|
●頂点座標をアニメーション編02 |
| 1.データの準備 |
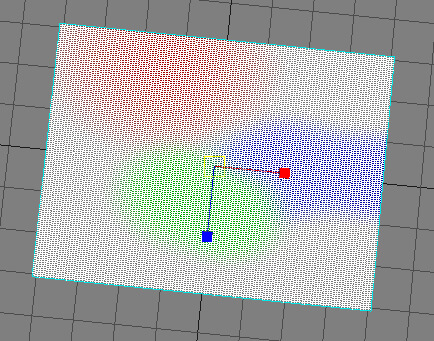
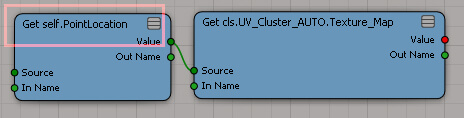
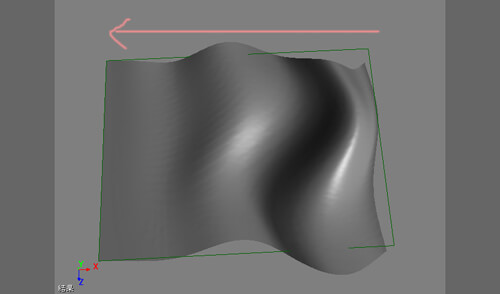
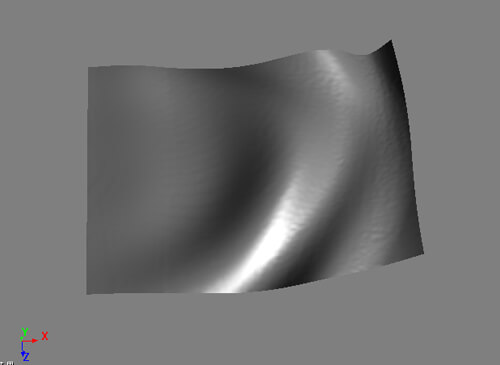
今回準備するデータは前回の頂点アニメーションデータです。  頂点カラーでマスクするというファンクションも使いたいのでとりあえず接続はこのままです。  スケールを使って横長の旗っぽいスケールにします。  頂点カラーは今回は最終的には使いませんが、ICETreeがエラーにならないように残しておいてください。 |
| 2.マップから頂点カラーに |
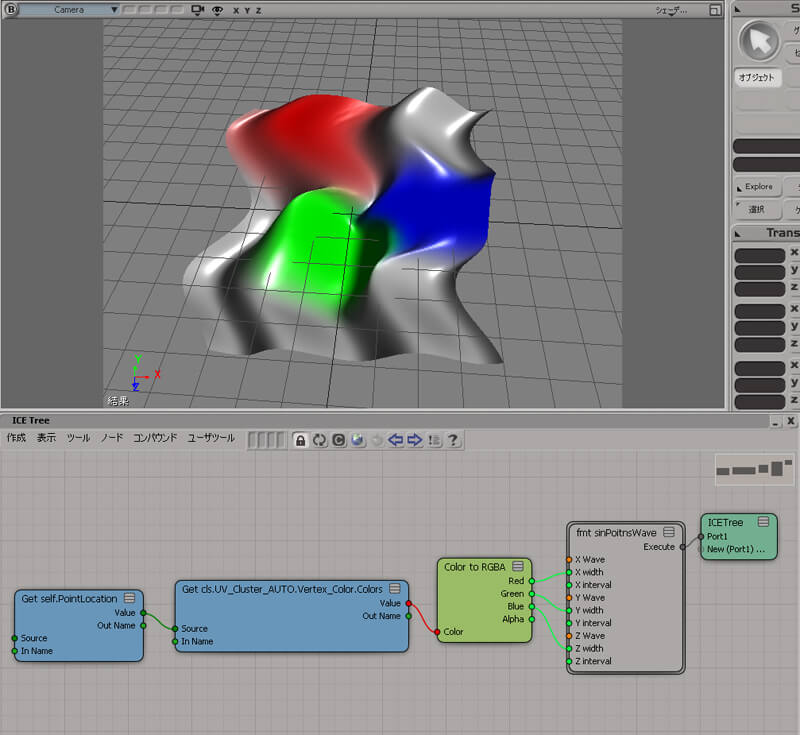
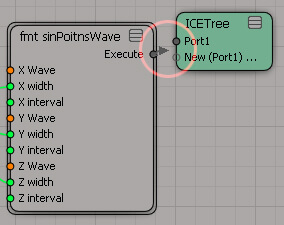
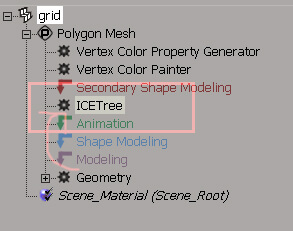
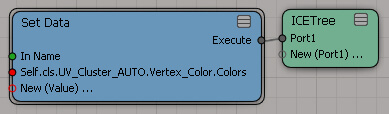
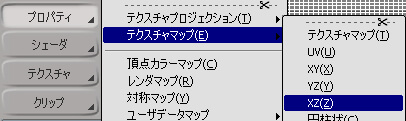
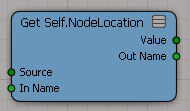
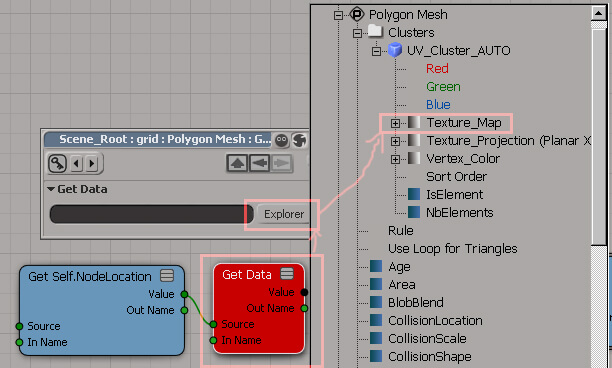
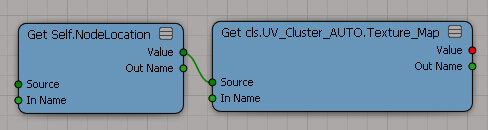
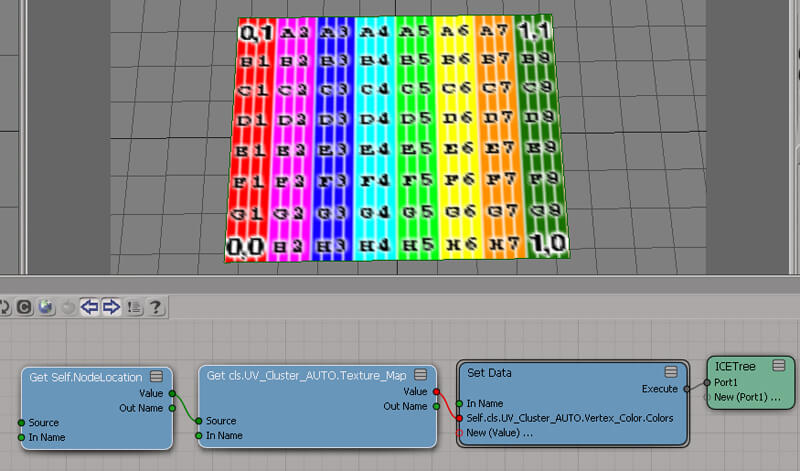
