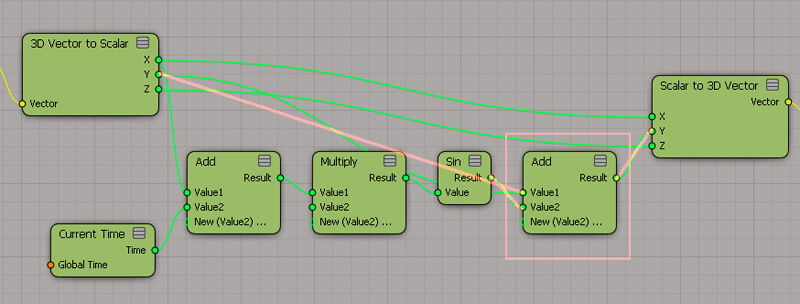
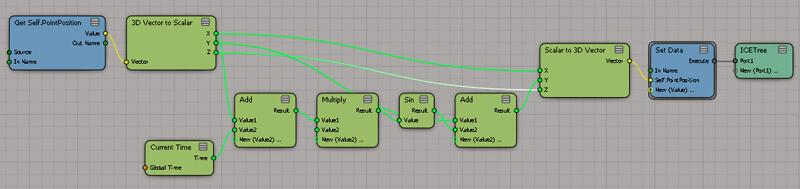
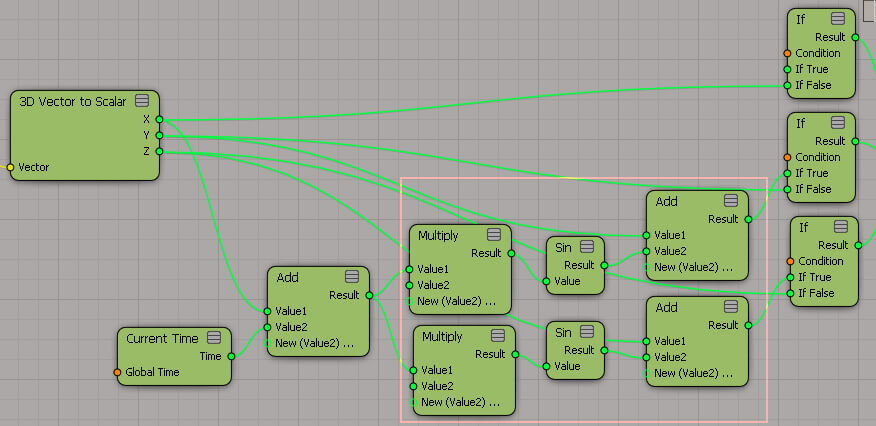
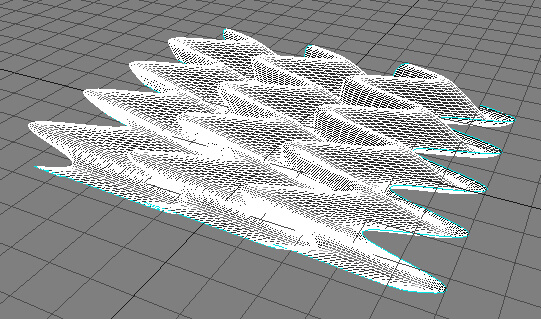
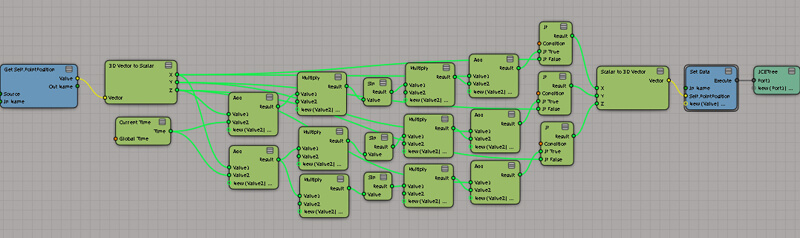
波といってもちゃんとした波ではありません。  この図にあるように、フレーム数(時間)を頂点のX座標に足したものを、頂点のY座標にサインで置き換えて行きます。  Conversion > 3D Vector to ScalarとData Access > Current Timeを取り出します。  次にXの値に連続する数値変化を与えるために、3D Vector to Scalarと Current TimeをMath > Basic > Addを使用して足し合わせます。  その足した結果を、Math > Basic > Trigonometry > sin につなぎ、Conversion > Scalar to 3D Vector の Y値に繋ぎます。  再生ボタンで再生してみてください。  これはSinに対して与えている数値が小さすぎるので結果が小さい値になってしまっているためです。  これを早い波にするにはどうしたら良いか?  というわけで、Math > Basic > MultiplyをAddとSinの間に挟みます。  ここで小技紹介。  Multiplyノードをダブルクリックで開いたプロパティに200程(ここは適当で)入力してみてください。 ;