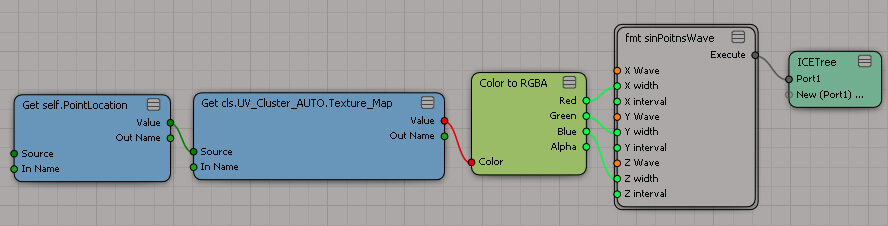
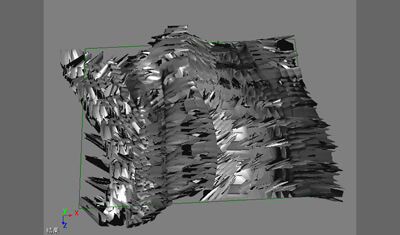
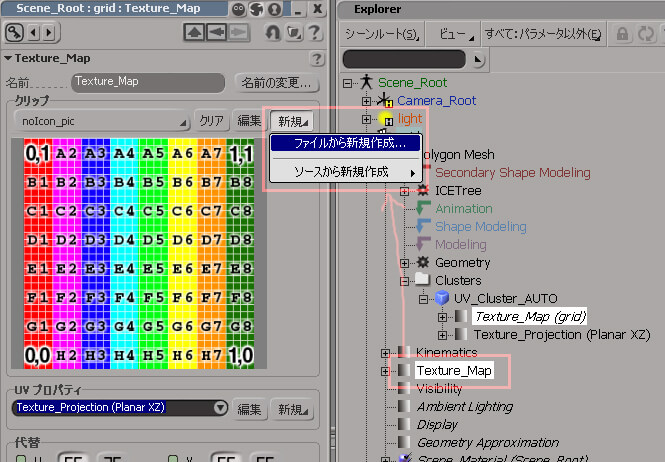
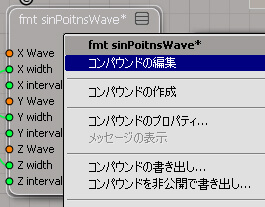
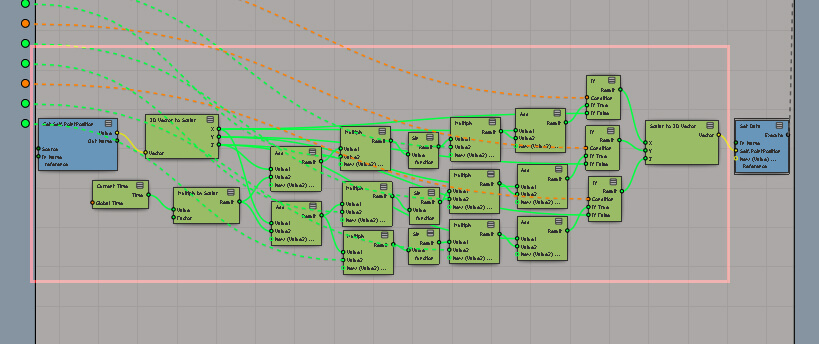
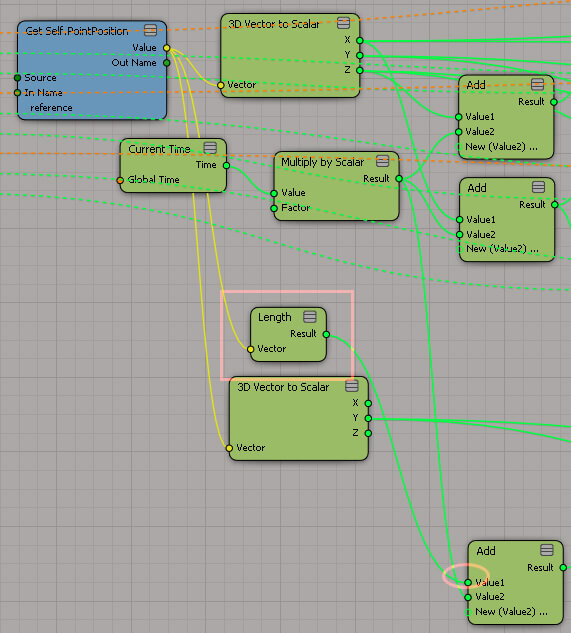
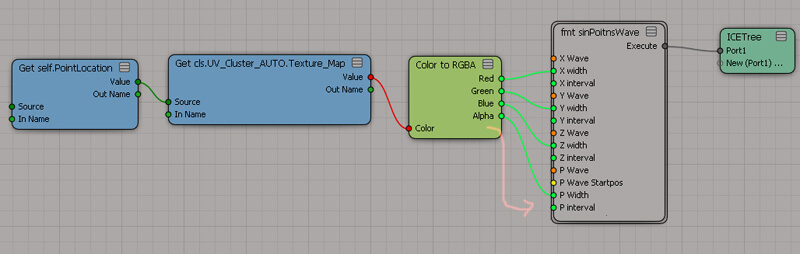
さて、マスク用の頂点カラーですが、Softimage の頂点カラーはPhotoshopのようにグラデーションツールなどが充実していません。  これを後でやろうとすると、かなりの高確率でSoftimageが落ちます。w  この時、ICETreeビューのトップメニューから、ユーザーツール > オブジェクト名をSelf.で置き換え(ネストしたコンパウンド)  エクスプローラーで見ると、サンプルクラスターの下にTexture_Map、さらにその下にnoIcon_picという不思議な構成のオペレータが付きます。  そしてもうひとつGetDataを用意して、NodeLocationのValueをSourceにつなぎ、GetDataノードをダブルクリックしたところの  出力ポートが赤くなれば、カラーが出力されている事になります。  試しにTexture_MapのValueをSet DataのColorsのポートへ繋いでみてください。  ビューの表示をコンスタントにして見てください。 色の確認が出来たら、頂点カラーのSetDataを一旦外します。  そしてTexture_MapのValue色をRGBに分解して、sinPointWaveのそれぞれに繋ぎます。  この時点だとTextureMapがnoIconなので、Gridはかなりヒステリックな状態になります。w  |
| 3.マスクテクスチャのと調整 | ||||||
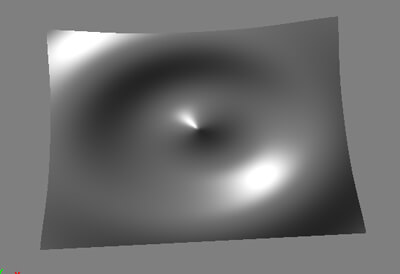
それではマスク用のテクスチャを作ってみます。
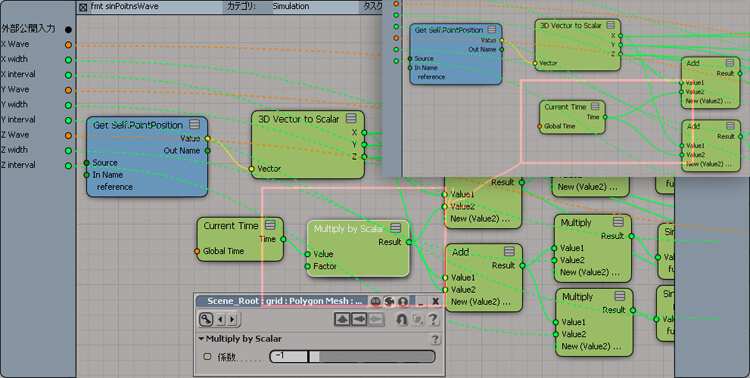
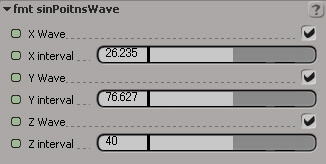
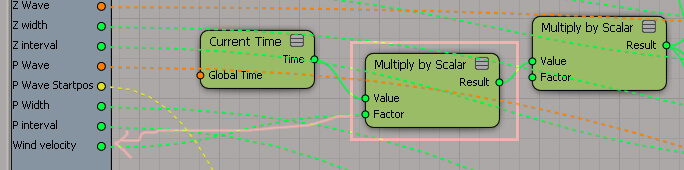
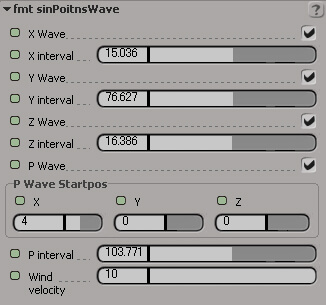
こんな感じになりました。  < マスクテクスチャダウンロード1 > このテクスチャを保存し、Softimageで読み込みます。  アニメーションを再生すると、なんだか波打つ方向が逆です。  これは fmt sinPointWaveの時間の与え方に問題があります。  コンパウンドが開かれたら、Current TimeのTimeの出力先にMultiply by Scalarを使用して-1を掛けます。  さらに数値を修正して、どうでしょう?かなりそれっぽくなりました。 >> gifアニメダウンロード 設定数値はこんな感じにしてみました。  ※グリッドのオブジェクトサイズにより調整値は異なります。(このパラメータは8×8のグリッドサイズを基にしています) |