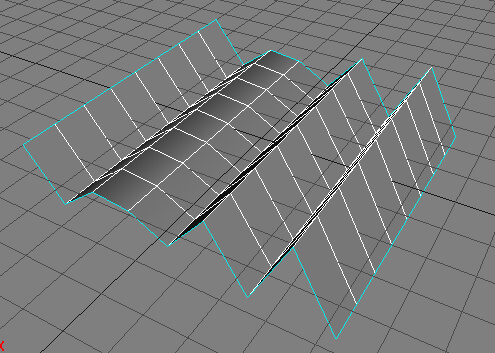
 ペコッと波が形作られると思います。  フレームを再生してみてください。  これでベースの部分は出来ました。  次は、XYZすべての方向に波打つように、改良していきます。 |
| 3.改良してコンパウンドにまとめる | |
目的としているコンパウンドの内容を先にリストアップしておきます。
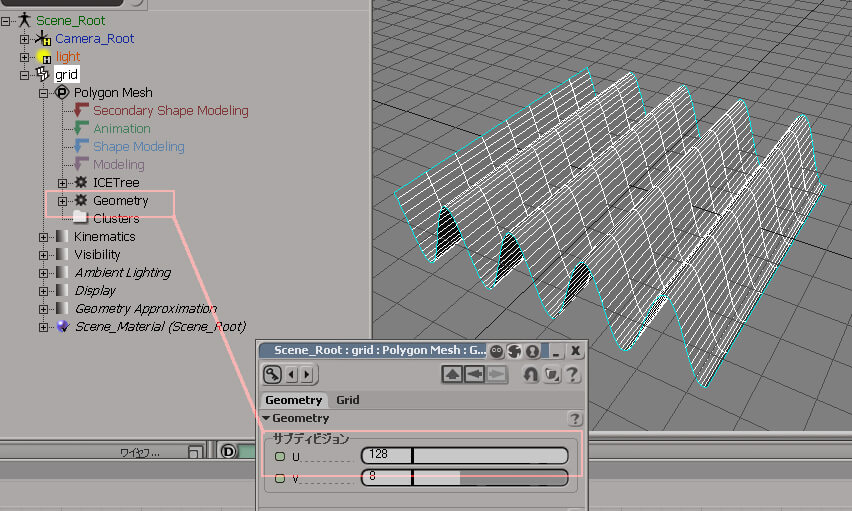
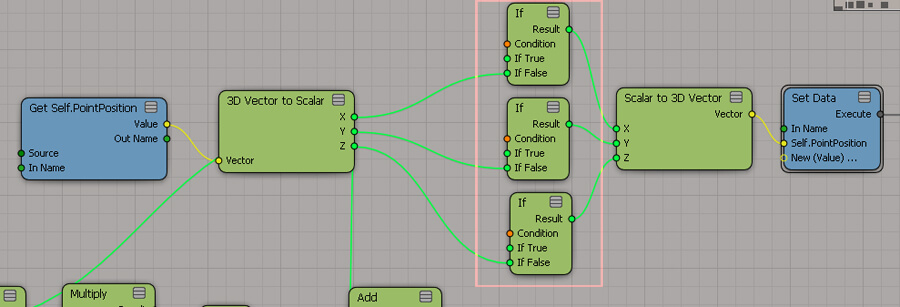
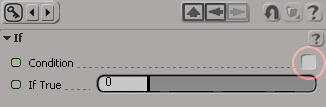
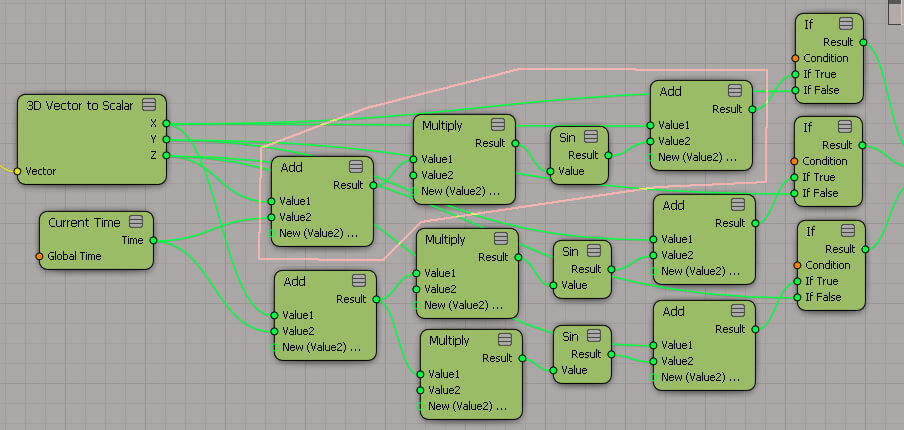
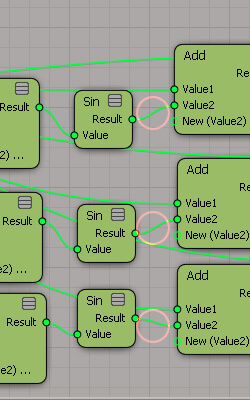
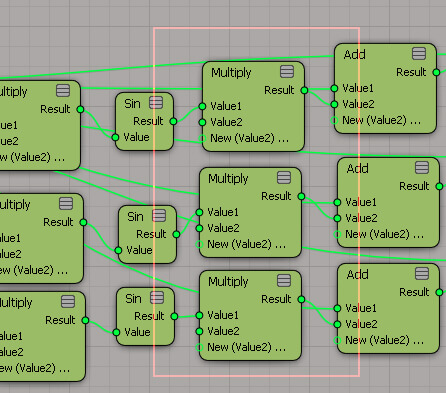
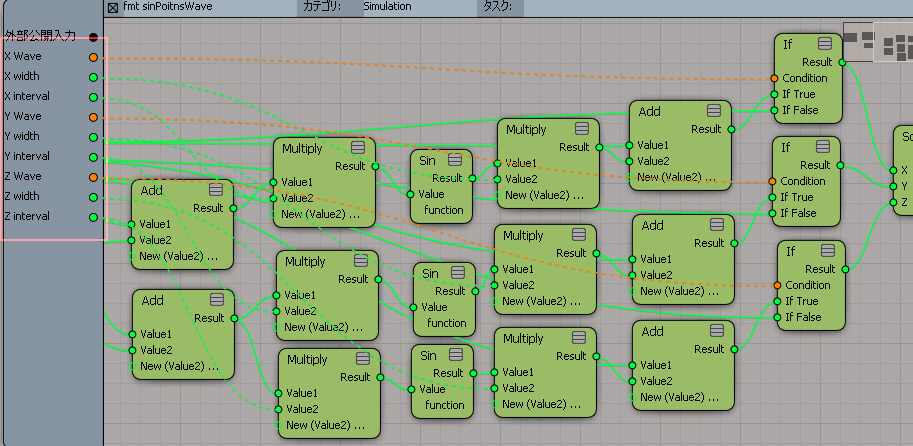
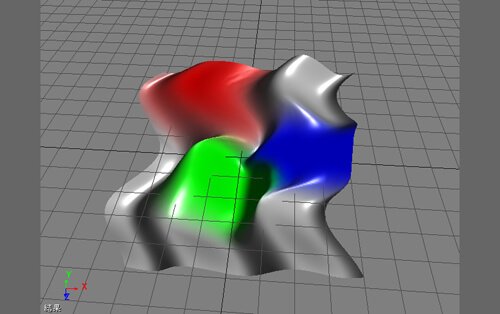
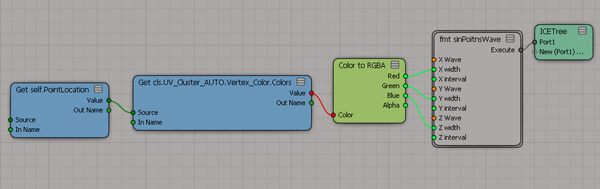