| 4.もう少し良くしたい | |
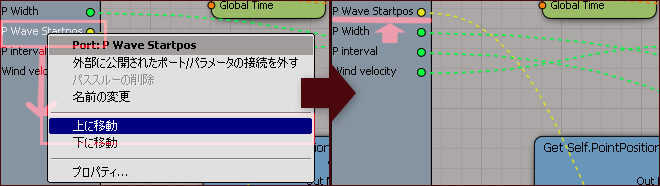
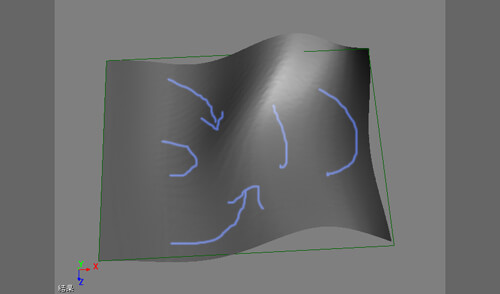
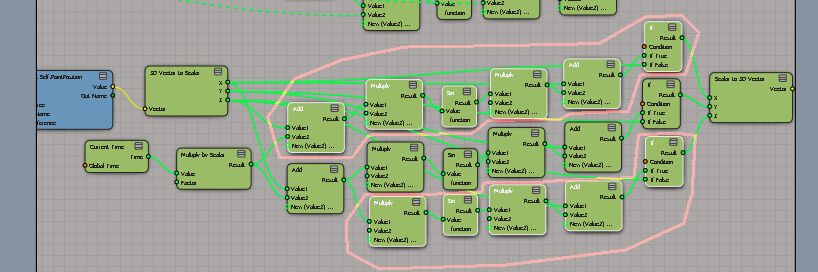
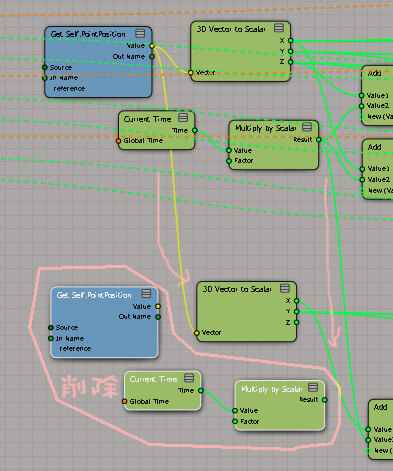
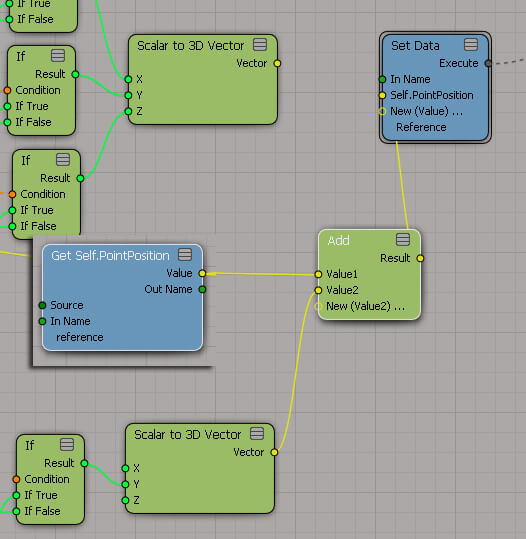
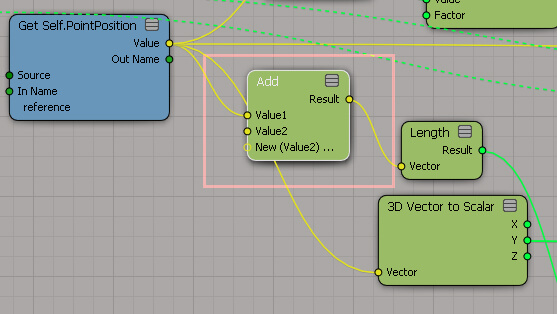
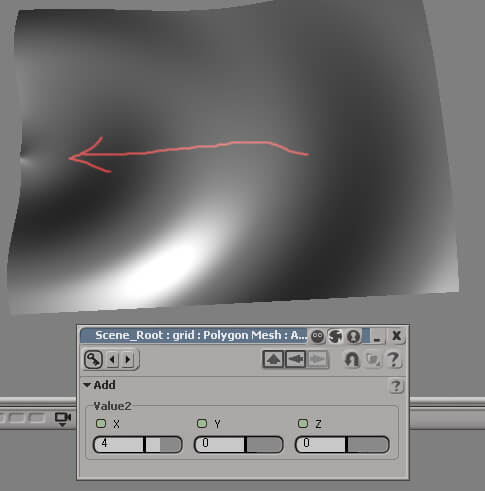
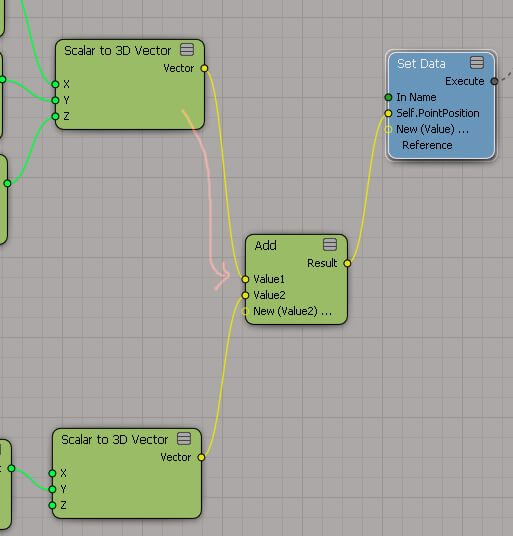
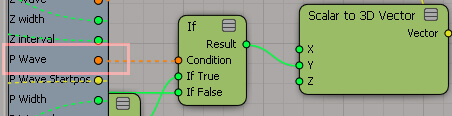
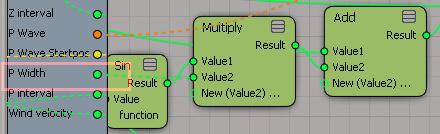
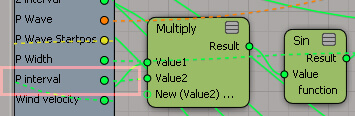
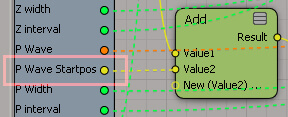
こういう表現は際限がないのですが、やはりもう少し良くしたいなぁ、と思うのが性だと思います。  具体的にどんな波を加えたいかナァと考えると、思いつくのはそう。  ペーストしたノードを使って変更していきます。  次にCurrent TimeノードとMultiply by Scalarノード、GetDataのSelf.PoitPositionは同じものを使うので、複製もとの上のツリーから値を接続します。  さて、PoitPositionを下のツリーの3D Vector to Scalarに一旦つなげましたが、波紋はVector(方向)ではなく位置からの距離を使うので、  一旦上側のツリーをSetDataから外して、下側のツリーのScalar to 3D Vectorの出力にツリー一番左のGetDataのPointPosition を足して繋いでみてください。  ローカルの中心点から波紋が広がるアニメーションを確認できますでしょうか??メメタァ。  この波紋の右半分がニュアンスとしてつかえれば良いので、アニメーション開始の中心点を左にずらします。  このノードの値によって中心点がずらせます。  上のもともとの波用のツリーを今回のツリーと足して、SetDataへ戻します。  これで当初の目的どおりのくにゃッとした弧形のニュアンスが追加できました。  後はこれ用のマスクを用意するのですが、今回追加したパラメーターを外に出す整理から始めましょう。  次に波の高さをP Widthという名前で設定します。  今度はP Intervalという名前で波の細かさです。  最後にP Wave Startpos、波紋のスタート地点のオフセット位置です。 
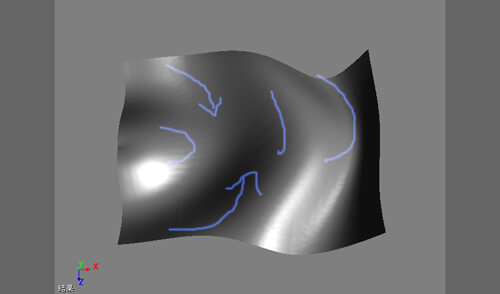
コンパウンドを閉じ、今度はマスクを作成します。  < マスクテクスチャダウンロード2 > こんな感じにしてみました。  さらにそれっぽくなりました。  最後の仕上げです。  パラメーターを再調整してみました。  この調整値の結果のムービーは以下のようになります。 >> gifアニメダウンロード 物理計算を一切伴わない、エセのハタメキアニメーションですが、理解するのに時間のかかる物理パラメータを使うよりも < fmt_sinPoitnsWave v0.9 ダウンロード > ※ノードの共有化で実はまだまだ最適化ができますので、バージョン1はまだ振らないでおきます。 |

 製造業向けITソリューション
製造業向けITソリューション  建設業務改善ソリューション
建設業務改善ソリューション  ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER CeeD TOP
FILDER CeeD TOP  FILDER CeeD 電気 TOP
FILDER CeeD 電気 TOP  Rebro D TOP
Rebro D TOP  データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot  ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio  マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio  電子実験ノート
電子実験ノート 総合3DCG 制作ソフト Maya
総合3DCG 制作ソフト Maya  総合3DCG 制作ソフト 3ds Max
総合3DCG 制作ソフト 3ds Max  総合3DCG 制作ソフト MODO
総合3DCG 制作ソフト MODO  アニメーション制作ソフト Toon Boom
アニメーション制作ソフト Toon Boom