これくらいでしょうか・・・。  それではまず、①を実現するために上で作ったツリーの「Scalar to 3D Vector」の入力を一旦外し、Execution > If ノードをXYZそれぞれの入力ポートに繋ぎます。  それぞれのチェックボックスはとりあえずOFFにしておけば、ただのグリッドですのでとりあえずこの状態にしておきます。。  Yの波はそのままYのIfノードのTrueへと繋ぎます。  X座標への波はXに対して直行するのはZ軸なので頂点Z座標に現在の時間を足したものをSinで渡し、元のX座標に足します。  さて、波と波の間隔は繋がっているMultiplyノードで調整できるので問題ないですね。  Sinノードの直後です。  現時点でIfを全部ONにして確認してみましょう。  なんやらよくわからない気持ち悪いものですね。  すっきりしました。  出力パラメータは以下の順番にしました。  ※このコンパウンドでまだやりたいことがあるのでバージョンは0.5にしたいと思います。 < fmt_sinPoitnsWave v0.5 ダウンロード > ためしに頂点カラーを各座標のwidthに入力して、影響率を渡したりして遊んでみてください。   |
| 4.Self.について |
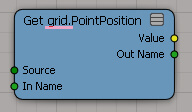
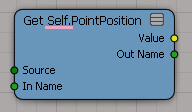
そういえばいまさら気づきました。   この場合Gridのままだとコンパウンド化して他のオブジェクトに適用したときに、データアクセスが正しく行われません。 |

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom